-
A game for learning CSS flexboxPricing:
- Open Source
#CSS Tools #Online Education #Design Tools 267 social mentions
-
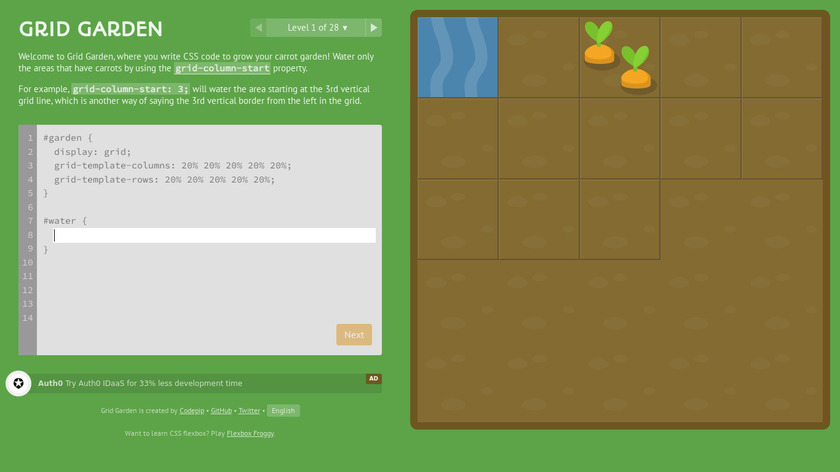
A game for learning CSS grid layoutPricing:
- Open Source
#CSS Tools #Design Tools #Other Education Tech 103 social mentions
-
A 20 video course that will help you master CSS Flexbox
#CSS Tools #Design Tools #Online Education 14 social mentions
-
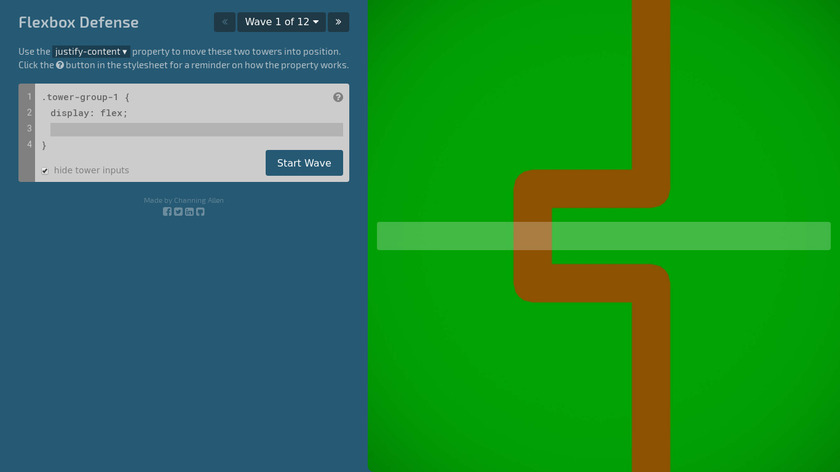
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
#CSS Games #Learn To Code #Online Education 2 social mentions




Product categories
Summary
The top products on this list are Flexbox Froggy, CSS Grid Garden, and What The FlexBox?!.
All products here are categorized as:
Platforms offering online courses, tutorials, and educational content.
CSS Games.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!