React Draft Wysiwyg Reviews and Details
This page is designed to help you find out whether React Draft Wysiwyg is good and if it is the right choice for you.
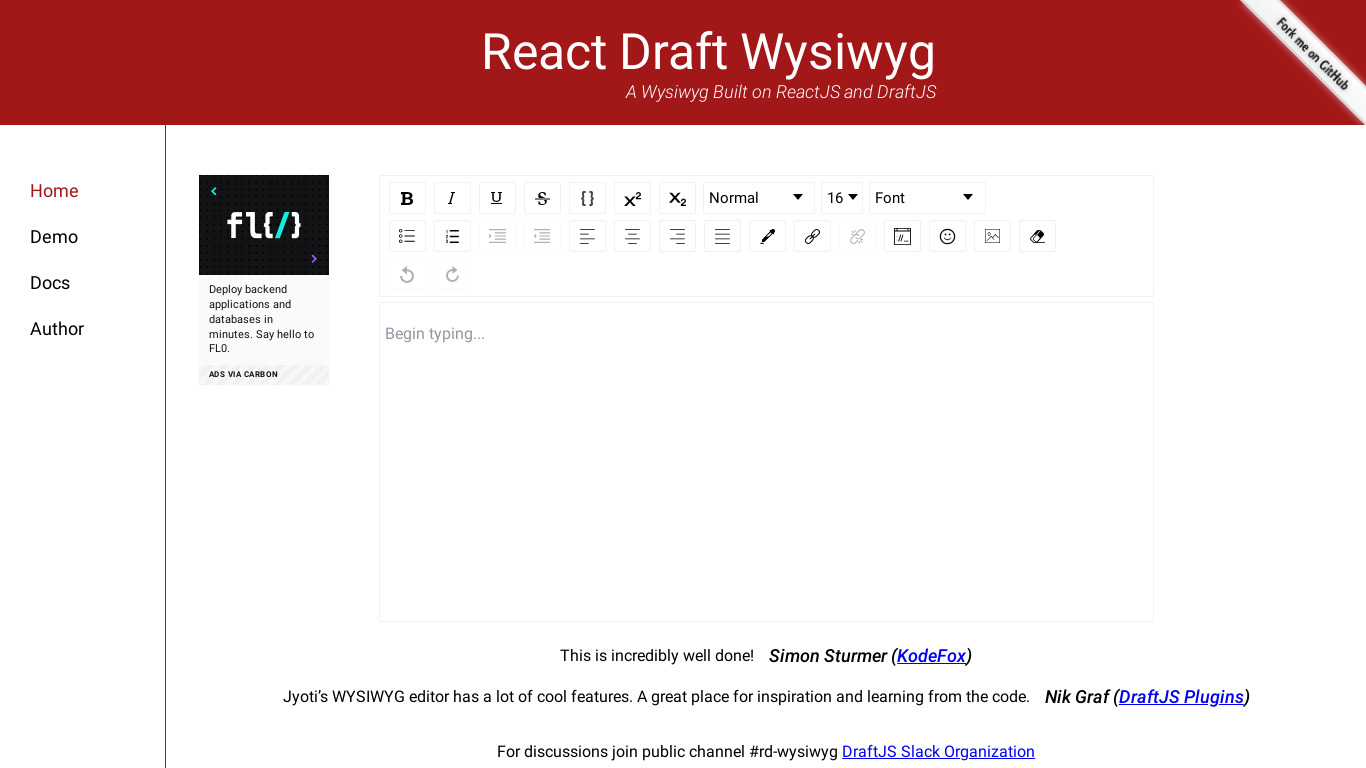
Screenshots and images
Features & Specs
-
Feature-Rich
React Draft Wysiwyg provides a comprehensive set of features including rich text editing, image uploads, and more, which can cater to a wide range of use cases.
-
Customization
The library offers extensive customization options, allowing developers to tweak the toolbar, editor appearance, and integrate custom controls as per their requirements.
-
Ease of Integration
It is relatively straightforward to integrate into a React application, reducing development time for adding a rich text editor feature.
-
Active Community
Although it's not the largest community, React Draft Wysiwyg has a decent number of users and contributors which can be helpful for getting support and finding resources.
Badges
Promote React Draft Wysiwyg. You can add any of these badges on your website.
Is React Draft Wysiwyg good?
External links
We have collected here some useful links to help you find out if React Draft Wysiwyg is good.
-
Check the traffic stats of React Draft Wysiwyg on SimilarWeb. The key metrics to look for are: monthly visits, average visit duration, pages per visit, and traffic by country. Moreoever, check the traffic sources. For example "Direct" traffic is a good sign.
-
Check the "Domain Rating" of React Draft Wysiwyg on Ahrefs. The domain rating is a measure of the strength of a website's backlink profile on a scale from 0 to 100. It shows the strength of React Draft Wysiwyg's backlink profile compared to the other websites. In most cases a domain rating of 60+ is considered good and 70+ is considered very good.
-
Check the "Domain Authority" of React Draft Wysiwyg on MOZ. A website's domain authority (DA) is a search engine ranking score that predicts how well a website will rank on search engine result pages (SERPs). It is based on a 100-point logarithmic scale, with higher scores corresponding to a greater likelihood of ranking. This is another useful metric to check if a website is good.
-
The latest comments about React Draft Wysiwyg on Reddit. This can help you find out how popualr the product is and what people think about it.
Social recommendations and mentions
-
had a problem adding React Draft Wysiwyg to my react component
I am trying to add React Draft Wysiwyg to my react component, but when I started the project the editor appeared, but when I tried to type into it nothing appeared. Source: over 3 years ago
Do you know an article comparing React Draft Wysiwyg to other products?
Suggest a link to a post with product alternatives.
React Draft Wysiwyg discussion
Is React Draft Wysiwyg good? This is an informative page that will help you find out. Moreover, you can review and discuss React Draft Wysiwyg here. The primary details have not been verified within the last quarter, and they might be outdated. If you think we are missing something, please use the means on this page to comment or suggest changes. All reviews and comments are highly encouranged and appreciated as they help everyone in the community to make an informed choice. Please always be kind and objective when evaluating a product and sharing your opinion.