-
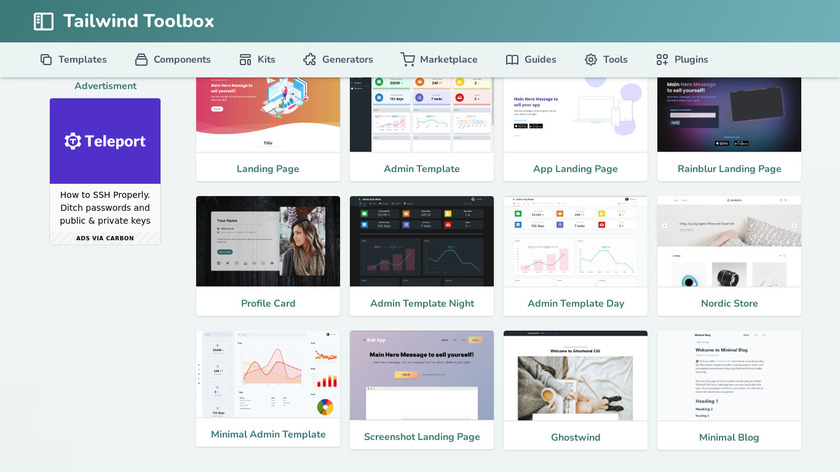
Free open source Tailwind CSS starter templates to get you started quickly to creating websites in Tailwind CSS!
Tailwind Toolbox provides HTML markup and templates for JavaScript interactions, such as opening and closing modals. You can download CSS templates or copy the Tailwind component code by clicking the template or component.
#Design Tools #UI Design #Components Library
-
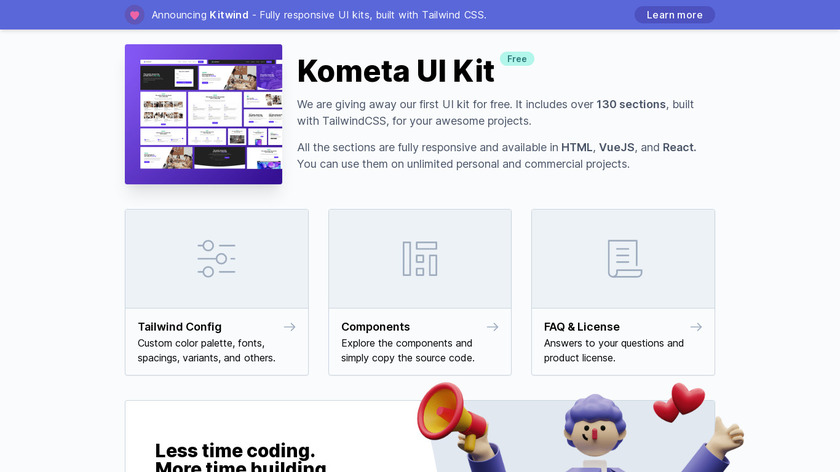
A marketplace of fully responsive, multi-purpose UI kits, built with Tailwind CSS, for start-ups and products of any kind.
As a Kitwind product, Kometa UI represents the best visual design and layout. You can use any component from the Kometa UI Kit by clicking on the parent classification, finding a variation you like, and copying the code either as plain HTML, Vue, or React. Each layout block is fully responsive and available as an HTML snippet or a React/Vue component.
#Design Tools #UI Design #Components Library
-
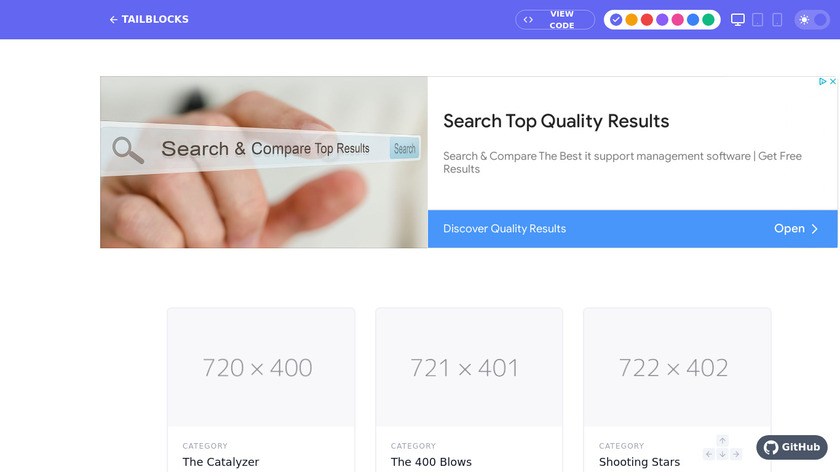
Ready-to-use Tailwind CSS blocksPricing:
- Open Source
Tailblocks is one of my top favorites. You’ll find 60+ minimalist layout blocks in Tailblocks, such as testimonials, steps, statistics, pricing, headers, galleries, footers, and features. Several cool features of Tailblocks components include dark mode support and the ability to change primary colors from the interface. The project’s GitHub repo has over 5.1k stars and has been forked over 400 times, so it’s pretty popular.
#Design Tools #UI Design #Components Library 4 social mentions
-
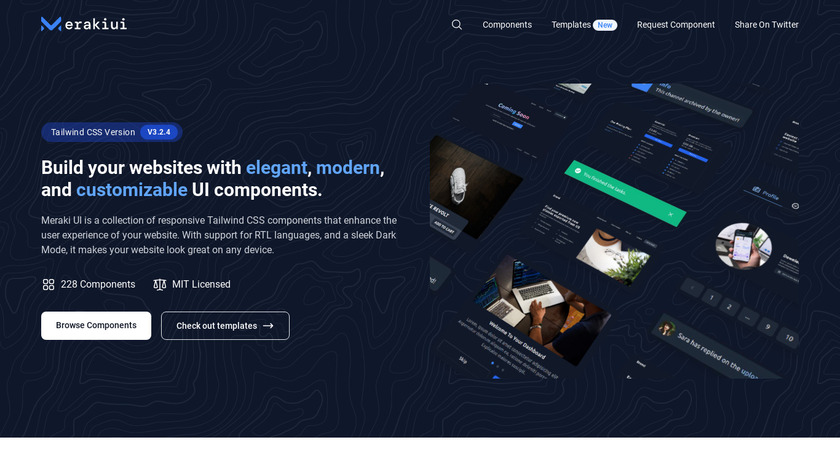
Free Tailwind CSS Components That Support RTL Languages & Fully Responsive Based On Flexbox & CSS Grid with elegant Dark Mode.Pricing:
- Open Source
More than 50 Tailwind CSS components are included in the Meraki UI collection. Khattab Wedaa and Mosab Ibrahim created this Tailwind components collection, which includes alerts, login forms, buttons, cards, dropdowns, navbars, pagination, and footers. You can use any component by copying it.
#Design Tools #UI Design #Componens Library
-
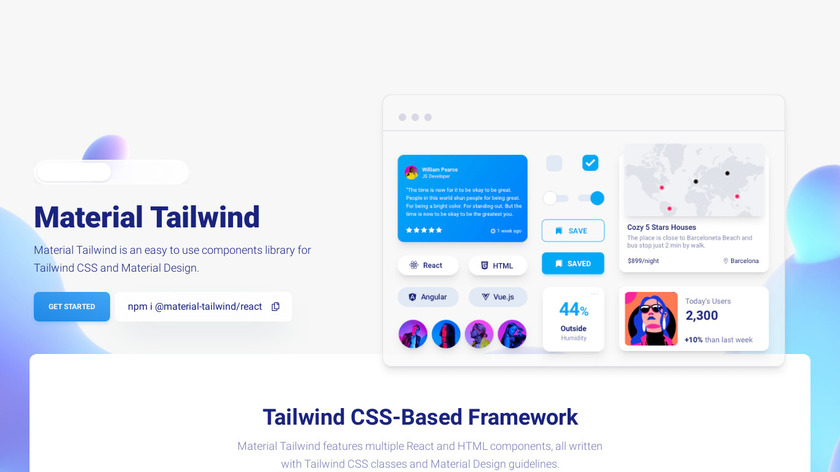
Components library for Tailwind CSS & Material DesignPricing:
- Open Source
#Web App #Design Tools #Developer Tools 6 social mentions
-
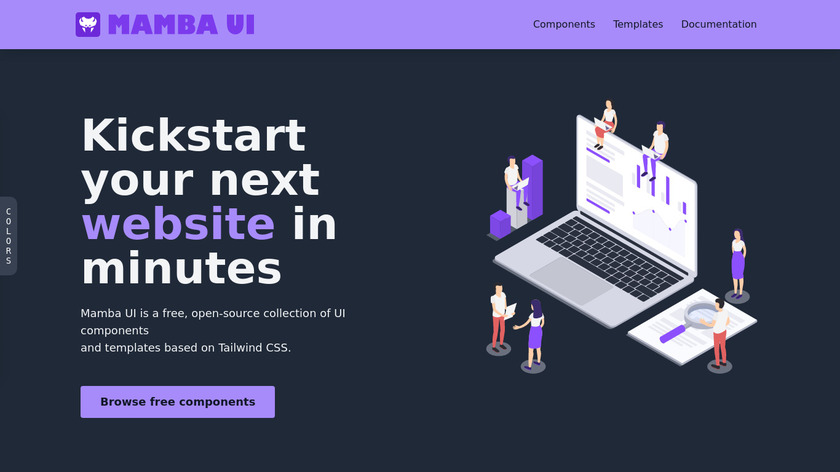
Free UI components and templates based on Tailwind CSS
A beautiful user interface can be designed with Mamba UI, regardless of the screen size. An extensive collection of Tailwind CSS-compliant components and templates covering a range of interface styles — from simpler, component-based designs to complex data table layouts
#Design Tools #UI Design #Components Library 2 social mentions
-
Kutty is a tailwind plugin for building web applications. It has a set of accessible and reusable components that are commonly used in web applications.Pricing:
- Open Source
The Kutty component library for Tailwind allows you to build modern and responsive web applications. Dropdowns, input groups, and tabs are standard components in web applications. Besides fixed headers and sticky footers, Kutty also offers navigation centered in the middle of the screen and full-screen layouts without navigation.
#Design Tools #UI Design #Components Library 1 social mentions
-
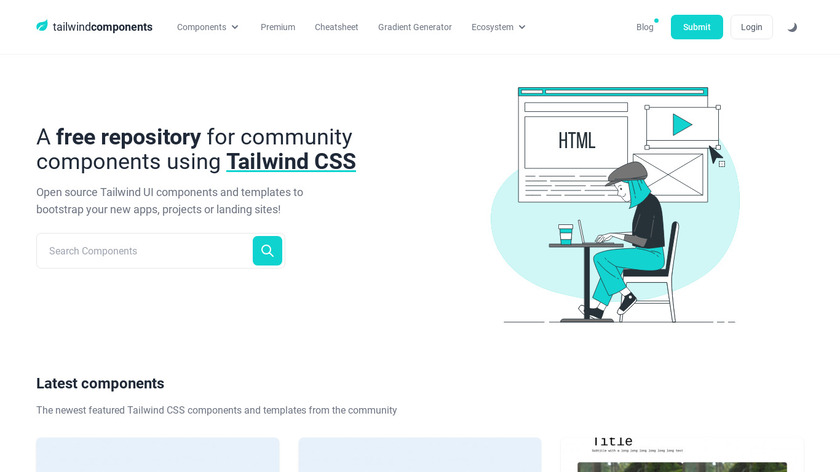
A free repository of open source Tailwind CSS components and templates to bootstrap your new apps, projects or landing sites!
With Tailwind Starter Kit, Tailwind users can start using Tailwind for end-to-end styling of their projects without installing CSS that has not been officially released. A number of Tailwind components are included that can be applied to any HTML document and are ready to be applied to any React, Angular, or Vue-based project. You can download these CSS files from the GitHub repository and start using Tailwind on your website right away.
#Design Tools #UI Design #Components Library 1 social mentions
-
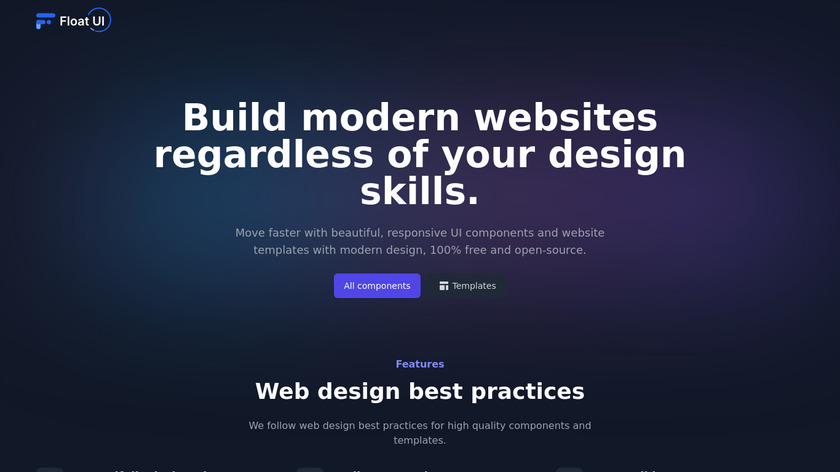
Beautiful and responsive UI components and templates for React and Vue with Tailwind CSS.Pricing:
- Open Source
React developers can quickly create websites and web applications with Float UI, a collection of interactive UI components and elements. A beautiful website can be created with Float UI because it uses pure React, React Router, and Tailwind CSS. Additionally, there is no need for jQuery or third-party plugins.
#Design Tools #UI Design #Components Library 10 social mentions
-
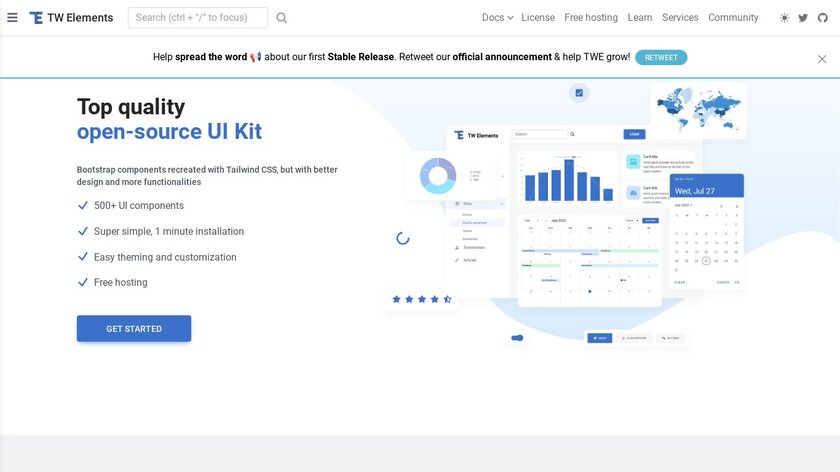
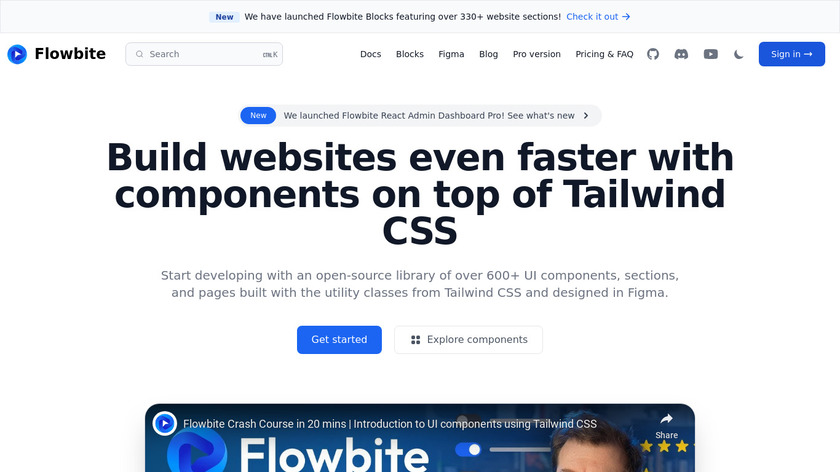
Tailwind Elements is the most popular open-source library of UI for Tailwind. Download free templates, plugins & component examples.Pricing:
- Open Source
This is one of my favorite libraries. In addition to having a better design, these elements also have more functionality. Tailwind Elements includes over 700 UI Components, design blocks, templates, and more. It basically looks like an improved Bootstrap.
#Design Tools #UI Design #Components Library 12 social mentions
-
11LUI
Lofi UI
This product hasn't been added to SaaSHub yetWith Gust UI, you can make crazy styles all by yourself. Gust UI is Tailwind’s CSS gallery that showcases responsive components, elements, and examples. You don’t need to worry about overwhelming your app with various unrelated styles.
-
NOTE: Tailwind Starter Kit has been discontinued.Try all of Tailwind's products in our Starter Kit! Contains all of our endurance fuel and recovery flavors in one package so you can take it for a test!
With Tailwind Starter Kit, Tailwind users can start using Tailwind for end-to-end styling of their projects without installing CSS that has not been officially released. A number of Tailwind components are included that can be applied to any HTML document and are ready to be applied to any React, Angular, or Vue-based project. You can download these CSS files from the GitHub repository and start using Tailwind on your website right away.
#Developer Tools #Design Tools #CSS Framework
-
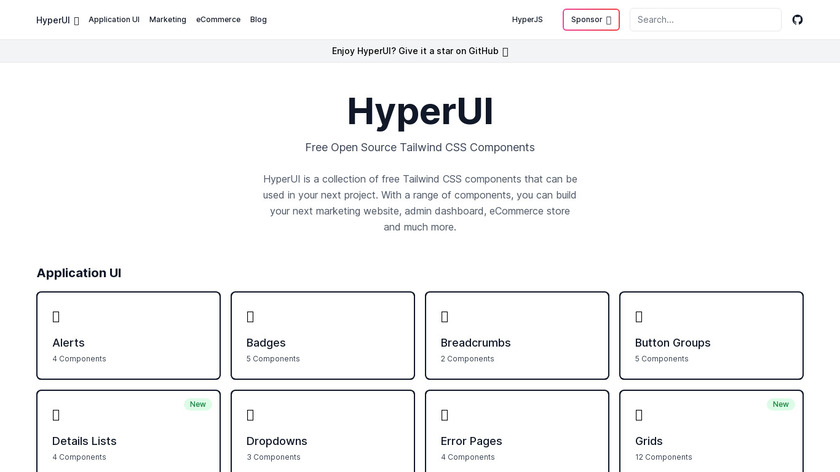
Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.Pricing:
- Open Source
HyperUI has a great eCommerce component section. You’ll find something useful here when creating an eCommerce web app or an admin dashboard. In addition, it contains 27 marketing categories, 6 eCommerce categories, and 3 application user interface components.
#Design Tools #UI Design #Components Library
-
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
In addition to hundreds of developed pages and Tailwind components, such as application UI, marketing UI, and e-commerce layouts, Flowbite’s pro edition includes a Figma design system based on Tailwind CSS utility classes.
#Design Tools #Developer Tools #Web App
-
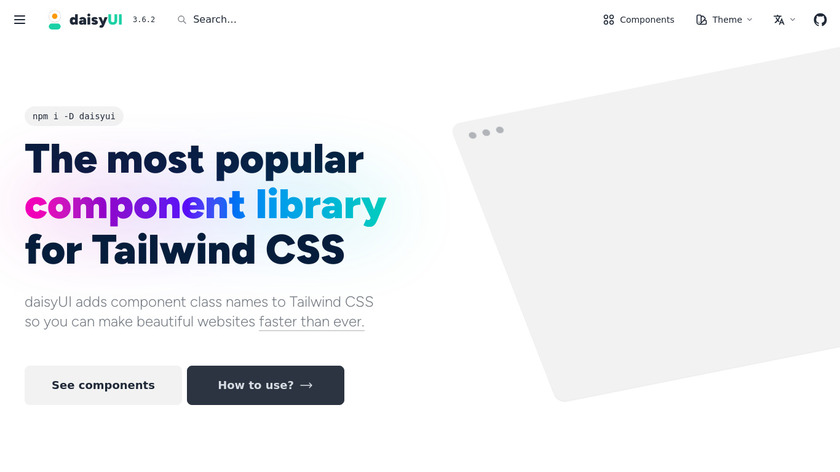
Free UI components plugin for Tailwind CSSPricing:
- Open Source
DaisyUI adds all standard UI components to Tailwind CSS, including buttons, cards, and more. By doing so, we can focus on the most critical aspects of each project rather than creating essential elements for them all. You can customize everything in DaisyUI using Tailwind CSS utility classes because Tailwind components have low CSS specificities.
#Design Tools #User Experience #Developer Tools 159 social mentions
-
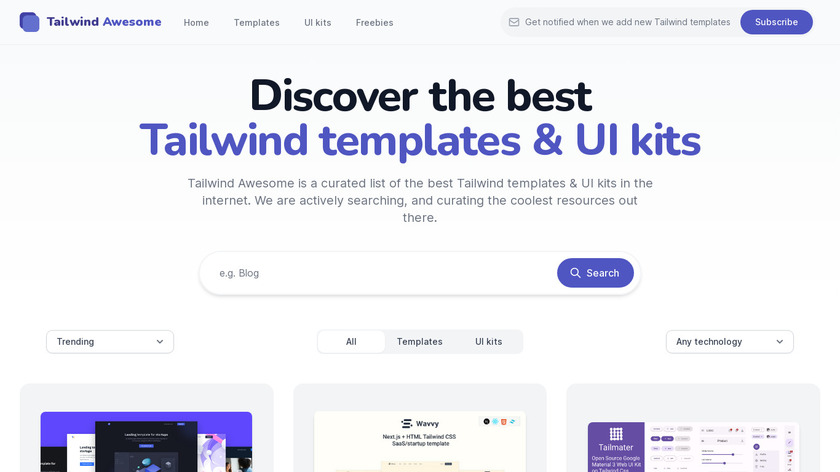
A curated directory of the best Tailwind templates and UI kits to kickstart your next design.
The Tailwind Awesome list is a collection of the top free resources on the internet. You’ll never run out of awesome things to use with Tailwind CSS because the team behind this project is constantly on the lookout for new themes, templates, modules, and UI kits.
#Design Tools #UI Design #Components Library
-
Build beautiful, unique interfaces without reinventing the wheel. Let a17t provide the core building blocks, then customize with ease.Pricing:
- Open Source
In order to create UI components that were extensible, atomic, and design agnostic, a17t was created. Two passionate individuals who have argued over the ideal approach to CSS have worked together for several months to create this plugin. It’s easy to create Tailwind utility classes with this library.
#Design Tools #UI Design #Components Library
-
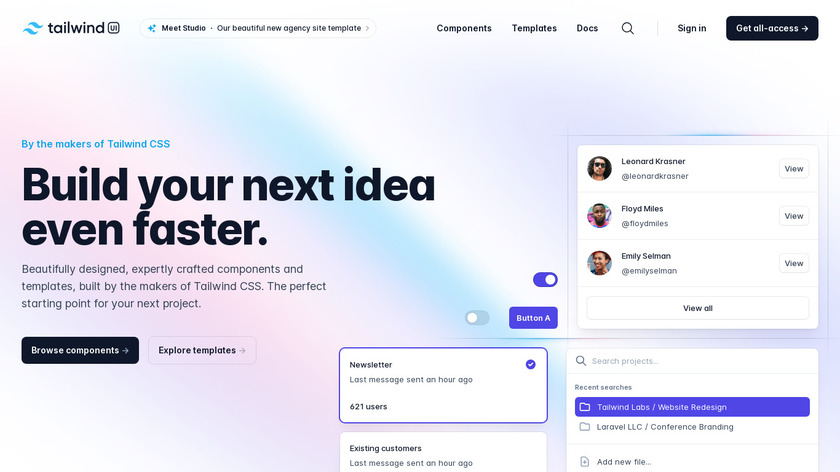
Beautiful UI components by the creators of Tailwind CSS.
This Tailwind UI kit was introduced by the creators of the Tailwind CSS framework. So, this is undoubtedly one of the most reliable UI Kits for Tailwind CSS out there. Their responsive UI Tailwind components included 400+ professional-looking elements. For full interactivity, there is also a production-ready JavaScript. In addition, it is also compatible with Vuejs and Reactjs.
#Design Tools #UI Design #Components Library 212 social mentions
-
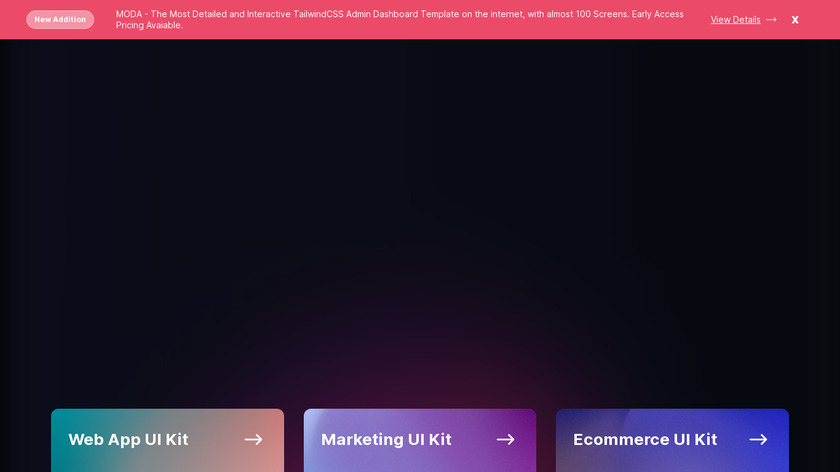
600+ components, 30 templates, React, Angular, & Vue support
Even though this one isn’t completely free, it is still worth mentioning. With TUK, you can access over 600 drop-in-ready Tailwind components for UI. Additionally, it has 30 pre-built templates for building websites and applications. Aside from that, it contains the best components for three of the most popular front-end technologies: React, Vue, and Angular.
#Design Tools #UI Design #Components Library
-
20GUI
Gust UI
This product hasn't been added to SaaSHub yetWith Gust UI, you can make crazy styles all by yourself. Gust UI is Tailwind’s CSS gallery that showcases responsive components, elements, and examples. You don’t need to worry about overwhelming your app with various unrelated styles.
-
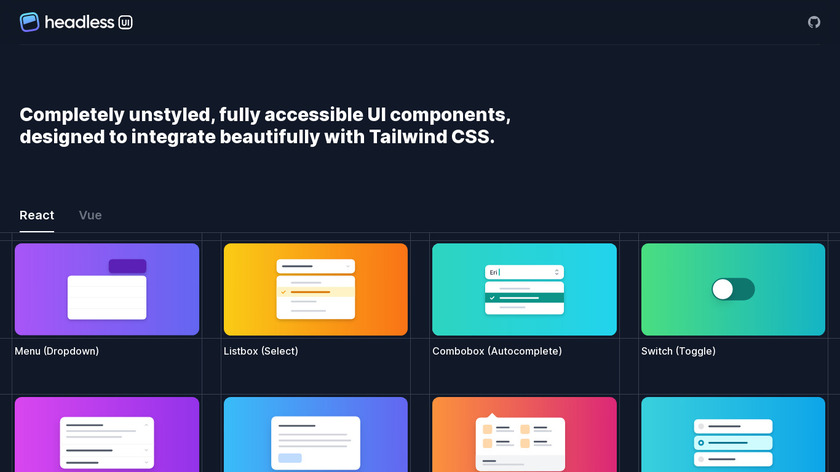
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.Pricing:
- Open Source
You can use the Headless UI gallery in any way possible because each component is entirely unstyled and accessible. There’s something for everyone, from headers and buttons to radios, menus, and transitions. All you need to do is add your own flair to make them your own!
#Design Tools #UI Design #Components Library 40 social mentions
-
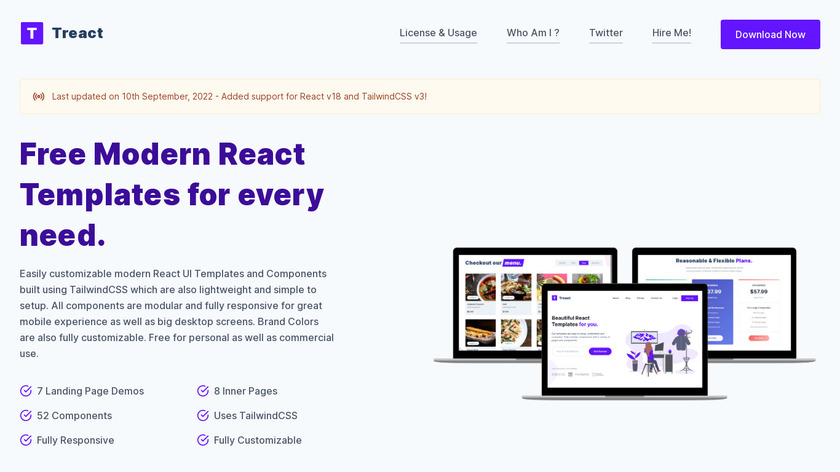
Easily customizable modern React UI Templates and Components built using TailwindCSS which are also lightweight and simple to setup. All components are modular and fully responsive for great mobile experience as well as big desktop screens.
Treact is a collection of modern React UI templates created with TailwindCSS. With tons of CSS animations and a lot of helpful structure, you can set up your next project in no time. A great mobile experience and a great desktop experience are ensured by all components being modular and fully responsive. Treact provides free and constantly updated resources for personal and commercial use.
#Design Tools #UI Design #Components Library 1 social mentions










Discuss: 22 Best Sites for Free Tailwind Components
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
The Best Component Libraries for React, Next.js & Tailwind UI
gist.github.com // 4 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Graphic Design Software (Feb 14)
saashub.com // 8 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 10 months ago