-
A game for learning CSS flexboxPricing:
- Open Source
#Online Education #CSS Tools #Design Tools 264 social mentions
-
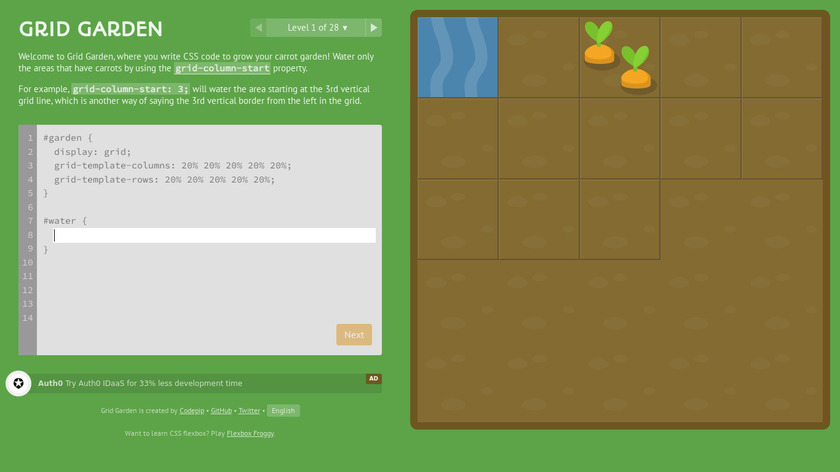
A game for learning CSS grid layoutPricing:
- Open Source
#Other Education Tech #CSS Tools #Design Tools 103 social mentions
-
A Beautiful Boilerplate for Responsive, Mobile-Friendly DevelopmentPricing:
- Open Source
#Development Tools #CSS Framework #Website Design 17 social mentions
-
Play against others in golf with your CSS skills
#Education #Games #CSS Tools 71 social mentions
-
CSS-Tricks is a website about websites.
#CSS Tools #CSS #CSS Tutorials 136 social mentions
-
Simple tool to generate css grids
#CSS Framework #Developer Tools #CSS Tools 23 social mentions
-
Easily remove unused CSSPricing:
- Open Source
#CSS Framework #Developer Tools #Development 36 social mentions
-
Done reading about UX? Start doing it.
#Education #Logo Maker #User Experience 4 social mentions
-
A set of small, responsive CSS modules that you can use in every web project.Pricing:
- Open Source
#Development Tools #CSS Framework #Javascript UI Libraries 9 social mentions









Product categories
Summary
The top products on this list are Flexbox Froggy, CSS Grid Garden, and Skeleton CSS.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Tools and resources for working with CSS in web development.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
PrettyCity
CSS Reference
Flat Remix CSS
Unsemantic CSS Framework
JavaScript & jQuery
Topcoat
Learn X in Y minutes
mini.css
HTML5 Boilerplate
MetalliCSS
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!