-
UI Library for Angular2+
#Development Tools #CSS Framework #Developer Tools 1 social mentions
-
A beautiful graphics framework for Material Design in Swift
#Development Tools #React #Developer Tools
-
NOTE: Hooks.guide has been discontinued.Collection of React hooks curated by the community
#Development Tools #React #Developer Tools
-
NOTE: voice.kadira.io React Storybook has been discontinued.Develop and design React components without an app.
#Development Tools #CSS Framework #Developer Tools
-
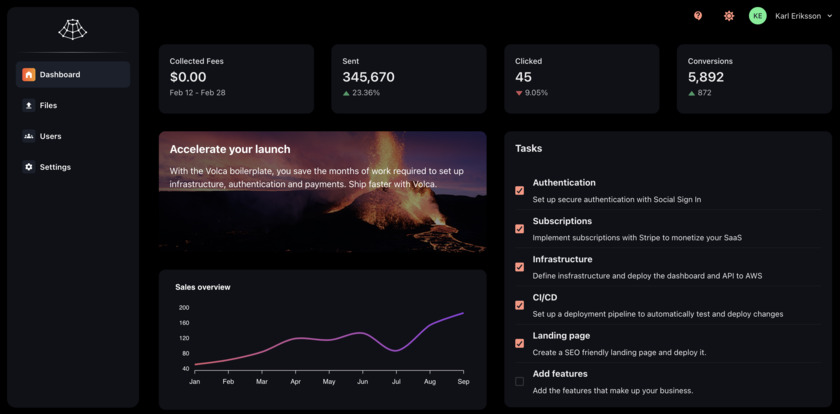
SaaS boilerplate and starter kit built with Node.js and ReactPricing:
- Open Source
- Paid
- $99.0 / One-off (For one project)
#Development Tools #SaaS #React 4 social mentions
-
Design System and Components that unify React, Tailwind & Material UI Guidelines.
#Website Design #React #Design Tools
-
Nextless JS is a React SaaS Starter kit template for building your full-stack SaaS application in days instead of months. It includes authentication, stripe integration, landing page and dashboard. Save development time and focus on your business.
#JavaScript Framework #React #Developer Tools 32 social mentions
-
Model component for Vue.js. Contribute to aarondfrancis/vue-model development by creating an account on GitHub.
#Text Editors #React #Developer Tools
-
React Native Flutter Swift
#Developer Tools #Design Tools #React Tools









Product categories
Summary
The top products on this list are PrimeNG, Material, and Hooks.guide.
All products here are categorized as:
A broad category of tools used for software and application development.
React Tools.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Development Tools Posts
Related categories
Recently added products
Rebass
Blitz.js
Xmysql
Saazy Template
Lightning Design System
Water.css
OpenLiteSpeed
seliSoft ActiveHTML
VisionX
Fogger
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!