Polypane
The browser for ambitious web developers that want to 5× their quality and efficiency.
Developing and designing just got easier. The most powerful browser for web developers. Available on all platforms.
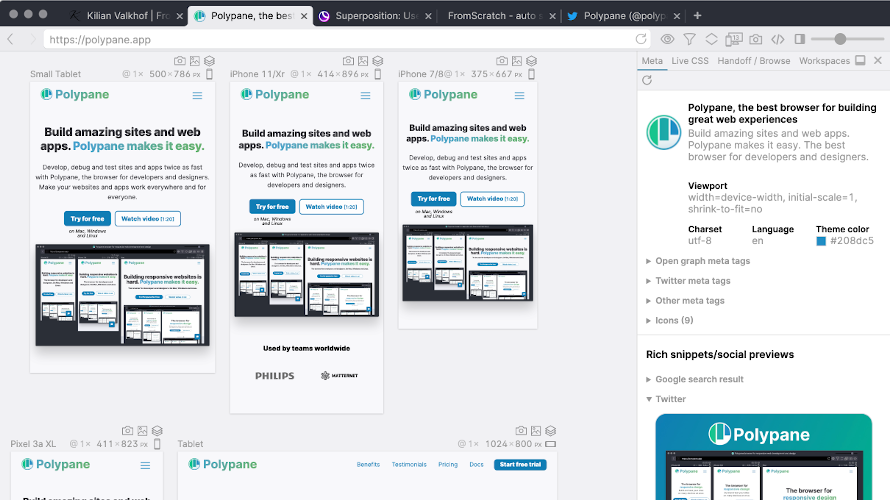
Polypane shows your site in multiple viewports at once and keeps them all in sync while you work.
Develop responsive websites and apps twice as fast and get better results, because you wont be skipping screen sizes and wishing for the best.
Build higher quality websites, whether you use Wordpress, React, Angular, Svelte, Bootstrap, Drupal or any other CMS, library or framework.
Polypane has the right tools built-in for developing, debugging and testing, like devtools extensions, live reloading, accessibility testing and more.
- Paid
- Free Trial
- $9.0 / Monthly (Individual user)
- Official Pricing
- Windows
- Mac OSX
- Linux
- Chrome OS