-
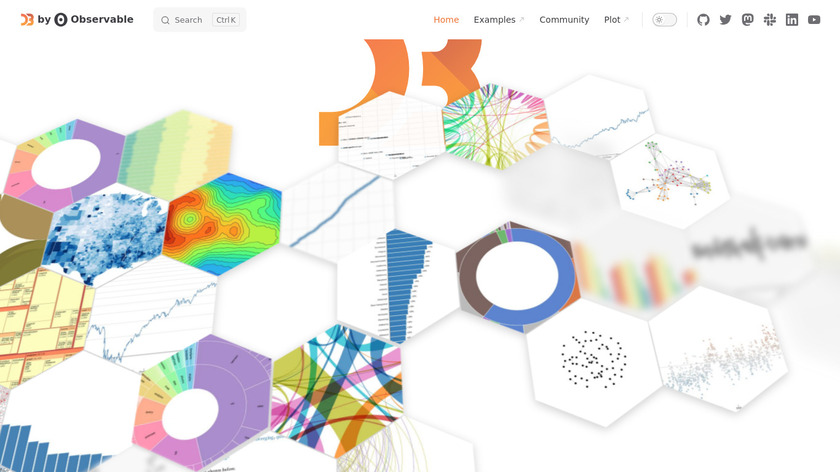
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
Depending on your requirements, the best JavaScript library is D3.js, as it’s by far the most customizable. However, it’s also really complex and difficult to master. Plus, it’s not as compatible with TypeScript as it is with JavaScript, which can be off-putting for some developers. If you’d prefer a less complex library that you can use with TypeScript, ECharts, and Highcharts are strong contenders, both with a wide range of chart types available.
#Javascript UI Libraries #Charting Libraries #Data Visualization 167 social mentions
-
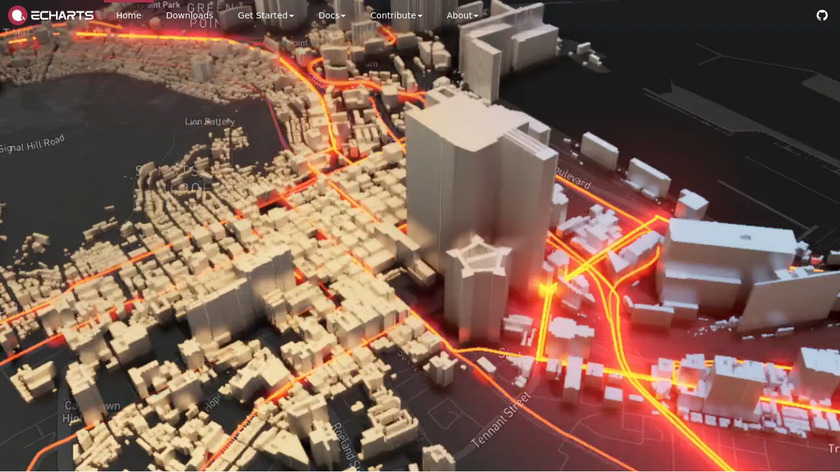
NOTE: ecomfe.github.io ECharts has been discontinued.ECharts is a free, powerful charting and visualization library.
Of the free libraries on this list, ECharts has the widest range of chart types available, second only to D3. Unlike D3, ECharts also ranks highly on the user-friendliness scale, although some users find ApexCharts and Chart.js even easier to use. You can check out some examples of basic charts on ECharts.
#Charting Libraries #Data Visualization #Charting Tools And Libraries
-
Easy, object oriented client side graphs for designers and developers.Pricing:
- Open Source
Of the free libraries on this list, ECharts has the widest range of chart types available, second only to D3. Unlike D3, ECharts also ranks highly on the user-friendliness scale, although some users find ApexCharts and Chart.js even easier to use. You can check out some examples of basic charts on ECharts.
#Charting Libraries #Data Visualization #Data Dashboard 1 social mentions
-
A charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application
However, you might need to pay for additional packages to get exactly what you’re looking for. The Highcharts Core package includes all the essentials (like line, bar, area, and pie charts) but Maps, Gantt, and Stock chart packages are all extra. In terms of cost, this makes Highcharts somewhat less scalable, depending on the budget available for your project.
#Data Visualization #Charting Libraries #Data Dashboard
-
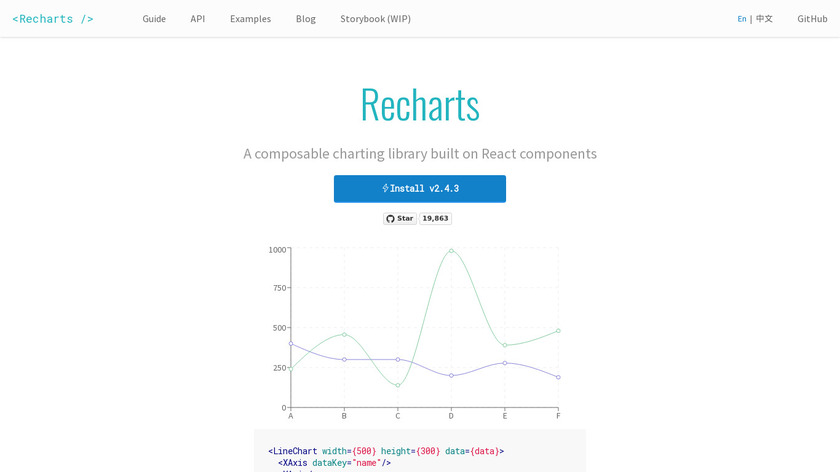
Redefined chart library built with React and D3Pricing:
- Open Source
Naturally, it’s preferable if your chosen JS library uses the same frontend framework as the rest of your app. Apart from Recharts, which is a React library, all the libraries on our list are compatible with most popular frameworks. Their APIs make it easy to integrate charts into your apps or web pages.
#Charting Libraries #Data Visualization #Data Dashboard 18 social mentions
-
Open-source modern charting library 📊Pricing:
- Open Source
ApexCharts was first released in 2018. It’s one of the least “mature” and yet most easy to use options on the list. Thanks to being open source and exceptionally user-friendly, ApexCharts has boomed in popularity in recent years and gets far more weekly downloads than more established tools like Plotly or FusionCharts.
#Data Dashboard #Data Visualization #Charting Libraries 13 social mentions






Discuss: 6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
Related Posts
TradingView Alternatives For Budget Conscious Traders
medium.com // about 1 year ago
TradingView Alternatives 2024: Best Paid & Free Competitors
thesovereigninvestor.net // about 2 years ago
We Have Tried These 6 Free TradingView Alternatives
medium.com // almost 2 years ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // about 2 years ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // over 6 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // over 3 years ago