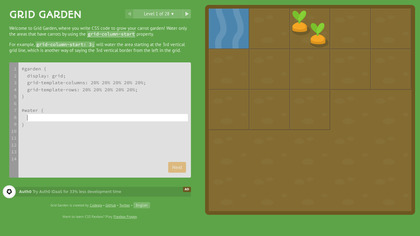
CSS Grid Garden
A game for learning CSS grid layout.
Some of the top features or benefits of CSS Grid Garden are: Interactive Learning, Practical Exercises, Visual Feedback, Step-by-Step Progression, Free to Use, and No Installation Required. You can visit the info page to learn more.
Best CSS Grid Garden Alternatives & Competitors in 2024
The best CSS Grid Garden alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/flexbox-froggy-alternatives
A game for learning CSS flexbox
-
/cssbattle-alternatives
Play against others in golf with your CSS skills
-
Visit website
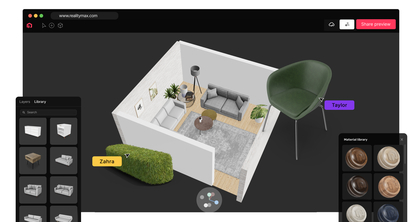
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
-
/css-tricks-alternatives
CSS-Tricks is a website about websites.
-
/css-grid-generator-alternatives
Simple tool to generate css grids
-
/flexbox-defense-alternatives
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
-
/what-the-flexbox-alternatives
A 20 video course that will help you master CSS Flexbox
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
-
/codepen-alternatives
A front end web development playground.
-
/vim-adventures-alternatives
Learning Vim while playing a game
-
/css-reference-alternatives
Sleek and comprehensive online reference for CSS
-
/knights-of-the-flexbox-table-alternatives
A game to learn and remember Flexbox with Tailwind CSS
-
/codecombat-alternatives
Learn programming with a multiplayer live coding strategy game.
-
/can-i-use-alternatives
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
CSS Grid Garden discussion