-
Build dynamic, responsive websites in your browser. Launch with a click. Or export your squeaky-clean code to host wherever you'd like. Discover the professional website builder made for designers.
Have you tried tools like https://webflow.com/ and https://pinegrow.com/ Or ones like https://shuffle.dev/ Shuffle outputs proper tailwind code. I've used it a bit to get projects started.
#Website Builder #CMS #Website Design 139 social mentions
-
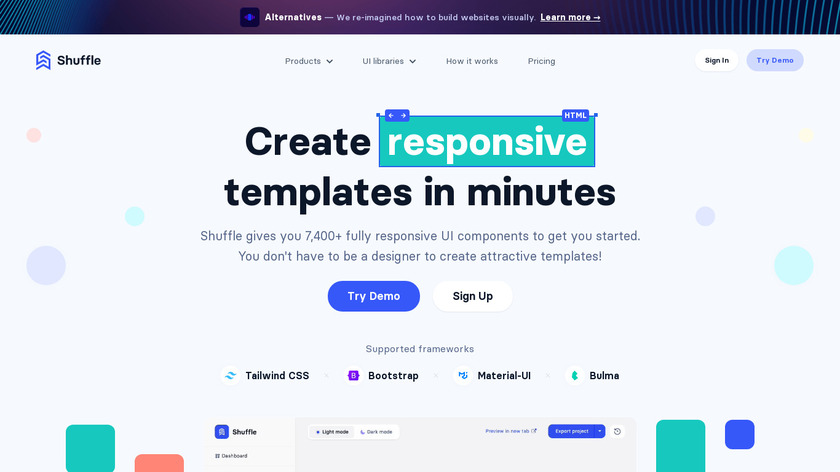
An online editor for busy developers. 3200+ handcrafted UI components for 4 popular frameworks - Tailwind CSS, Bootstrap, Bulma, Material UI.
Have you tried tools like https://webflow.com/ and https://pinegrow.com/ Or ones like https://shuffle.dev/ Shuffle outputs proper tailwind code. I've used it a bit to get projects started.
#Design Tools #Website Builder #Web Development Tools 25 social mentions
-
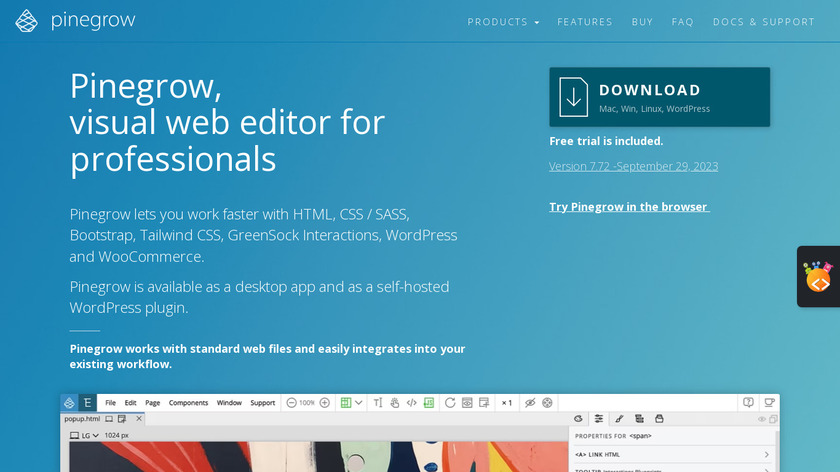
A professional visual editor for Bootstrap 4 and 3, Foundation, responsive design, HTML, and CSS. Convert HTML to WordPress themes.
Have you tried tools like https://webflow.com/ and https://pinegrow.com/ Or ones like https://shuffle.dev/ Shuffle outputs proper tailwind code. I've used it a bit to get projects started.
#CMS #Website Design #Website Builder 27 social mentions



Discuss: Ask HN: What the fastest way to get UI built?
Related Posts
Website Design (Sep 30)
saashub.com // 1 day ago
Website Builder (Aug 30)
saashub.com // about 1 month ago
7 Best Git-Based Headless CMS for Static Sites in 2025
statichunt.com // 3 months ago
WordPress vs. Proprietary Site Builders: What to Know Before Starting a Website Development Project
blog.radwebhosting.com // 7 months ago
The 17 Best Wix Alternatives (2024) Who Else Can You Build Your Website With?
tooltester.com // over 1 year ago
19 Best WordPress Alternatives in 2025
pixpa.com // 11 months ago