Table of contents
Webpack
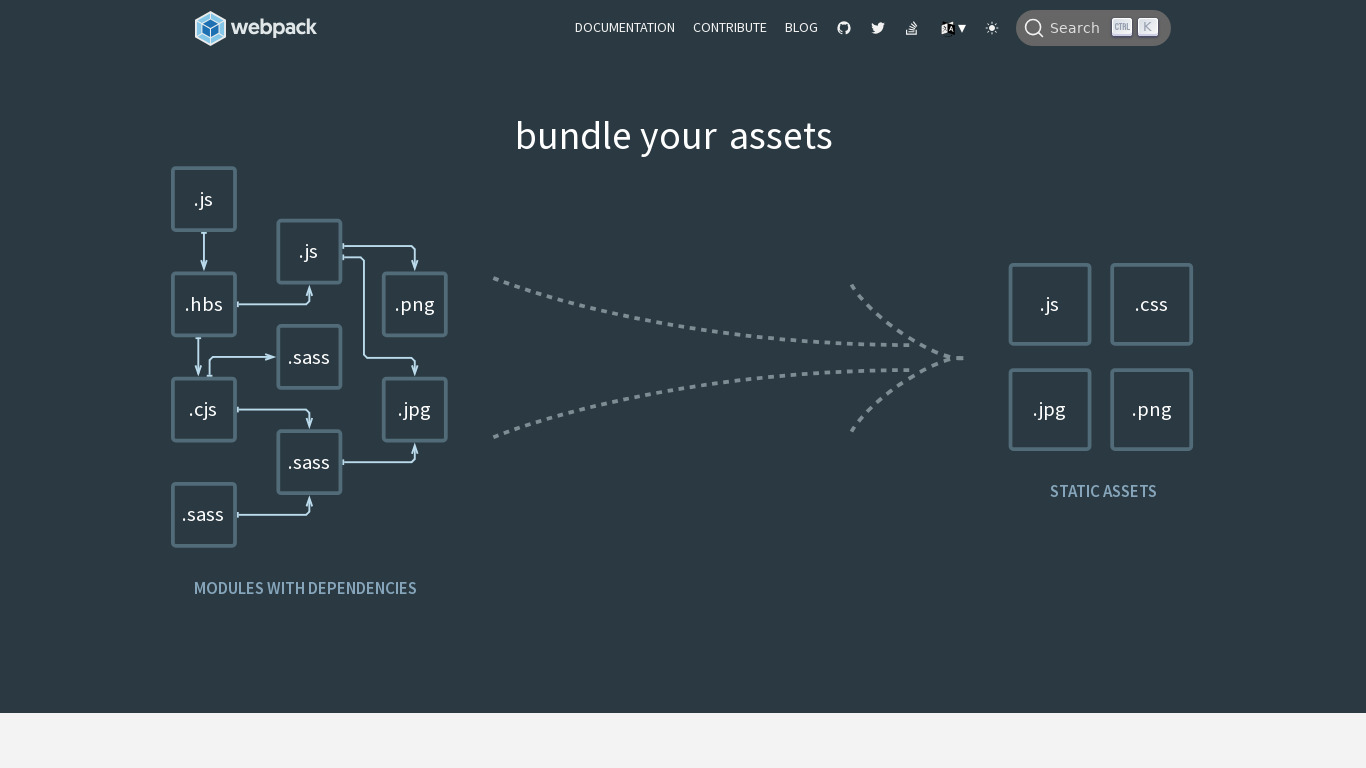
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
As Webpack is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source