-
A small framework for server-rendered universal JavaScript appsPricing:
- Open Source
#Static Site Generators #Javascript UI Libraries #Web Frameworks 1068 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
#Development Tools #CSS Framework #UI 107 social mentions
-
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
#Development Tools #React #Developer Tools 169 social mentions
-
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.Pricing:
- Open Source
#React #Developer Tools #Design Tools 225 social mentions
-
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.Pricing:
- Open Source
#Design Tools #Tailwind #UI Design 40 social mentions
-
Starter kit for design systems and wireframes builder (Sketch/Figma)Pricing:
- Paid
- $59.0 / One-off
#Prototyping #Developer Tools #User Experience 2 user reviews
-
Venus - Design System tool is a Complex & Premium Design System with more than 2000+ components states, 250+ Global Styles & many more features!Pricing:
- Freemium
- Free Trial
- $99.0 / One-off (Freelancer, One user license)
#Website Design #Developer Tools #Design Tools
-
A frontend Framework for building B2B applications running in the browser on top of REST/GraphQL APIs, using ES6, React and Material DesignPricing:
- Open Source
- Freemium
- Free Trial
- €135.0 / Monthly
#Open Source #Developer Tools #Web App 26 social mentions
-
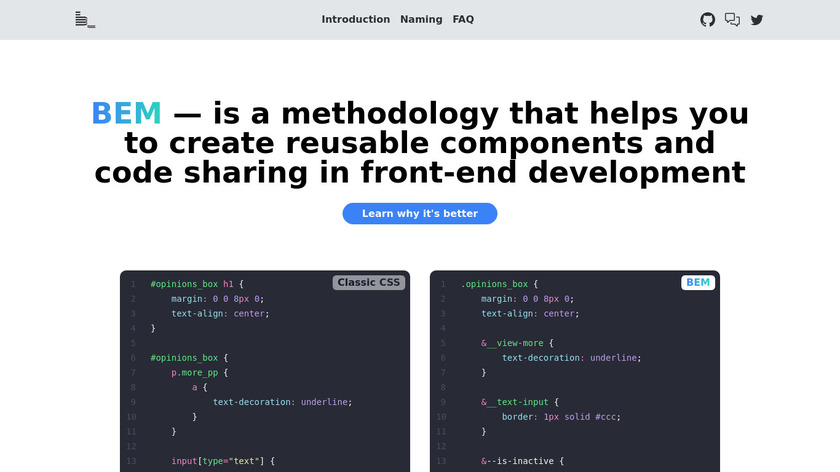
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
#CSS Framework #React #Developer Tools 46 social mentions









Product categories
Summary
The top products on this list are Next.js, Ant Design, and styled-components.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Tools and libraries for React, a JavaScript library for building user interfaces.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Design Tools Posts
7 Useful React Animation Libraries for Web Development
atatus.com // almost 3 years ago
Top 7 React Animation Libraries in 2022
syncfusion.com // over 2 years ago
Best React animation library: Top 7 libraries compared
blog.logrocket.com // almost 3 years ago
Top React component libraries (2021 edition)
retool.com // almost 4 years ago
6 Best ReactJS based UI Frameworks
medium.com // almost 7 years ago
Comparing popular React component libraries
blog.logrocket.com // about 5 years ago
Related categories
Recently added products
Fractal Docs
Reactotron
Webifier
Sketch 101 by Designlab
React Hot Loader
Static Site Boilerplate
EasyFrontend
BoilerplateHQ
Material Design Kit
Swanky Docs
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!