-
Collaboration app for UI designers & frontend developers
#Collaborative Design And Prototyping #Design Tools #Design Collaboration 22 social mentions
-
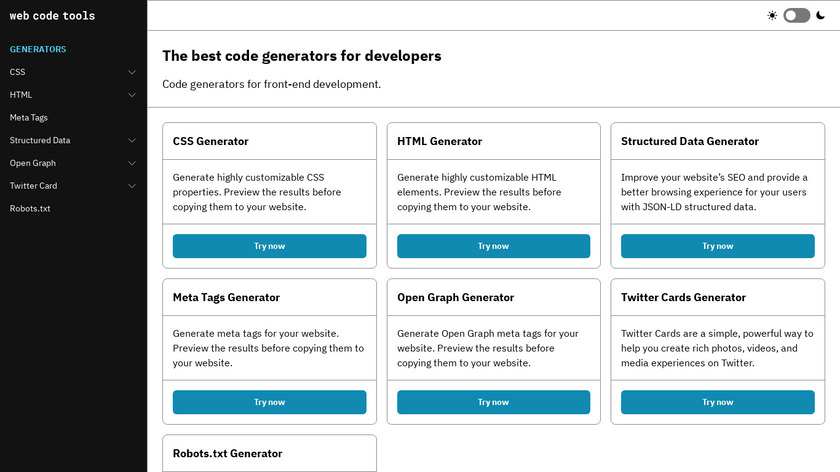
Easy snippets of code essentials and generators
#Productivity #AI #Documentation 3 social mentions
-
W3Schools is a web developers information website, with tutorials and references on web development...Pricing:
- Open Source
#Online Learning #Online Courses #Education 187 social mentions
-
Free design tools and resources for your projects
#Design Tools #Prototyping #Design Collaboration 1 social mentions
-
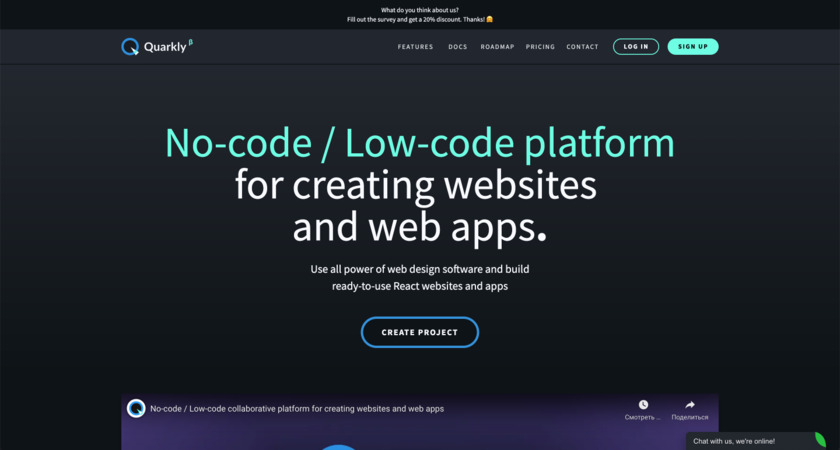
No-code / Low-code platform for creating websites and web apps on ReactPricing:
- Free
- $14.0 / Annually (Basic)
To learn more about Quarkly, check out this article: How to Speed Up Web Development Process Using Quarkly, or try Quarkly directly here.
#Developer Tools #Website Builder #Web App Builders 1 social mentions
-
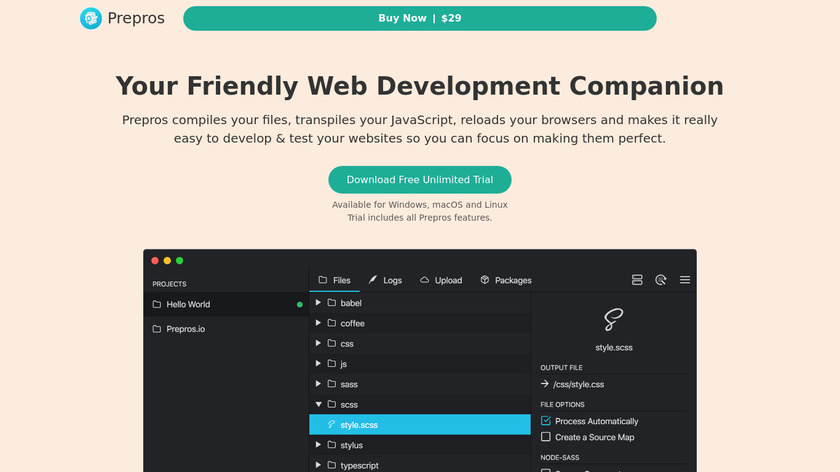
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
#Developer Tools #Health & Wellness #Browser Testing 6 social mentions
-
Automate your workflow from idea to productionPricing:
- Open Source
#DevOps Tools #Continuous Integration #Continuous Deployment 311 social mentions
-
Docker is an open platform that enables developers and system administrators to create distributed applications.Pricing:
- Open Source
#Developer Tools #Containers As A Service #Container Tools 79 social mentions
-
Lighthouse is an open-source, automated tool for improving the quality of web pages.
#SEO Tools #SEO #Website Monitoring 101 social mentions
-
PageSpeed is addon for ...
Lighthouse is developed by Google and used in some google products Google pagespeed insight and https://web.dev/measure/.
#Website Monitoring #Performance Monitoring #SEO Tools 112 social mentions
-
Open source API documentation browser with instant fuzzy search, offline mode, keyboard shortcuts, and morePricing:
- Open Source
#Cryptocurrencies #Productivity #Software Development 130 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Website Testing #Browser Testing #Automated Testing 392 social mentions
-
Centralize design collaboration, version control, prototyping, feedback, and developer hand-off with Avocode. Work on any design, anywhere, with anyone. Sign up free 👉 https://avocode.com/.Pricing:
- Paid
- Free Trial
- $19.0 / Monthly
#Design Tools #Design Collaboration #Prototyping 1 social mentions










Discuss: 15+ Useful Web Development Tools That You Might Not Know
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Developer Tools (Aug 1)
saashub.com // 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 7 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago