-
UI component platform with a visual CSS editor for rapid development in React or Svelte.Pricing:
- Freemium
- Free Trial
- $10.0 / Monthly (Component CLI is free, visual css editor is paid)
#UI #React #Developer Tools
-
A truly simple production-ready React animation libraryPricing:
- Open Source
#Animation #React #Developer Tools 7 social mentions
-
Bring your components to life with simple spring animation primitives for ReactPricing:
- Open Source
#Animation #React #Developer Tools
-
700+ UI components & templates for Bootstrap 5 & React 17
#Prototyping #Developer Tools #Web App 3 social mentions
-
Shadcn UI examples, components, and blocks built with Tailwind CSS. For React and Vue.js. Open source. TypeScript compatible.
#UI #React #Developer Tools
-
Discover 73+ premium React components built on shadcn/ui. From scroll effects to interactive animations, enhance your Next.js projects with our unique component library.
#React #Developer Tools #React Components
-
Material Design for React Native (Android & iOS)
#React #React Components #React Native 12 social mentions
-
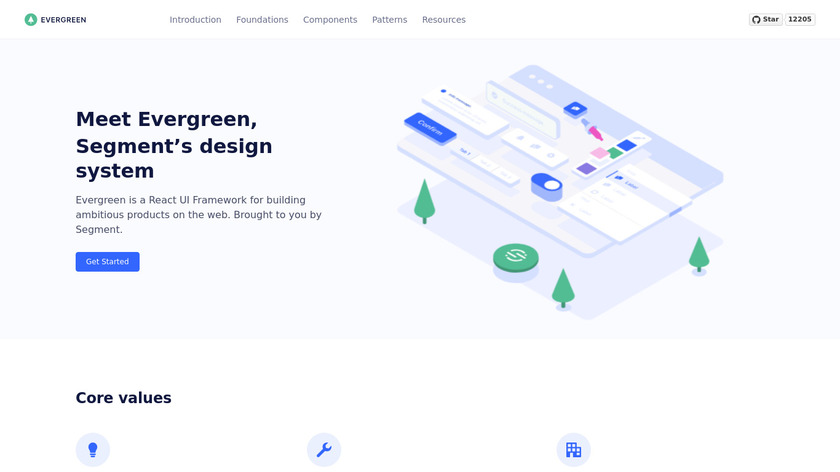
Evergreen is a React UI Framework for building ambitious products on the web. Made by Segment in San Francisco, CA.Pricing:
- Open Source
#UI #React #Developer Tools 4 social mentions
-
The official front-end framework for building experiences that fit seamlessly into Microsoft 365.
#UI #React #Developer Tools








Product categories
Summary
The top products on this list are glitterkit UI, Framer Motion, and React Spring.
All products here are categorized as:
Components Library.
Tools and libraries for React, a JavaScript library for building user interfaces.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Components Library Posts
7 Useful React Animation Libraries for Web Development
atatus.com // about 3 years ago
Top 7 React Animation Libraries in 2022
syncfusion.com // almost 3 years ago
Best React animation library: Top 7 libraries compared
blog.logrocket.com // about 3 years ago
Top React component libraries (2021 edition)
retool.com // over 4 years ago
6 Best ReactJS based UI Frameworks
medium.com // about 7 years ago
Comparing popular React component libraries
blog.logrocket.com // over 5 years ago
Related categories
Recently added products
Tailkits
CodeMirror
Convergence
Tablefront
Drop It for Gutenberg
Mytailwind
Achromatic.dev
Mantis Dashboard
CheatCode
Tailkits UI
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!