-
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
#Design Tools #Developer Tools #Tech 35 social mentions
-
Extend Figma with plugins. Easy to create. 1-click install.
#Design Tools #Developer Tools #Prototyping 2 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Website Testing #Browser Testing #CSS 344 social mentions
-
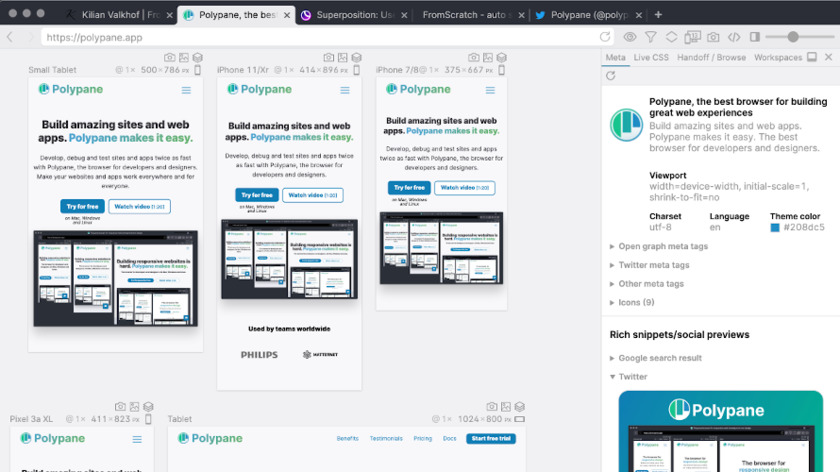
The browser for ambitious web developers that want to 5× their quality and efficiency.Pricing:
- Paid
- Free Trial
- $9.0 / Monthly (Individual user)
#Developer Tools #Web Browsers #Browser Testing 35 social mentions
-
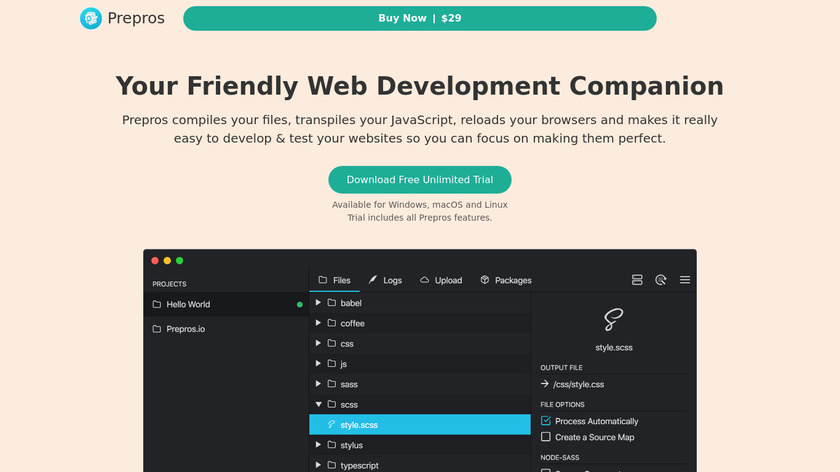
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
#Developer Tools #Design Tools #Image Optimisation 6 social mentions
-
The browser for designers and developersPricing:
- Paid
- $7.0 / Monthly
#Browser Testing #Website Testing #Developer Tools 18 social mentions
-
Test your responsive design across different devices
#Design Tools #Developer Tools #Social Media Tools
-
View multiple screen dimensions in one view
#Developer Tools #Design Tools #Browser Testing 2 social mentions
-
Visual editor for learning and quick CSS mocking
#Design Tools #Developer Tools #Web App









Product categories
Summary
The top products on this list are Responsively, Figma Plugins, and Can I use.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Tools and platforms designed to test and ensure the compatibility and performance of websites and web applications across different web browsers and devices.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Design Tools Posts
Top Selenium Alternatives
bugbug.io // 5 months ago
Multilogin Chrome Browser Alternative: Review In 2024
gologin.com // 4 months ago
Best Selenium Alternatives (Free and Paid) in 2021
softwaretestingmaterial.com // over 2 years ago
Puppeteer vs Selenium
dev.to // almost 5 years ago
Best Automated Testing Tools for Continuous Testing
dzone.com // almost 6 years ago
Related categories
Recently added products
Fire.app
Retest
Emmet Re:view
Multi Screen Test
slashB
Responsa
BrowserPage
Responsinator
Responsive Website Test
Am I Responsive
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!