-
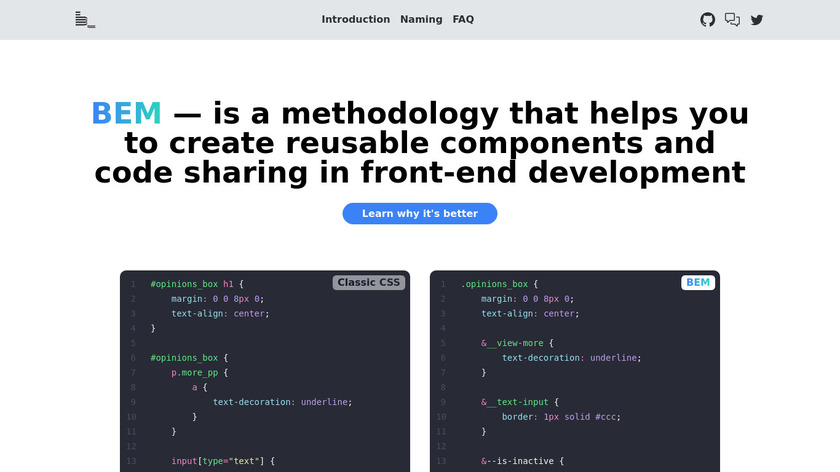
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
After I had created space, the code was as spaghetti as it can get. I decided to switch to SCSS and finally read into the BEM Pattern for CSS and after wasting another 4 hours, I decided that I could not decide wether the HUD is an element of the game and the button is an element of the HUD and the text is an element of the button and someone else also thought about this and called it the BEM grandchildren problem. I decided to go with a half-assed approach of BEM and that's what you will find in my code.
#Developer Tools #Design Tools #CSS Framework 43 social mentions
-
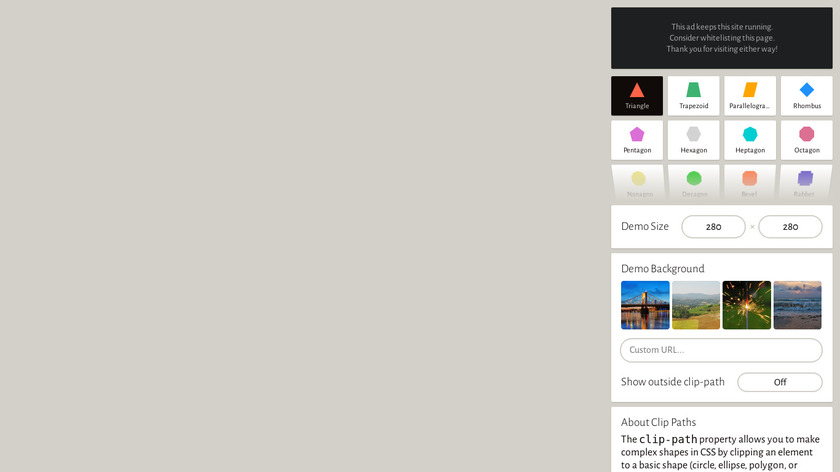
Drag and points to generate clip-path CSS
In the beginning I only had buttons to click, but then I guessed I could make small icons for the ecological disasters and I found Bennett Feely's CSS clip-path maker. Altough I know Adobe Illustrator and also wrote some SVG by hand, I was lazy to figure out all the shapes and I didn't want to include any images or vector graphics at all in this project. So that website came in very handy.
#Design Tools #Developer Tools #Gradient Generator 23 social mentions


Discuss: Earth rescue - A CSS only game
Related Posts
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 3 months ago
The best note-taking apps for collecting your thoughts and data
theverge.com // 6 months ago
The 6 best note-taking apps in 2024
zapier.com // 5 months ago
20 Obsidian Alternatives: Top Note-Taking Tools to Consider
clickup.com // 3 months ago