-
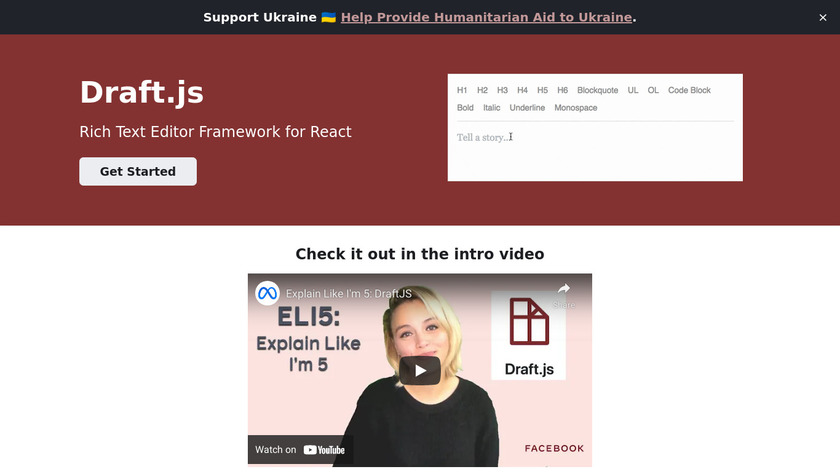
Rich Text Editor Framework for React
#Text Editors #IDEs And Text Editors #React 27 social mentions
-
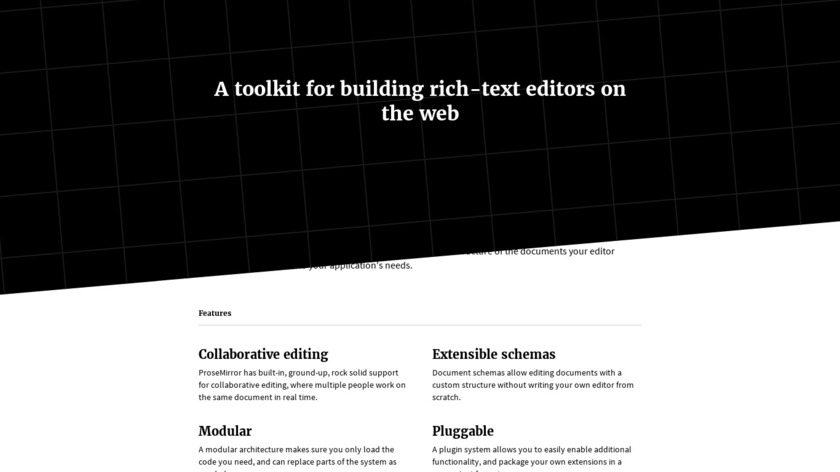
A toolkit for building rich-text editors on the webPricing:
- Open Source
#Text Editors #IDEs And Text Editors #React 38 social mentions
-
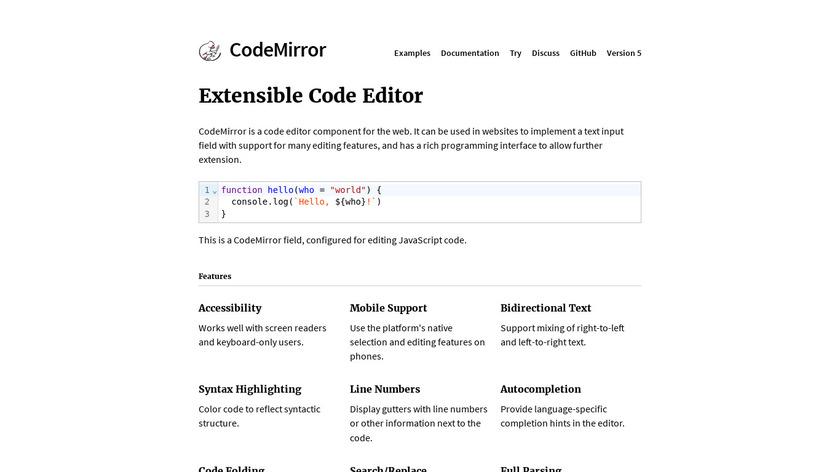
CodeMirror is a versatile text editor implemented in JavaScript for the browser.Pricing:
- Open Source
#IDE #Text Editors #React 48 social mentions
-
A medium like rich text editor built upon draft-jsPricing:
- Open Source
#IDE #Text Editors #React
-
Now with rich text editing toolbars & drag’n’drop for images
#Open Source #React #Developer Tools
-
Classeur lets you write notes, docs, blogs easily and quickly using markdown.
#CMS #React #Tech
-
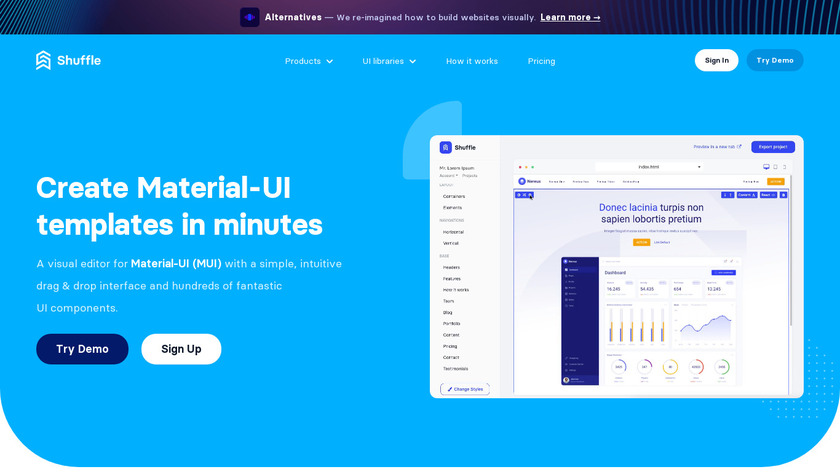
An online editor for Material-UI with a simple, intuitive drag & drop interface and ready-made React components.
#Web Development Tools #React #Developer Tools






Product categories
Summary
The top products on this list are Draft.js, ProseMirror, and Reac.
All products here are categorized as:
Tools and libraries for React, a JavaScript library for building user interfaces.
Editors for creating and editing rich text documents.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent React Posts
Related categories
Recently added products
Convergence
Achromatic.dev
Mantis Dashboard
Golden Kitty Awards 2016
Incremental Builds in Gatsby Cloud
Cyborg Writer
MobX
FreeTextBox
CSS Blocks
Skiper UI
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!