-
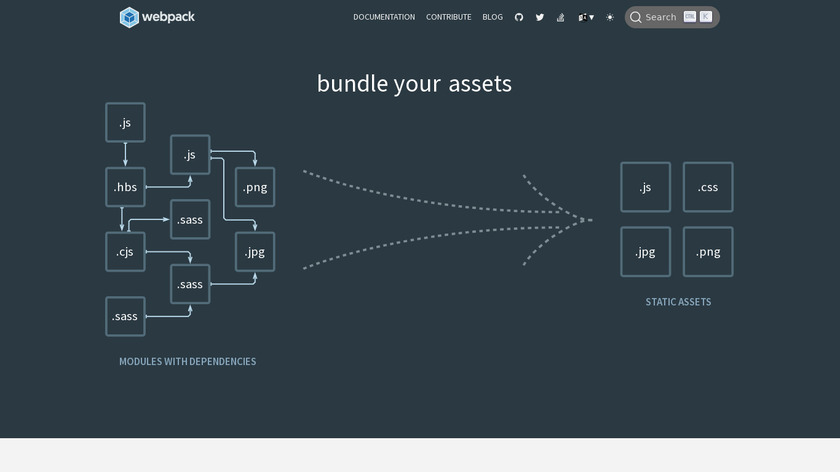
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Webpack is the most popular bundler and it followed on the heels of Require.js, Rollup, and similar solutions. But the learning curve for a tool like webpack is steep. Getting started with webpack isn’t easy due to its complex configurations. As a result, in recent years another solution has emerged. This tool is not necessarily a front-runner, but an easier-to-digest alternative on the front-end module bundler landscape. Introducing Parcel.js.
#Web Application Bundler #JS Build Tools #Module Bundler 248 social mentions
-
Syntatically Awesome Style SheetsPricing:
- Open Source
I hope this Parcel tutorial will provide an easy-to-follow introduction to this tool. I’ll cover the basics and then I’ll show you how to use Parcel to bundle a simple web app that incorporates Babel and Sass.
#Developer Tools #Design Tools #CSS Framework 145 social mentions
-
RequireJS is a JavaScript file and module loader.Pricing:
- Open Source
Webpack is the most popular bundler and it followed on the heels of Require.js, Rollup, and similar solutions. But the learning curve for a tool like webpack is steep. Getting started with webpack isn’t easy due to its complex configurations. As a result, in recent years another solution has emerged. This tool is not necessarily a front-runner, but an easier-to-digest alternative on the front-end module bundler landscape. Introducing Parcel.js.
#Front End Package Manager #JS Build Tools #JavaScript Package Manager 13 social mentions
-
Blazing fast, zero configuration web application bundlerPricing:
- Open Source
Webpack is the most popular bundler and it followed on the heels of Require.js, Rollup, and similar solutions. But the learning curve for a tool like webpack is steep. Getting started with webpack isn’t easy due to its complex configurations. As a result, in recent years another solution has emerged. This tool is not necessarily a front-runner, but an easier-to-digest alternative on the front-end module bundler landscape. Introducing Parcel.js.
#Web Application Bundler #Assets Bundler #JS Build Tools 113 social mentions
-
Babel is a compiler for writing next generation JavaScript.Pricing:
- Open Source
Parcel.js has built-in support for different code transpilers, including Babel, the popular tool for converting modern next-generation JavaScript to equivalent code that can be understood by all browsers. Because Babel is built into Parcel.js, you don’t need a special plug-in to use it, it just works. Let’s look at an example.
#Development Tools #Javascript UI Libraries #JavaScript Framework 151 social mentions