-
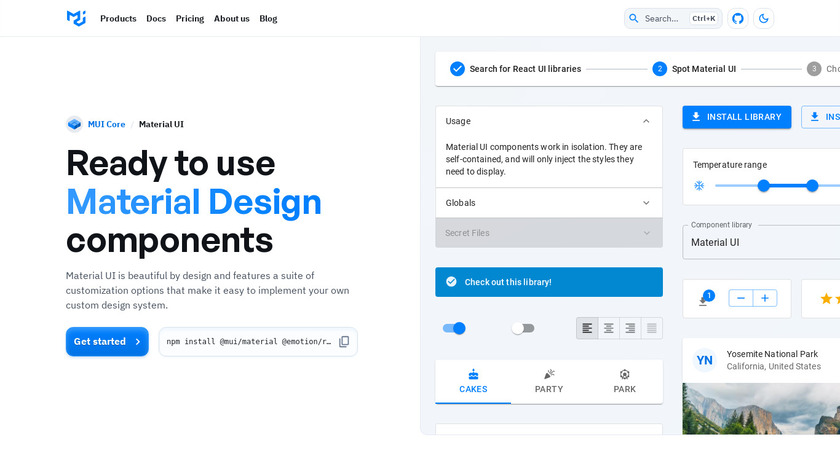
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
MaterialUI is a set of React Components that Implement the Google’s Material Design Guidelines. When it comes to predefined components especially UI, one important thing we need to find is how many UI widgets are available and whether these can be customized with configurations. Material-UI has all components that you need and it is very configurable with predefined color palette and <MuiThemeProvider> component which allows you to define a custom color theme for your app.
#Design Tools #Development Tools #CSS Framework 75 social mentions
-
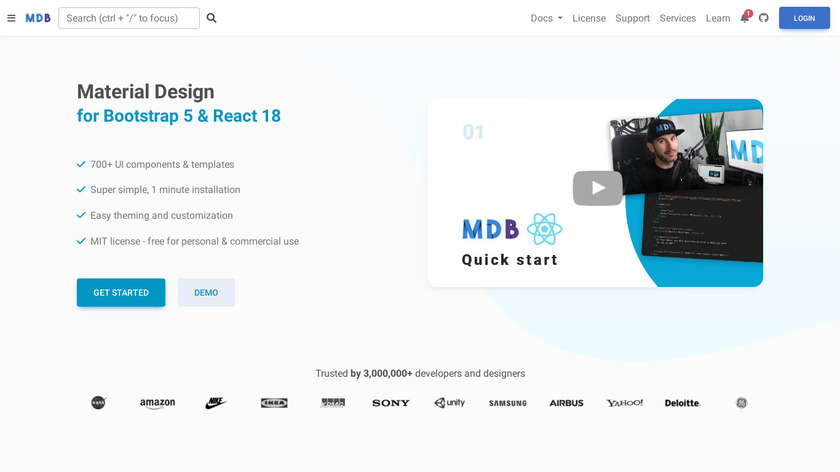
700+ UI components & templates for Bootstrap 5 & React 17
Bootstrap is one of the most popular and widely used CSS framework. It is no surprise to have the duo of React and Bootstrap. React Bootstrap is a set of React components that implementation of Bootstrap framework. React-Bootstrap currently targets Bootstrap v3 and team is actively working on Bootstrap v4.
#Web App #Design Tools #Software Engineering 3 social mentions
-
A UI Component library implemented using a set of specifications designed around natural languagePricing:
- Open Source
Semantic UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. This framework is more influenced with semantic style of HTML having meaning for every css class.Semantic UI treats words and classes as exchangeable concepts. Classes use syntax from natural language like noun/modifier relationship, plurality, word order to have a link between concepts intuitively. Semantic also uses simple phrases called behaviors that trigger functionality.
#CSS Framework #Design Tools #Development Tools 17 social mentions
-
A set of React components implementing Google's Material Design specification with the power of CSS Modules - react-toolbox/react-toolbox
Another feather in Google Material Design based library. React Toolbox is a UI library that follows the concepts of Google’s Material Design and is built on top of some of the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it’s easily customizable and very flexible.
#Application And Data #Libraries #JavaScript Framework Components 1 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
An enterprise-class UI design language and React-based implementation. Ant design is set of high-quality React components out of the box which are written in TypeScript. It supports browser, server-side rendering and Electron environments, has many components and even a tutorial with Create-react-app
#Development Tools #Design Tools #UI 96 social mentions
-
The most advanced responsive front-end framework in the worldPricing:
- Open Source
Like bootstrap, CSS framework Foundation is another popular CSS framework. Foundation from Zurb is a very feature-rich and easily customizable library. React Foundation is a library implemented Foundation as React components.
#CSS Framework #Design Tools #Development Tools 18 social mentions






Discuss: 6 Best ReactJS based UI Frameworks
Related Posts
10 Best Figma Alternatives in 2024
geeksforgeeks.org // 28 days ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago
The 20 Best Laravel Alternatives for Web Development
tms-outsource.com // 4 months ago
Best Data Extraction PDF SDKs [Comparison Table Included]
compdf.com // 5 months ago
MuPDF App Kit has been discontinued? Best MuPDF Alternative
compdf.com // 3 months ago