-
Advanced javascript charting library that will suit any data visualization needPricing:
- Open Source
amCharts is one of the JavaScript charting libraries that are helpful when you need a simple, and at the same time, flexible data visualization solution.
#Charting Libraries #Data Visualization #Data Dashboard
-
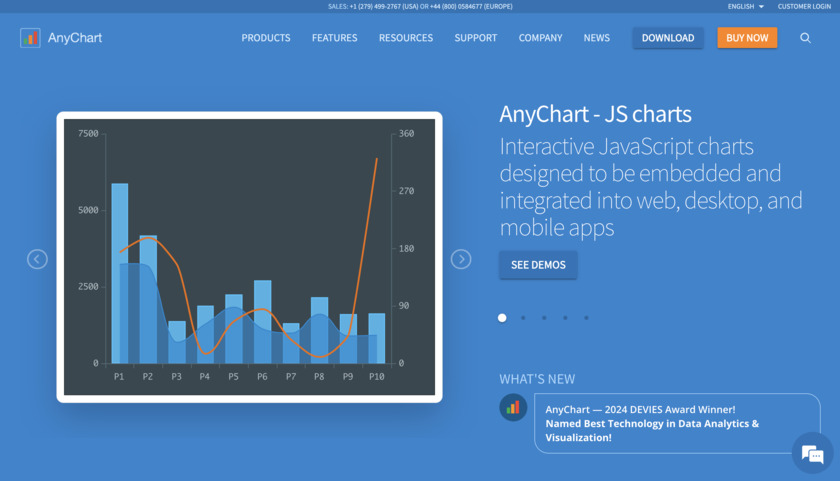
Award-winning JavaScript charting library & Qlik Sense extensions from a global leader in data visualization! Loved by thousands of happy customers, including over 75% of Fortune 500 companies & over half of the top 1000 software vendors worldwide.Pricing:
- Open Source
- Freemium
- Free Trial
- $49.0 / One-off (Next Unicorn license for startups)
AnyChart is a robust, lightweight and feature-rich JS chart library with rendering in SVG/VML. It actually gives web developers a great opportunity to create any different charts that will help to make decisions based on what is seen.
#Charting Libraries #Data Visualization #Charting Tools And Libraries 1 user reviews
-
Easy, object oriented client side graphs for designers and developers.Pricing:
- Open Source
Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It’s a great basic solution for those who don’t need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance.
#Charting Libraries #Data Visualization #Data Dashboard 1 social mentions
-
Chartist.JS - simple responsive charts.
Chartist.js is an open-source, unintrusive JS library which can also be used to create nice responsive charts. Generally, Chartist is good for those who need a very simple chart — line, bar, or pie — and who do not require much in terms of data visualization. Good appearance, no need to have many great features in this case.
#Charting Libraries #Data Visualization #Javascript UI Libraries 13 social mentions
-
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
D3.js is a powerful open-source JavaScript library for data visualization. It has been forked more than 20,000 times on GitHub so far. Basically, D3 is more like a framework than a library. It may well be not that simple to work with, which can look quite critical at the beginning. But there are a lot of helpful information resources available out there. And at the end, you can get so awesome visualizations and graphics of any kind from scratch, making D3 totally worth it.
#Javascript UI Libraries #Charting Libraries #Data Visualization 167 social mentions
-
JavaScript charts for web and mobile apps.Pricing:
- Open Source
FusionCharts is another good interactive charting library with hundreds of charts ready for use out of the box. The charts accept both JSON and XML data formats and are rendered via HTML5/SVG or VML.
#Charting Libraries #Data Dashboard #Data Visualization
-
Interactive charts for browsers and mobile devices.
Google Charts is an excellent choice for projects that do not require complicated customization and prefer simplicity and stability.
#Data Visualization #Business Intelligence #Data Dashboard 10 social mentions
-
A charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application
Highcharts is one of the most comprehensive and popular JavaScript charting libraries based on HTML5, rendering in SVG/VML. It is lightweight, supports a wide range of diverse chart types, and ensures high performance.
#Data Visualization #Charting Libraries #Data Dashboard
-
Open-source JavaScript charting library behind Plotly and Dash - plotly/plotly.js
Plotly.js is a high-level JavaScript library, free and open-source. It is built on D3.js and WebGL, so can be used to create many different chart types including 3D charts to statistical graphs.
#Application And Data #Libraries #Charting Libraries 4 social mentions
-
ZingChart is a fast, modern, powerful JavaScript charting library for building animated, interactive charts and graphs. Bring on the big data!Pricing:
- Freemium
- Free Trial
- $99.0 / Annually (Website license for a single website or domain)
ZingChart is a helpful tool for making interactive and responsive charts. This library is fast and flexible, and allows managing big data and generating charts with large amounts of data with ease.
#Charting Libraries #Charts #Charting Tools And Libraries 1 user reviews










Charting Tools And Libraries
Charting Libraries
Javascript Utilities & Libraries
Javascript UI Libraries
Discuss: Top 10 JavaScript Charting Libraries for Every Data Visualization Need
Related Posts
Top JavaScript Frameworks in 2025
solguruz.com // 10 months ago
TradingView Alternatives For Budget Conscious Traders
medium.com // about 1 year ago
TradingView Alternatives 2024: Best Paid & Free Competitors
thesovereigninvestor.net // about 2 years ago
We Have Tried These 6 Free TradingView Alternatives
medium.com // almost 2 years ago
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // almost 2 years ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // about 2 years ago