-
A game for learning CSS flexboxPricing:
- Open Source
#Online Education #CSS Tools #Design Tools 266 social mentions
-
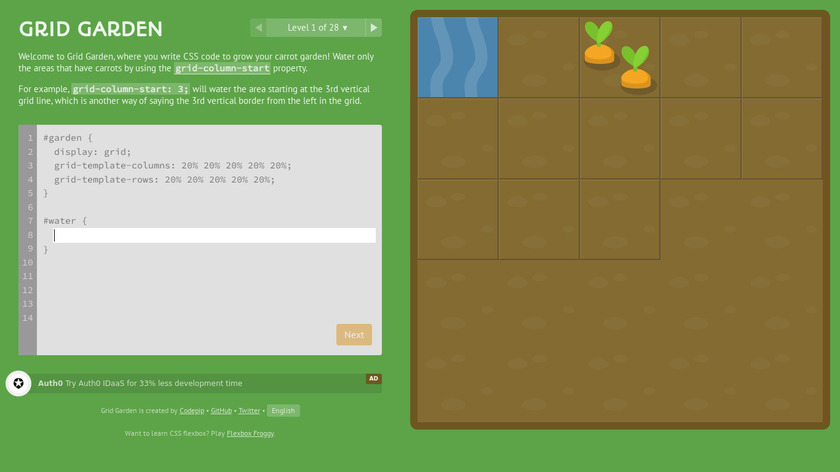
A game for learning CSS grid layoutPricing:
- Open Source
#Other Education Tech #CSS Tools #Design Tools 103 social mentions
-
A 20 video course that will help you master CSS Flexbox
#Online Education #CSS Tools #Design Tools 14 social mentions
-
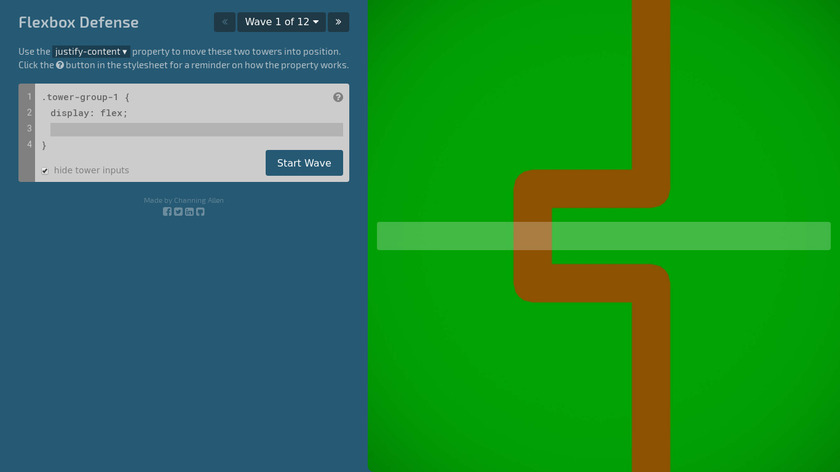
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
#Online Education #CSS Tools #CSS Games 2 social mentions
-
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.Pricing:
- Open Source
#CSS Framework #Developer Tools #CSS Tools 2 social mentions





Product categories
Summary
The top products on this list are Flexbox Froggy, CSS Grid Garden, and What The FlexBox?!.
All products here are categorized as:
CSS Games.
Tools and resources for working with CSS in web development.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!