-
An open source native runtime that makes it easy to build cross-platform apps that run equally well on iOS, Android, and the Web.Pricing:
- Open Source
#Development Tools #JavaScript Framework #Javascript UI Libraries 118 social mentions
-
https://webtoapp.design turns websites into apps automatically. The apps work without an internet connection, show changes to your website whenever you change it and they follow design guidelines for apps, so they get accepted into the app stores.
I agree with you, however keep in mind that the app stores have rules against just shipping a webview. Disclosure: I founded https://webtoapp.design where I create apps based on websites, which is how I know the following. If you have a well performing website that feels like an app (e.g. By being a SPA), you can get accepted with an app consisting of just a webview. If you have a regular website on the other hand, there's a high chance you'll get rejected by Apple (Google has the rule too but basically never rejects webview apps). You can get around this by replacing some parts of your website with native components (e.g. App bar instead of website header, native drawer menu) which will make your app feel more like an app, so it's no longer in violation to the guidelines. That's basically what I'm doing for my customers with great success (never failed to publish an app because of this rule). Of course keep all the other App Store guidelines in mind, such as whether you need to use in app purchases, provide a login with apple, etc.
#Mobile App Builder #API Tools #Mac 16 social mentions
-
Free web app to explore satellite locations.
Cool. I went to https://james.darpinian.com/satellites/ which I found by visiting the link provided in the Play Store page and installed it as a true PWA. I got no prompt that it was available as a PWA though, I had to open Chrome's menu and tap "Install app" manually.
#Universe Simulator #Photos & Graphics #Simulation Software 147 social mentions
-
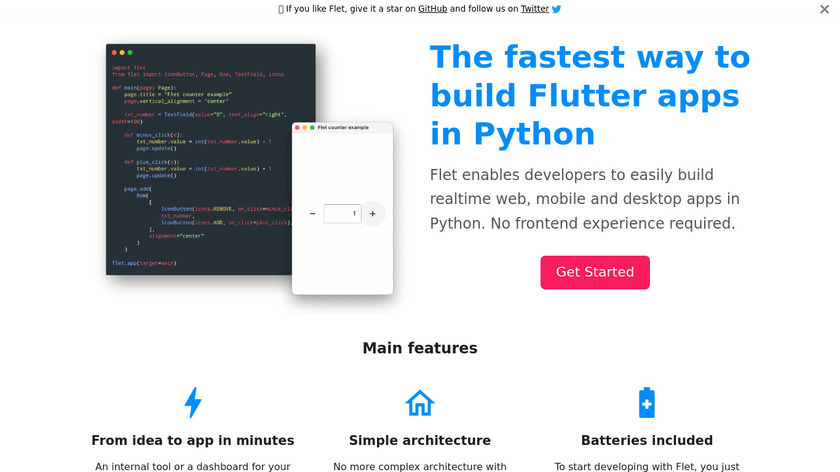
Build internal web apps quickly in the language you already know.Pricing:
- Open Source
#Application And Data #Languages & Frameworks #Cross-Platform Mobile Development 40 social mentions
-
Formerly Manifoldjs, the simplest way to create progressive web apps across platforms and devices
#Group Chat & Notifications #Development Tools #Developer Tools 11 social mentions
-
The No-Code Progressive Web App Toolset. Add PWA installation, offline capabilities, caching strategies, push notifications to your web app or website. No code to write.Pricing:
- Paid
- Free Trial
- $15.0 / Monthly
#Developer Tools #Web Development Tools #Progressive Web Application 14 social mentions
-
Learn how to build for the web and see where you stand 🌟Pricing:
- Open Source
Except Google's is one of the main PWA backers, https://web.dev/ belongs to Google. Here, how to officialy create packages for the Android app store, https://developer.chrome.com/docs/android/trusted-web-activity/.
#Online Services #Tool #SEO Tools 130 social mentions







Discuss: Learn PWA
Related Posts
Developer Tools (Aug 1)
saashub.com // 2 months ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 7 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 8 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 8 months ago
Directory (Jan 28)
saashub.com // 8 months ago