-
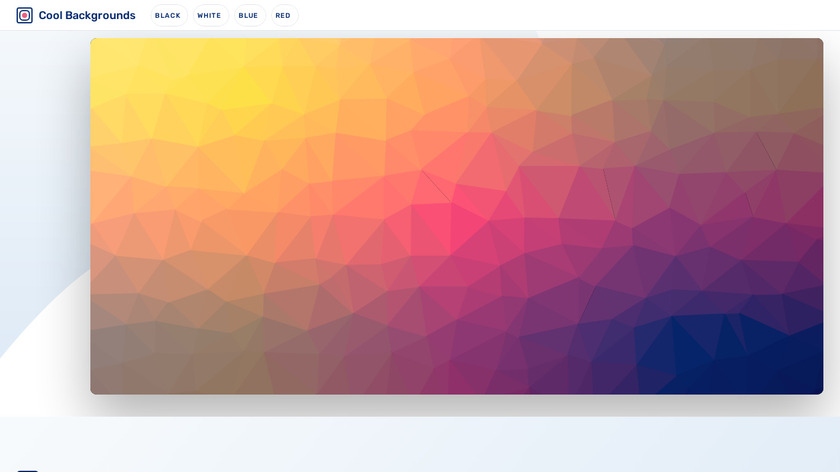
Create fast, one-of-a-kind hero images for blogs & websites
#Productivity #Graphic Design Software #AI 6 social mentions
-
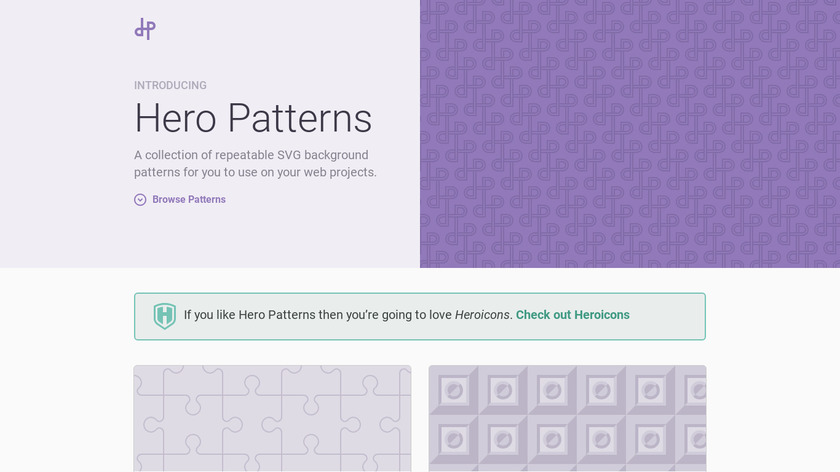
A collection of repeatable SVG background patterns
#Marketing #Productivity #AI 17 social mentions
-
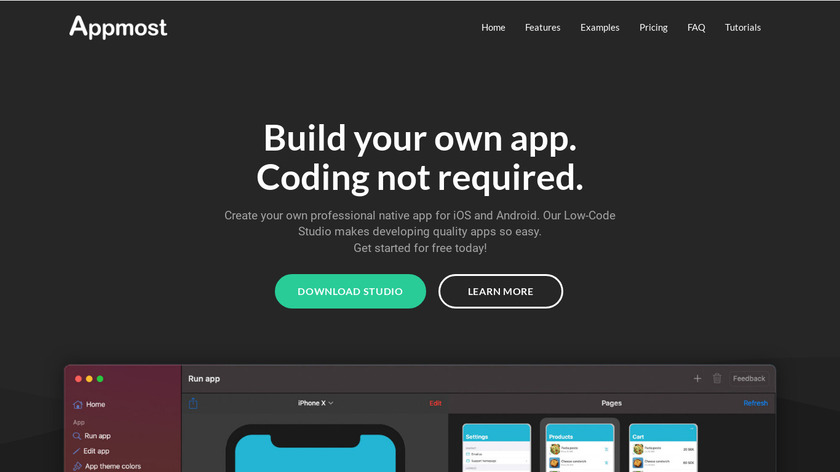
Build your own app. Coding not required.
#Code Collaboration #Developer Tools #Design Tools
-
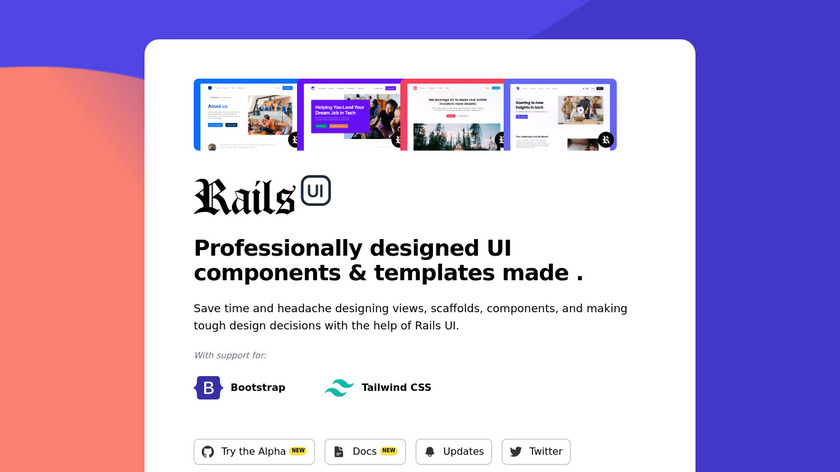
Professionally designed UI components & templates for Ruby on Rails
#SaaS #Ruby On Rails #Developer Tools 1 social mentions
-
The random Color tool helps to generate a random colour whenever you open a randomcolor website.
#Productivity #Color Tools #Developer Tools
-
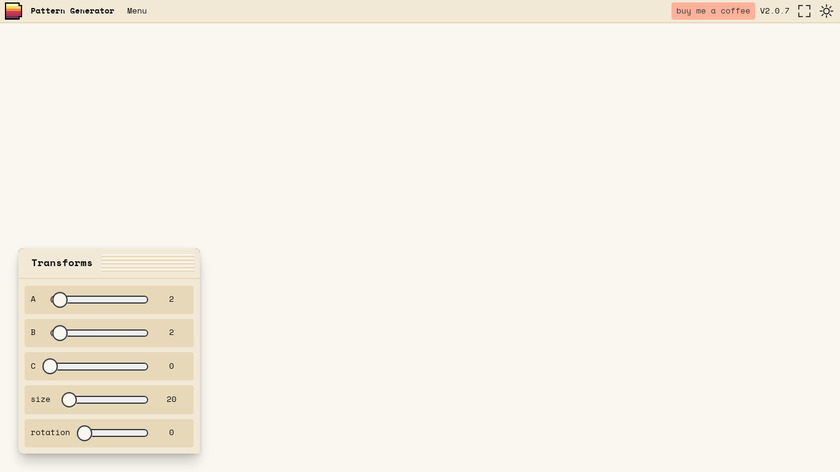
A free tool for creating unique, royalty-free, repeatable patterns.
#Online Services #Development #Design Tools 1 social mentions
-
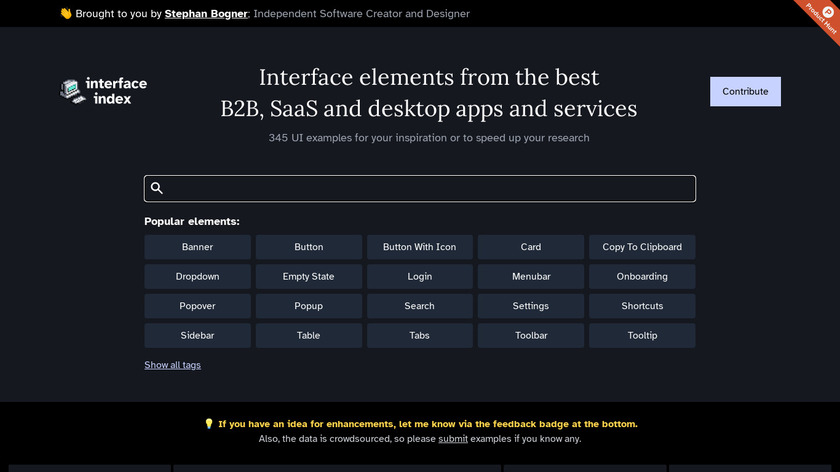
The «Interface Index» is a 🏷 collection of UI elements from great B2B, SaaS and desktop applications and services – such as GitHub, Mailchimp or Loom.You can use it to 🏎 speed up your interface research or as 👩🎨 visual inspiration.
#Productivity #Prototyping #User Experience
-
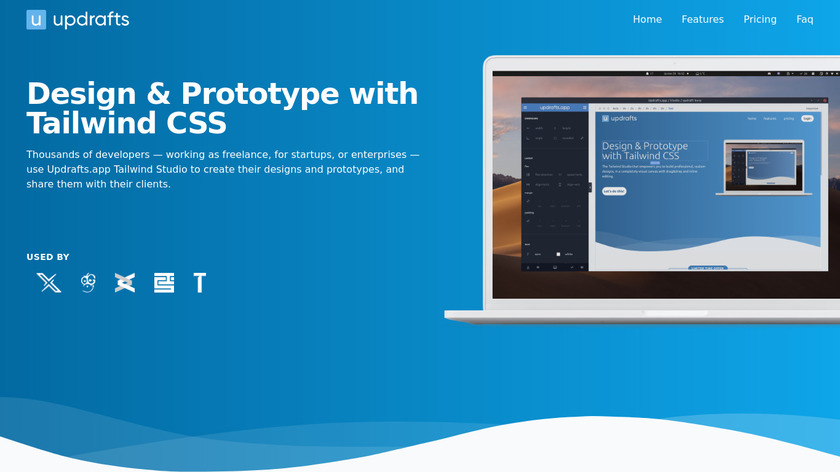
Updrafts.app is an online editor to design using drag and drop and the Tailwind CSS framework.
#SaaS #Website Design #Design Tool 6 social mentions







Product categories
Summary
The top products on this list are Cool Backgrounds, Hero Patterns, and Appmost.app.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
Design Tool.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
FedEx SameDay Bot
Daily Say
IPTrace
No Endgame Spoilers
Stadia Maps
Codis
Trainengine.ai
VueStrap
GPickr
Codario
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!