-
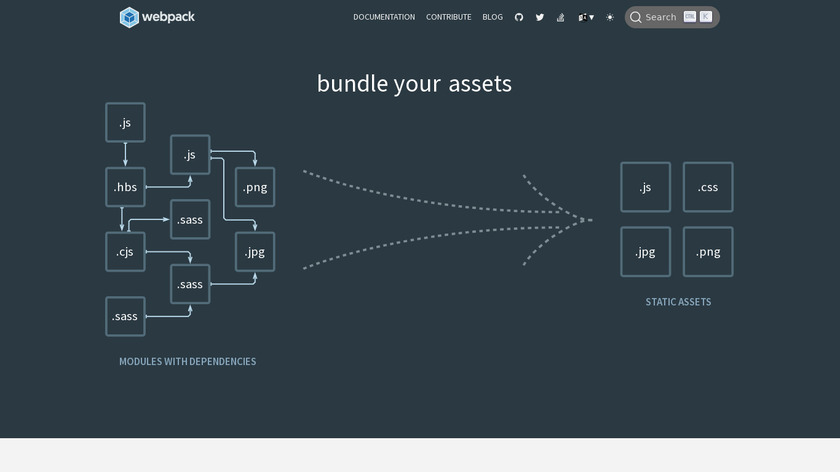
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Comparison: Eleventy has no built-in asset pipeline, so crafting one is pretty much left to the user. Gatsby and Next.js process assets by building in the venerable webpack bundler, thus taking on all the advantages and disadvantages thereof. Hugo has its own asset pipeline, Hugo Pipes.
#Web Application Bundler #JS Build Tools #Module Bundler 248 social mentions
-
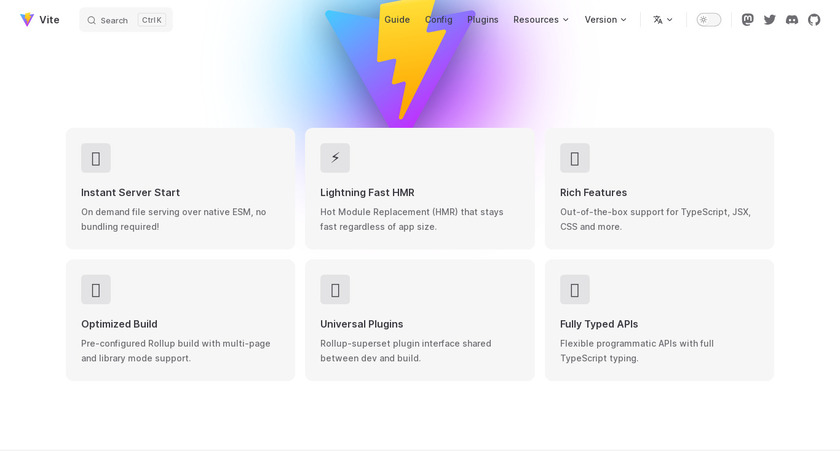
Next Generation Frontend ToolingPricing:
- Open Source
Astro began life with Snowpack as its asset pipeline, which makes perfect sense given that the two projects came originally from the same development team. However, the developers soon reached the decision that Astro would be a better product if it used the impressive Vite package, instead. While the resulting switchover was a breaking change with a capital BC when it occurred, the capabilities it unlocked have proven the exceptional wisdom of this choice.
#Software Development #Web Frameworks #Developer Tools 474 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
Astro has no built-in support for Sass1 or Tailwind CSS, but accepts the usual packages to provide either. You can, of course, use vanilla CSS with no add-ons whatsoever.
#Developer Tools #Design Tools #Website Design 1024 social mentions
-
Syntatically Awesome Style SheetsPricing:
- Open Source
Astro has no built-in support for Sass1 or Tailwind CSS, but accepts the usual packages to provide either. You can, of course, use vanilla CSS with no add-ons whatsoever.
#Developer Tools #Design Tools #CSS Framework 145 social mentions
-
A small framework for server-rendered universal JavaScript appsPricing:
- Open Source
Remember that Astro is still in beta, although the Astro team announced earlier this month that they plan for version 1.0 to go to general availability in June. For each item, I’ll assess Astro’s associated compliance or performance vs. That of a few other platforms I’ve used: in alphabetical order, Eleventy, Gatsby, Hugo, and Next.js.
#Developer Tools #Web Frameworks #JavaScript Framework 1094 social mentions
-
GraphQL is a data query language and runtime to request and deliver data to mobile and web apps.Pricing:
- Open Source
Comparison: There are similar ways to do this with Eleventy, Gatsby, Hugo, and Next.js. While I would argue that it’s somewhat easier with Astro than with the others (Next.js’s data-fetching methods and related code are the most similar to Astro’s), that’s really subjective—with one notable exception. Gatsby’s use of GraphQL makes its data-fetching powers impressive but overly complex to use, and its dependence on GraphQL for so many capabilities reminds me of the old saw that "if all you have is a hammer, everything looks like a nail.".
#Developer Tools #JavaScript Framework #Web Frameworks 255 social mentions
-
Hugo is a general-purpose website framework for generating static web pages.Pricing:
- Open Source
Remember that Astro is still in beta, although the Astro team announced earlier this month that they plan for version 1.0 to go to general availability in June. For each item, I’ll assess Astro’s associated compliance or performance vs. That of a few other platforms I’ve used: in alphabetical order, Eleventy, Gatsby, Hugo, and Next.js.
#Static Site Generators #Blogging #Blogging Platform 392 social mentions
-
Blazing-fast static site generator for ReactPricing:
- Open Source
Remember that Astro is still in beta, although the Astro team announced earlier this month that they plan for version 1.0 to go to general availability in June. For each item, I’ll assess Astro’s associated compliance or performance vs. That of a few other platforms I’ve used: in alphabetical order, Eleventy, Gatsby, Hugo, and Next.js.
#Blogging #CMS #Blogging Platform 16 social mentions
-
Text-to-HTML conversion tool/syntax for web writers, by John Gruber
SSG-based blogs almost always have you add content mainly through use of Markdown, so how a platform handles that is particularly important. Astro incorporates both the well-known Remark Markdown parser and rehype tool, and uses plugins from both. Some Remark plugins aren’t compatible with the latest version but, often, a rehype plugin can make up for that. Be sure to check for your specific use case. Also, notably, Astro allows you to put components in the Markdown (I’ll get to components further down). For example, if you’ve already imported an ImageBox.astro component as ImageBox, you could have Markdown like this:.
#Markdown Editor #Text Editors #Markdown Viewer 88 social mentions
-
Simpler static site generator.Pricing:
- Open Source
Remember that Astro is still in beta, although the Astro team announced earlier this month that they plan for version 1.0 to go to general availability in June. For each item, I’ll assess Astro’s associated compliance or performance vs. That of a few other platforms I’ve used: in alphabetical order, Eleventy, Gatsby, Hugo, and Next.js.
#Blogging #CMS #Static Site Generators 37 social mentions










Discuss: Is Astro ready for your blog?
Related Posts
7 Best Git-Based Headless CMS for Static Sites in 2025
statichunt.com // 3 months ago
Developer Tools (Aug 1)
saashub.com // 2 months ago
Web Frameworks (Apr 4)
saashub.com // 6 months ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 7 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 8 months ago