-
Render React components to Sketch ⚛️💎
#Prototyping #Collaborative Design And Prototyping #Games
-
Set of open source Figma pluginsTo Help Designers And Developers WorkFaster, Smarter, And Intentionally.when you have a great tool like Figma why not make it better and give back to the community?!
#Productivity #Prototyping #Developer Tools
-
Clarity Design System. UX guidelines, HTML/CSS framework, and Angular components working together to craft exceptional experiences
#Software Development #Maps #Tool 11 social mentions
-
The Helios Design System from HashiCorp provides the open source building blocks to design and implement consistent, accessible, and delightful product experiences.
#Productivity #Design #Design Tools 1 social mentions
-
Generate a preview of any website in any environment.
#Email Marketing #API Tools #Developer Tools 2 social mentions
-
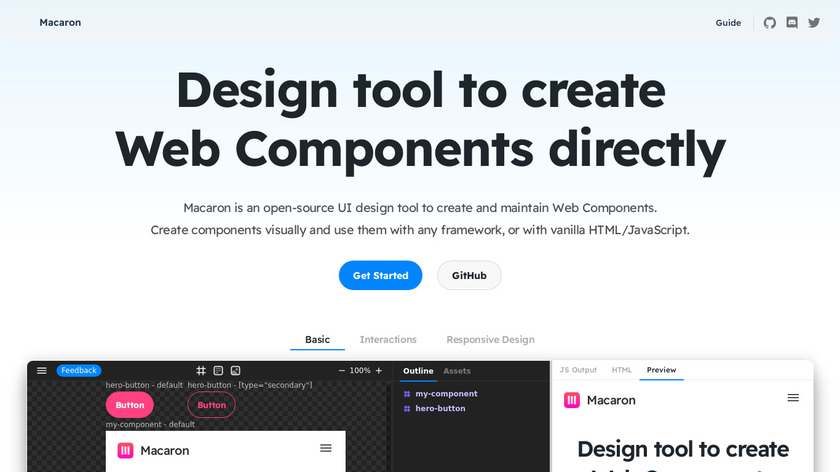
Macaron is an open-source UI design tool to create and maintain Web Components.
#Development Tools #CSS Framework #Design







Product categories
Summary
The top products on this list are React Sketch.app, FigmaOP, and Clarity Design System.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Open Source Design Tools.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!