-
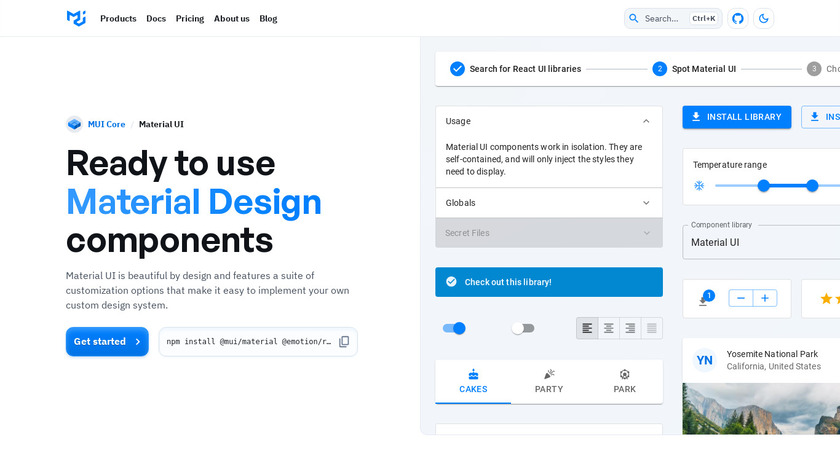
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
- Free
#Development Tools #CSS Framework #Developer Tools 75 social mentions
-
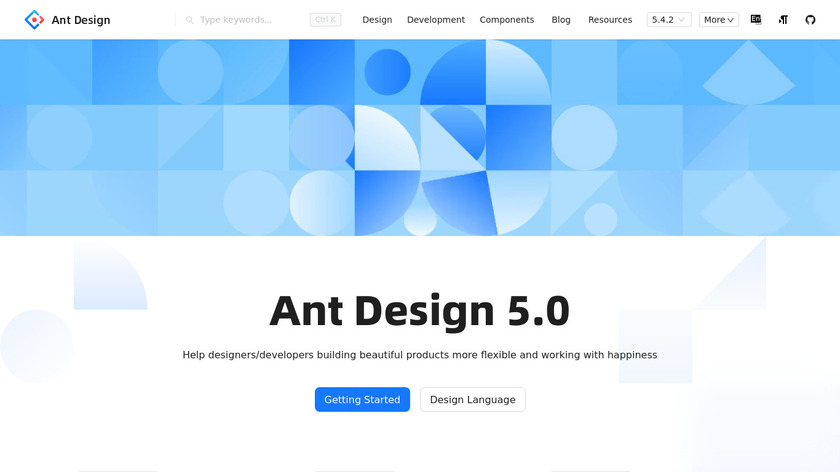
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
#Development Tools #CSS Framework #UI 109 social mentions
-
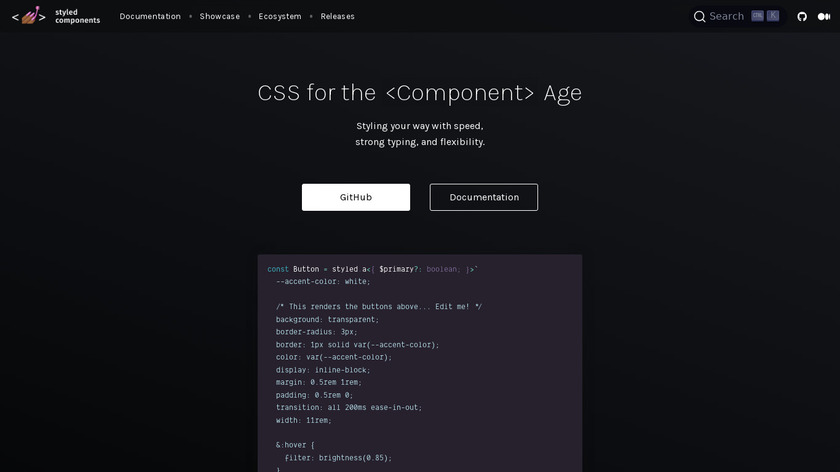
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
#Development Tools #React #Developer Tools 172 social mentions
-
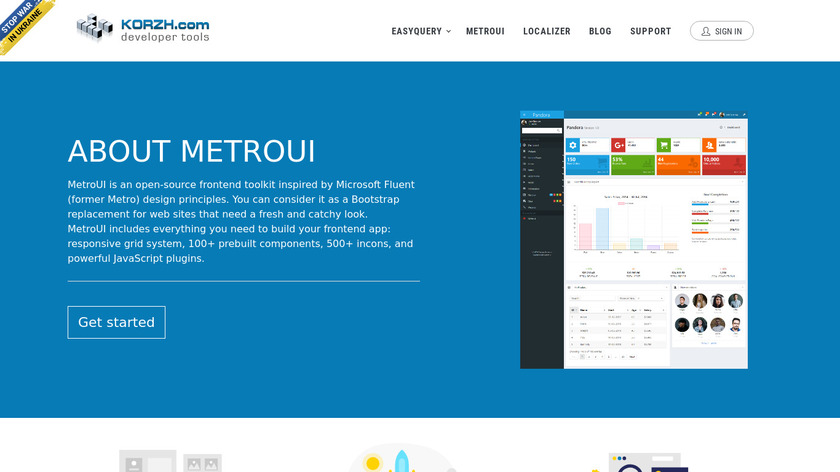
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 1 social mentions
-
MUI is a lightweight HTML/CSS/JS framework that follows Google's Material Design guidelinesPricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools
-
UI Library for Angular2+
#Development Tools #CSS Framework #Developer Tools 1 social mentions
-
Semantic-UI-React integrationPricing:
- Open Source
#Development Tools #UI #Developer Tools 21 social mentions
-
Create atomic design systems with Pattern Lab.
#CSS Framework #React #Developer Tools 6 social mentions
-
Powerful component libraries & styleguides that fit the way you work.Pricing:
- Open Source
#CSS Framework #React #Web App 3 social mentions









Product categories
Summary
The top products on this list are Material UI, Ant Design, and styled-components.
All products here are categorized as:
A collection of pre-prepared libraries that can be used as a basis for designing websites, providing a consistent approach to styling with CSS, often including predefined grid systems and UI components.
Tools and libraries for React, a JavaScript library for building user interfaces.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent CSS Framework Posts
7 Useful React Animation Libraries for Web Development
atatus.com // about 3 years ago
Top 7 React Animation Libraries in 2022
syncfusion.com // almost 3 years ago
Best React animation library: Top 7 libraries compared
blog.logrocket.com // about 3 years ago
Top React component libraries (2021 edition)
retool.com // over 4 years ago
6 Best ReactJS based UI Frameworks
medium.com // about 7 years ago
Comparing popular React component libraries
blog.logrocket.com // over 5 years ago
Related categories
Recently added products
Swanky Docs
Kuma UI
Amazium
These Abs Do Not Exist
ZappJS
Bootstrap Themes
Easy Albums
Videojs HTML5 Player
CodeMirror
Convergence
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!