-
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
A good rule of thumb for image optimization is to keep your images below 1 Mb. Large file sizes should be reduced to a reasonable threshold without sacrificing image quality. Tools such as TinyPNG, Compressor.io are great for image compression.
#Image Optimisation #Image Editing #Photos & Graphics 169 social mentions
-
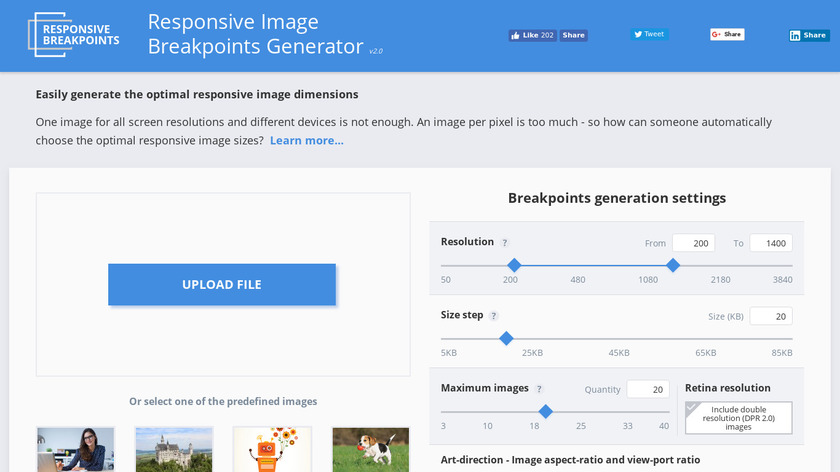
Turn one image into the ideal set of per-device images
Serving the right images for the right device sizes is a vital part of image optimization on the web. Serving a huge 1080x800 image for users with 100x100 device sizes will lead to your users downloading unnecessary bandwidth, which can slow down page loads and hurt performance metrics. The Responsive Breakpoints Generator tool by Cloudinary is a good tool for generating multiple image file sizes for different screen sizes.
#Design Tools #Social Media Tools #API Tools 3 social mentions
-
Beautiful pure CSS image placeholders, without the hassle.
Tip: Plaiceholder is a good tool for generating base64-encoded images.
#Design Tools #Developer Tools #Placeholder Images 7 social mentions
-
Optimize and compress your images online. Compressor is a lossy and lossless photo compression tool.
A good rule of thumb for image optimization is to keep your images below 1 Mb. Large file sizes should be reduced to a reasonable threshold without sacrificing image quality. Tools such as TinyPNG, Compressor.io are great for image compression.
#Image Optimisation #Photos & Graphics #Image Compression 23 social mentions




Discuss: Nextjs image optimization with examples
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Getting Comfortable Editing Mac Screenshots Without the Stress
quora.com // 7 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Image Editing (Feb 15)
saashub.com // 8 months ago
Graphic Design Software (Feb 14)
saashub.com // 8 months ago