ScrollMagic
The jQuery plugin for magical scroll interactions. subtitle
ScrollMagic Alternatives
The best ScrollMagic alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/wow-js-alternatives
Animate elements on-scroll to catch attention. Such Magic.
-
/lax-js-alternatives
Create beautiful & smooth animations when you scroll
-
Visit website
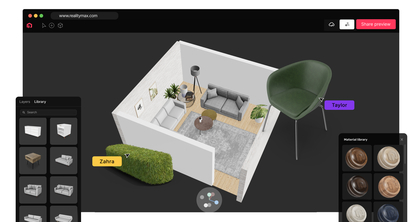
RealityMAX is the most powerful free 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
-
/scrollreveal-alternatives
ScrollReveal is a tool to add scroll animations for web and mobile browsers.
-
/unheap-alternatives
A nice repository of jQuery plugins
-
/3d-parallax-editor-by-webydo-alternatives
Craft interactive 3D animations, without code
-
/modelo-alternatives
3D design collaboration reimagined
-
/anime-js-alternatives
Lightweight JavaScript animation library
-
/parade-alternatives
Easily create parallax scrolling animations on iOS
-
/josh-js-alternatives
Josh.js - A JavaScript library to animate content on page scroll.
-
/snap-scroll-alternatives
Instant, precise scrolling via point & click
-
/gsap-alternatives
GSAP (GreenSock Animation Platform) is a suite of JavaScript tools for high-performance animations that work in all major browsers.
-
/rellax-js-alternatives
Lightweight, vanilla javascript parallax library
-
/mattr-alternatives
Revolutionize your brand research