-
Material Component Framework for VueJS 2
#Developer Tools #Design Tools #Vue JS 38 social mentions
-
Lightweight UI components for Vue.js based on BulmaPricing:
- Open Source
#Development Tools #Developer Tools #Development 13 social mentions
-
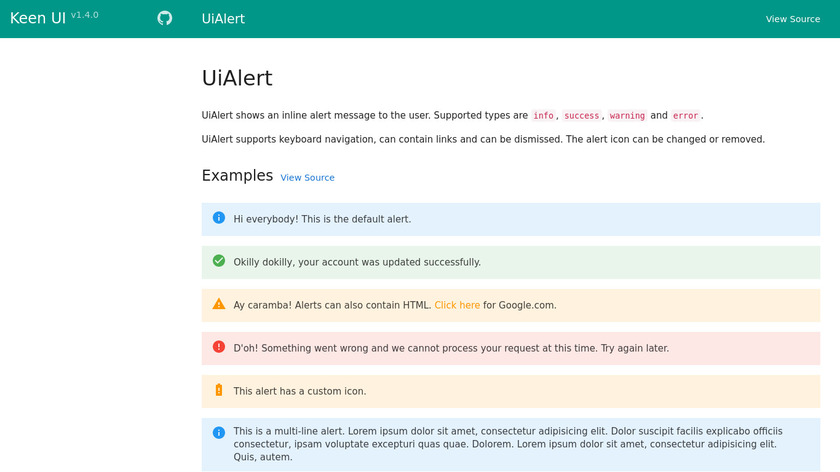
Keen-UI is a material design framework for Vue.js.
#Development Tools #CSS Framework #Developer Tools
-
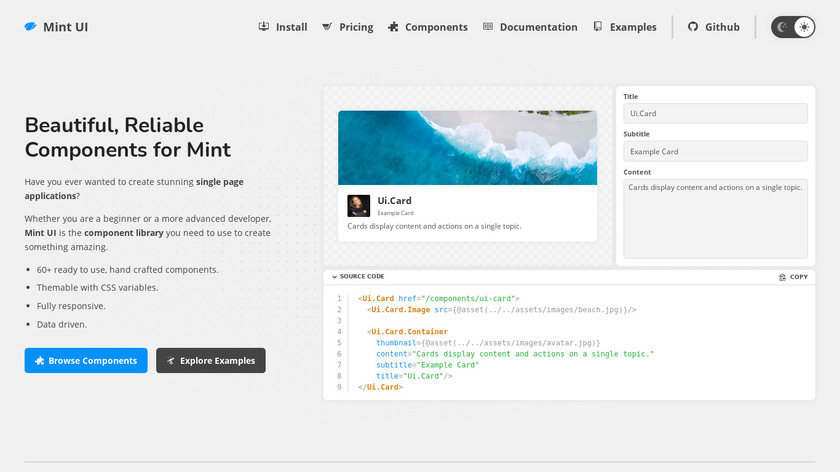
Vue Material Kit is a free-to-use Material Design framework for Vue.js that helps you to create beautiful and user-friendly web apps with a modern look and feel.
#Development Tools #Developer Tools #Development
-
The ultimate collection of design-agnostic, flexible and accessible Vue UI Components.Pricing:
- Open Source
#Developer Tools #Design Tools #Vue JS 12 social mentions
-
Eagle.js is a material design framework for Vue.js.
#Development Tools #Javascript UI Libraries #JavaScript Framework
-
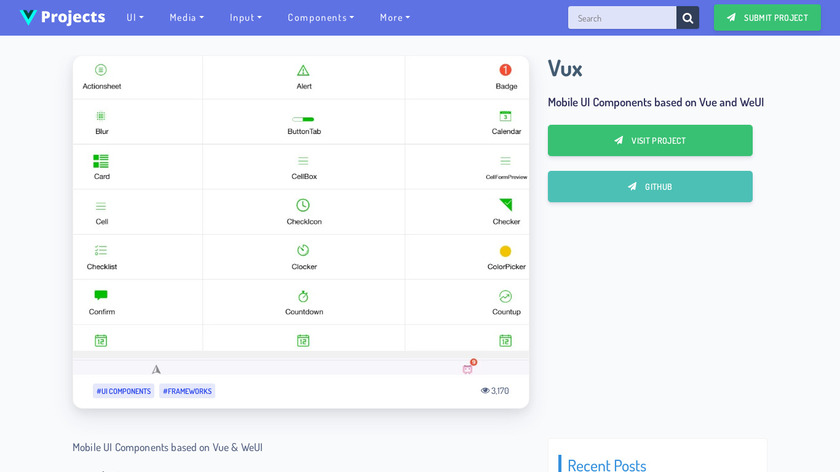
Vux is a suite of components based on Vue and weUI, providing a Material Design framework for Vue.js.
#Development Tools #CSS Framework #Developer Tools








Product categories
Summary
The top products on this list are Vuetify, Buefy, and Keen-UI.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
Vue JS.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Developer Tools Posts
Related categories
Recently added products
Stunk
Vue.js Templates
Tomato PHP
Vuestic UI
Cyber icons lib for vue/react
VueTailwind
Wave UI
Naive UI
Vant UI
Epicmax
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!