SaaSHub Experts
-
GitHub
GitHub
Originally founded as a project to simplify sharing code, GitHub has grown into an application used by over a million people to store over two million code repositories, making GitHub the largest code host in the world.
-
YouTube
-
Render
Render
Render is a unified platform to build and run all your apps and websites with free SSL, a global CDN, private networks and auto deploys from Git.
-
OpenAPI Generator
OpenAPI Generator
OpenAPI Generator enables you to generate documentation, clients, and servers from OpenAPI 2.0/3.x documents without hassle.
-
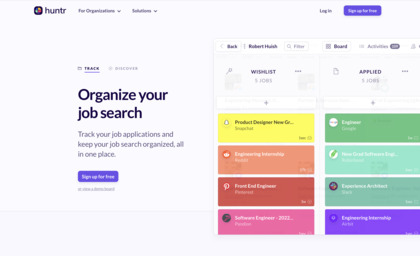
Huntr
Huntr
Job Application Tracker & CRM. Huntr keeps track of every detail about your job applications - notes, dates, tasks, job descriptions, salaries, locations, company data and more.
Top Submissions
-
 PaperNodes 5 posts
PaperNodes 5 postsWe, offer premium server hosting for Minecraft, Discord Bots and more! Explore our cheap reliable premium hosting plans.
-
 Urban DJ 2 posts
Urban DJ 2 postsA fun poll for music geniuses. Wordle for music!
Community
-
How can we make SaaSHub better? 1 day ago
-
Generic Beacons.ai discussion 3 days ago
-
Generic GitHub Actions discussion 4 days ago
Latest nominations and activity
-
Good Calculators
Good Calculators
Here at Good Calculators, we offer a variety of Online Calculators including those that will help calculate your Salary, Tax Band and Amounts, various Mathematic Equations, Loan Amounts, and even more
-
NinjaOne
NinjaOne
NinjaOne (Formerly NinjaRMM) provides remote monitoring and management software that combines powerful functionality with a fast, modern UI. Easily remediate IT issues, automate common tasks, and support end-users with powerful IT management tools.
-
Expertini
-
Stripe
Stripe
Online payment processing for internet businesses. Stripe is a suite of payment APIs that powers commerce for online businesses of all sizes. Use Stripe’s payment platform to accept and process payments online for easy-to-use commerce solutions.
-
GrowLab AI
GrowLab AI
GrowLab AI: Revolutionize Your Gardening with Customizable Automation - Your Plants, Your Rules. Maximize growth and efficiency with our BYOD-enabled digital gardening assistant. Simplify plant management, tailor your garden's needs, and unleash your
-
Custom Calendar Maker
Custom Calendar Maker
Custom Calendar Maker is a web app to design custom photo calendars
-
Banana.dev
Banana.dev
Banana provides inference hosting for ML models in three easy steps and a single line of code.
-
Jobicy
Jobicy
Jobicy is a career-education platform, offering remote job listings, comprehensive career advice and support to empower individuals in their remote work journey.
-
HackerRank
HackerRank
HackerRank is a platform that allows companies to conduct interviews remotely to hire developers and for technical assessment purposes.
-
ZapTheater
ZapTheater
Presentation software to make your slideshow autoplay on the Internet, replacement for Powerpoint
-
Websearch Launcher
Websearch Launcher
Websearch Launcher Universal Selection Search Tool To Different Search Engines. (works across almost any browsers and applications) Select one time text in websites or programs and compare/choose the best search results or translation results.
-
Scraping Pros
Scraping Pros
We transform web data into your business advantage to fuel your success. Discover how you can leverage the incredible potential of our web scrapers to transform online data into valuable information to enhance your decision-making process.
-
SafeBet.ai
SafeBet.ai
Daily AI sports picks generated by artificial intelligence. SafeBet.ai helps you analyze all NBA, NFL, MLB, UFC and soccer games. It has a massive database by having analyzed all the games in the past 3 years. Use AI to improve your sports bets.
-
Qwurty
-
Socket.io
-
Notadist
Notadist
NotaDist - Sell Your Music on iTunes, Spotify, Google Play,Deezer,Amazon and More
-
BugBug.io
BugBug.io
BugBug makes test automation ultra-simple. It allows you to automate testing without coding, ensuring the quality of your web app or website without repetitive manual testing or writing a line of code.
-
SaaSHub
SaaSHub
Find and promote software that will help you grow your business or to be more productive.
-
Rebit.co
Rebit.co
Rebit helps you launch and manage sites easier. Start with an existing template, fully customizable without code. Try Inverr for free!
-
PartyLabz
PartyLabz
Create an elegant event website in minutes, send out invitations and collect RSVP online.
-
iX ERP
-
ManageEngine Log360
ManageEngine Log360
Comprehensive SIEM solution
-
SimWorkflow
SimWorkflow
Workflow automation and content collaboration software.
-
OpenMetal.io
OpenMetal.io
The world's first on-demand OpenStack private cloud platform and automated bare metal. Launch a production-ready cloud in just 45 seconds – without the expensive hardware investment or steep learning curve.
-
Baserow
-
Mixcode.io
Mixcode.io
Video,Live Chat & Help Center widget for the website. Free Live Chat & Help Center forever.
-
Host.cl
Host.cl
Web Hosting for small and large companies. Create an easy, fast and secure website with free SSL, 100% SSD Web Hosting, greater performance at a convenient price.
-
Tasquitos
Tasquitos
We connect freelancers involved in content production and digital marketing with clients.
-
Impler.io
Impler.io
Powerful CSV & Excel Import experience for SaaS 🚀 Save months building data import experience from scratch 💰
-
Answer the Public
-
Ottava.io
Ottava.io
Data analysis should not be rocket science! Ottava is a no-code platform to transform your essential data, break free from inflexible tables, stop the struggle with Excel, and visualize your data analysis with clarity.
-
WizFile
-
whoowns app
whoowns app
whoowns is a bot for Slack to help you search your organisation's ownership catalog. a service calatog in slack with zero maintenance fees
-
ExpressJS
ExpressJS
Sinatra inspired web development framework for node.js -- insanely fast, flexible, and simple
-
AI Webcam Effects
AI Webcam Effects
Virtual background, blur, beautification, auto-framing, color correction, color filter, video overlay, lower thirds, emojis, gifs, screen sharing and recording, low light, picture in picture, chrome extension.
-
YouTube Summary
YouTube Summary
Input a Youtube video link, get a concise summary of the video's content without having to watch the video.
-
Find Me Sales
Find Me Sales
AI automated sales research and outreach starting with a real-time database of 200m+ companies. Supercharge your leads automation with a free trial today, then get pricing from only £18/m.
-
Voyced
Voyced
Voyced is an all VoIP provider that provides businesses with the ability to streamline their communications with virtual telephone numbers, services, and more.
-
TramaTM
TramaTM
Protect your brand. Register your trademark. Free verification. Simple online process. Transparent price. Money back guarantee.
-
RAVATAR
RAVATAR
RAVATAR AaaS (Avatars-as-a-Service) leverages cutting-edge technologies to produce high-quality real-time conversational 3D AI avatars. Reveal the true potential of your business with digital humans.
-
Revert
-
AI Parabellum
AI Parabellum
Best AI tools directory on the web, your platform for showcasing and discovering cutting-edge AI tools.
-
Context Bio
Context Bio
Build beautiful and interactive link in bio pages with easy to use bio page website builder.
-
Ramen.Tools
-
ALTO
ALTO
ALTO is an app for Slack that integrates with GitHub, Gitlab, and JIRA to improve your dev team productivity, gain visibility into the day-to-day work, and help build up healthy habits from day one!
-
Build LLMs Apps Easily