-
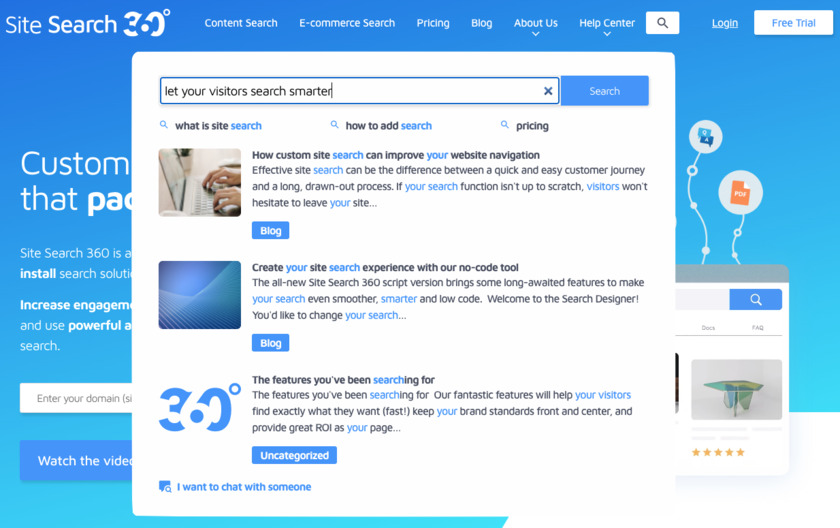
Site Search 360 enhances and improves your built-in CMS or product search with autocompletion, semantic search, filters, facets, detailed analytics, and a whole lot of customization options.Pricing:
- Freemium
- Free Trial
- $9.0 / Monthly ("1,500 pages/products", "2,000 monthly searches")
#Web Development Tools #Search Engine #Site Search Engine 1 social mentions
-
Powerful PHP IDE and PHP editor with built-in HTML, CSS and JavaScript editor. Fast. Powerful.
#Text Editors #Web Development Tools #IDE
-
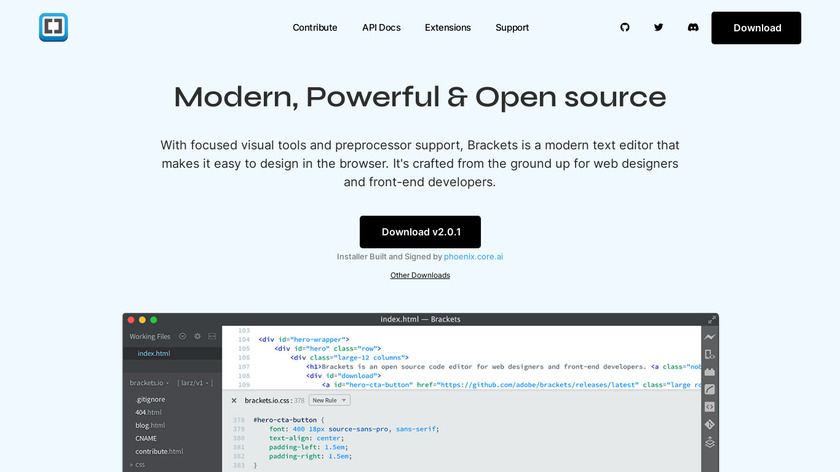
A modern, open source text editor that understands web designPricing:
- Open Source
#Text Editors #IDE #Software Development 47 social mentions
-
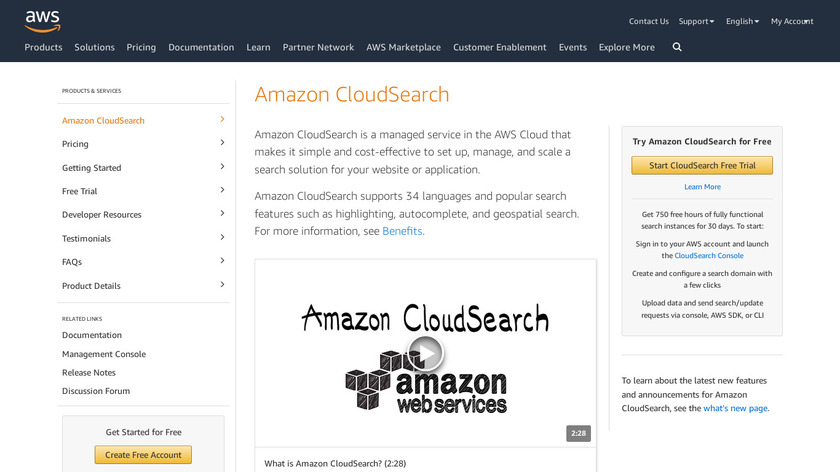
Amazon CloudSearch is a fully-managed service in the cloud that makes it easy to set up, manage, and scale a search solution for your website.
#Custom Search Engine #Custom Search #Search API 4 social mentions
-
At CloudFlare, we are always looking for better ways to secure the data we’re entrusted with. This means hardening our system against outside threats such as hackers, but it also means protecting against insider threats.Pricing:
- Open Source
#Security & Privacy #CDN #Password Management





Product categories
Summary
The top products on this list are Site Search 360, phpDesigner, and Brackets.
All products here are categorized as:
Tools and frameworks for developing websites and web applications.
Tools and platforms for developing the server-side of web applications.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!