-
Easy, object oriented client side graphs for designers and developers.Pricing:
- Open Source
Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives for other frontend frameworks, like React, Vue, and Angular. It displays the chart on an HTML canvas element.
#Charting Libraries #Data Visualization #Data Dashboard 1 social mentions
-
D3-based reusable chart library that enables deeper integration of charts into web applicationsPricing:
- Open Source
C3.js is another easy-to-use JavaScript library for creating charts. It uses the D3 graphics library, so to create a chart with it, we’ll need both D3 and the C3 library itself.
#Diagrams #Flowcharts #Wireframing 11 social mentions
-
D3-based library optimized for visualizing time-series dataPricing:
- Open Source
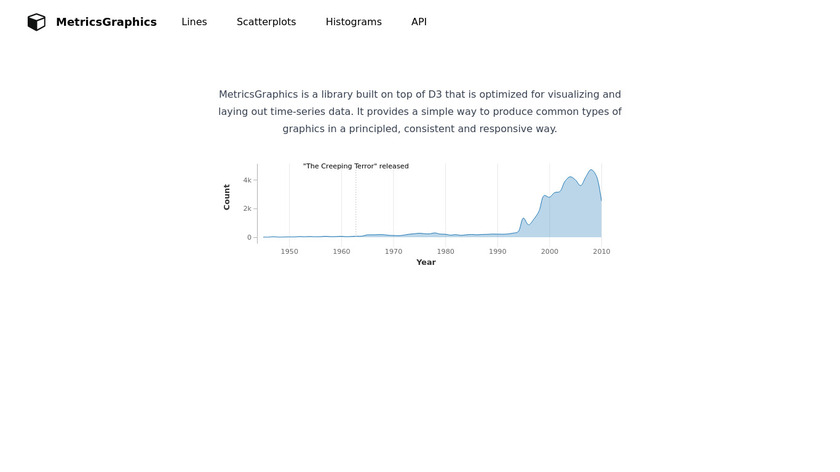
MetricsGraphics.js is another D3-based charting library that lets us create charts with ease. It only supports displaying time series data with line charts, scatter plots, histograms, and data tables.
#Data Visualization #Charting Libraries #Javascript UI Libraries
-
Low-Code Data Apps
Plotly is a graphing library that’s available for various runtime environments, including the browser. It supports many kinds of charts and graphs that we can configure with a variety of options.
#Application And Data #Developer Tools #App Development 33 social mentions
-
Chartist.JS - simple responsive charts.
#Charting Libraries #Data Visualization #Javascript UI Libraries 13 social mentions





Discuss: 5 top picks for JavaScript chart libraries
Related Posts
TradingView Alternatives For Budget Conscious Traders
medium.com // about 1 year ago
TradingView Alternatives 2024: Best Paid & Free Competitors
thesovereigninvestor.net // about 2 years ago
We Have Tried These 6 Free TradingView Alternatives
medium.com // almost 2 years ago
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // almost 2 years ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // about 2 years ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // over 6 years ago