-
Hugo is a general-purpose website framework for generating static web pages.Pricing:
- Open Source
As per many other comments, it sounds like a static site generator like Hugo (https://gohugo.io/) or Jekyll (https://jekyllrb.com/), hosted on GitHub Pages (https://pages.github.com/) or GitLab Pages (https://about.gitlab.com/stages-devops-lifecycle/pages/), would be a good match. If you set up GitHub Actions or GitLab CI/CD to do the build and deploy (see e.g. https://gohugo.io/hosting-and-deployment/hosting-on-github/), your normal workflow will simply be to edit markdown and do a git push to make your changes live. There are a number of pre-built themes (e.g. https://themes.gohugo.io/) you can use, and these are realtively straightforward to tweak to your requirements.
#Static Site Generators #Blogging #Blogging Platform 353 social mentions
-
Blogging platform for minimalists.Pricing:
- Open Source
I love Mataroa: https://mataroa.blog I jumped from WordPress to Mataroa and I'm also using Jekyll, Hugo, Zola, and Obsidian to blog. There are a lot of great things about Mataroa that I love. I've blogged about Mataroa: https://pivic.blog/blog/mataroa/.
#Blogging #Blogging Platform #Writing Tools 9 social mentions
-
Privacy-first, no-nonsense, super-fast blogging. No trackers, no JavaScript, no stylesheets. Just your words.
I really like https://bearblog.dev It helps you get focused on just writing while removing all the unnecessary stuff.
#Blogging #CMS #Blogging Platform 51 social mentions
-
Astro is the web framework that you'll love to use.Pricing:
- Open Source
Many of the recommendations in this thread are great. Go with a SSG; almost all of the bigger players will be able to do everything you list and (a lot) more. Personally a big fan of Astro[1] but Hugo, Jekyll, 11ty, etc. Will do the job just fine and there's imo no reason to pick one over the other in your case apart from working with a framework in a language you're comfortable with. If you're looking to get started right away and don't care about having it hosted by someone else there's also bearblog[2] which I can recommend btw. [1] https://astro.build/.
#Website Builder #Blogging #Blogging Platform 177 social mentions
-
Jekyll is a simple, blog aware, static site generator.Pricing:
- Open Source
In future, if you want to move from Jekyll to something else, you just have to worry about that `_posts` and `_assets` folder. They may have different naming convention but you can just config-managed it or change it to your choice. This is why I suggested owning that two yourself. You also may not worry about FrontMatter[3] (meta in the header) and its accompanying jazz by asking Jekyll to use the plugins `jekyll-optional-front-matter` and `jekyll-titles-from-headings`. These comes as part of the officially supported Jekyll plugins[4] by Github. That way, you are just writing a human-readable plain-text spiced up with Markdown and readable by almost every other Static Site Generator. Now, play with the `_config.yml` that Jekyll generates for you from the theme above to define your post dates, navigation, and others. Jekyll is one of the OGs — the Gandalf of Static Site Generators. If you have a problem, someone somewhere has solved that. Did I missed something? I was supposed to write a blog article for my website on this one and this comment will serve as my starting bullet points. 1. https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll/adding-a-theme-to-your-github-pages-site-using-jekyll 2. https://jekyllrb.com 3. https://frontmatter.codes/docs/markdown 4. https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll/about-github-pages-and-jekyll#plugins.
#CMS #Blogging #Blogging Platform 180 social mentions
-
Open Source CMS for Static WebsitesPricing:
- Open Source
Most SSGs, or if you want to have it easy: https://getpublii.com/ - generates static sites, can publish to github pages (among others), has themes.
#CMS #Blogging #Social & Communications 59 social mentions
-
Efficient Static Site Generator
May I recommend my personal creation https://mkws.sh/? Simple, sh based, very customizable, very lightweight.
#HTML #JavaScript #Web Development 18 social mentions
-
A free, static web host for open-source projects on GitHubPricing:
- Open Source
As per many other comments, it sounds like a static site generator like Hugo (https://gohugo.io/) or Jekyll (https://jekyllrb.com/), hosted on GitHub Pages (https://pages.github.com/) or GitLab Pages (https://about.gitlab.com/stages-devops-lifecycle/pages/), would be a good match. If you set up GitHub Actions or GitLab CI/CD to do the build and deploy (see e.g. https://gohugo.io/hosting-and-deployment/hosting-on-github/), your normal workflow will simply be to edit markdown and do a git push to make your changes live. There are a number of pre-built themes (e.g. https://themes.gohugo.io/) you can use, and these are realtively straightforward to tweak to your requirements.
#Static Site Generators #Cloud Computing #Blogging 466 social mentions
-
SvelteKit is the official Svelte application frameworkPricing:
- Open Source
I've played around with several platforms in the last year or so. I've landed on the following setup that works very well for me and ticks all your boxes: A SvelteKit[0] app hosted on Cloudflare pages. The repo is hosted on GitHub and hooked up to the Cloudflare Pages app [1]. On PRs, I get preview environments. On merge, the changes get deployed to my "production" website. I write blog posts and other content in markdown, which is then processed by mdsvex[2] with very minimal setup. Mostly, my requirements were more focused around getting the actual framework, hosting, etc. Out of my way so that I could focus on writing. Gatsby and Next.js were too configuration heavy and turned me off once I scratched beyond the surface. [0] https://kit.svelte.dev/.
#Application And Data #Languages & Frameworks #Frameworks (Full Stack) 82 social mentions
-
A space for people who don’t take themselves too seriously
Omg.lol (https://home.omg.lol/) has not been mentioned. You get quite a few nice bonuses from it (like community!) for a very reasonable, imo, $20USD a year. At least give it a look my friend!
#Developer Tools #Email #Email Routing 7 social mentions
-
a non-linear personal web notebookPricing:
- Open Source
Tiddlywiki might be interesting. https://tiddlywiki.com/.
#Note Taking #Knowledge Base #Personal Knowledge Base 180 social mentions
-
Blazing fast, dead simple, static site generator.
#CMS #Blogging #Blogging Platform 1 social mentions
-
Create and publish your digital garden for freePricing:
- Open Source
Quartz! https://quartz.jzhao.xyz/ Beautiful, performant, native support for editing via Obsidian. I use it for my personal side, https://thestu.art.
#Productivity #Writing Tools #Programming Language 6 social mentions
-
A fast, simple & powerful blog framework, powered by Node.jsPricing:
- Open Source
There's also hexo [1]. I saw that on Matt Klein's website [2] and the theme looked pretty clean. [1] https://hexo.io [2] https://mattklein123.dev/2020/03/08/2020-03-07-new-website/.
#Blogging #CMS #Blogging Platform 20 social mentions
-
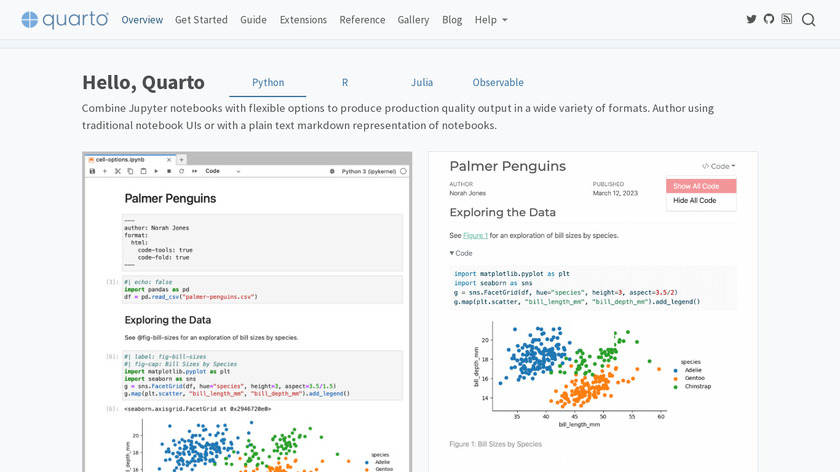
Open-source scientific and technical publishing system built on Pandoc.Pricing:
- Open Source
Quarto - https://quarto.org I've been searching for some time also, more or less the same requirements, and I settled on quarto. Give it a try, you won't be disappointed!
#Configuration Management #Text Editors #Mobile Apps 20 social mentions
-
Hakyll - A Static Site Generator in Haskell.Pricing:
- Open Source
Others have mentioned static site generators. I like Hakyll [1] because it can tightly integrate with Pandoc [2] and allows you to develop custom solutions if your needs ever grow. [1]: https://jaspervdj.be/hakyll/ [2]: https://pandoc.org/.
#CMS #Blogging #Blogging Platform 6 social mentions
-
Simple text editor for Markdown and reStructuredText documents.
#Text Editors #IDE #Software Development 1 social mentions










Discuss: Ask HN: Looking for lightweight personal blogging platform
Related Posts
Top 10 Web Content Management Systems
cloudzy.com // about 2 months ago
10 Best Medium Alternatives for Reading and Publishing
geeksforgeeks.org // 6 months ago
25+ Medium Alternative Platforms for Publishing Articles
forgefusion.io // 4 months ago
9 Best Medium Alternatives for Making Money With Your Writing in 2023
authorityhacker.com // 7 months ago
Joomla vs WordPress: Which CMS Should You Choose?
infyways.com // 10 months ago
10 Best Website Builders for Companies in 2023
blackflagcreative.com // about 1 year ago