-
Adobe XD is an all-in-one UX/UI solution for designing websites, mobile apps and more.
InVision is the best Adobe XD alternative. But check the complete list of recommended alternatives to Adobe XD and go for the one which fits your needs the best. We’ve listed both free Adobe XD alternatives and paid.
#Design Tools #Prototyping #Design Collaboration
-
Prototyping and collaboration for design teams
InVision is an easy-to-use tool that makes designing delightfully simple. You can smoothly create interactive and responsive prototypes. With advanced features like multi-user collaboration, vector editing, transitions & animation tools, workflow synchronization, and robust asset libraries, it is the perfect Adobe XD alternative for creating outstanding UI designs. The tool is popular among many Fortune 500 companies and runs efficiently on both Windows and Mac OS. It also offers Android and iOS mirrors that let you review the prototypes to provide feedback to the design team. However, you’ll have a bit of a learning curve if you want to get the most out of high-level customization.
#Prototyping #Design Collaboration #Wireframing 4 social mentions
-
Team-based interface design, Figma lets you collaborate on designs in real time.
Figma is another popular prototyping & UI design software and is one of the very best in the design market. Thanks to the collaboration-focused approach, it has some really great features that give it a competitive edge over Adobe XD. Figma users can easily get their hands on the trending and latest design updates right from their browser, making it a versatile choice. The collaborative features help you work with other designers to get instant feedback, speeding up the design workflow. Figma also offers unlimited cloud storage in both free and paid versions. However, the free version will limit you to just two editors and three projects.
#Prototyping #Design Tools #Design Collaboration 108 social mentions
-
Design is really about solving problems. UXPin is the UX Design Platform that gets that right.
#Prototyping #Design Collaboration #Design Tools 1 social mentions
-
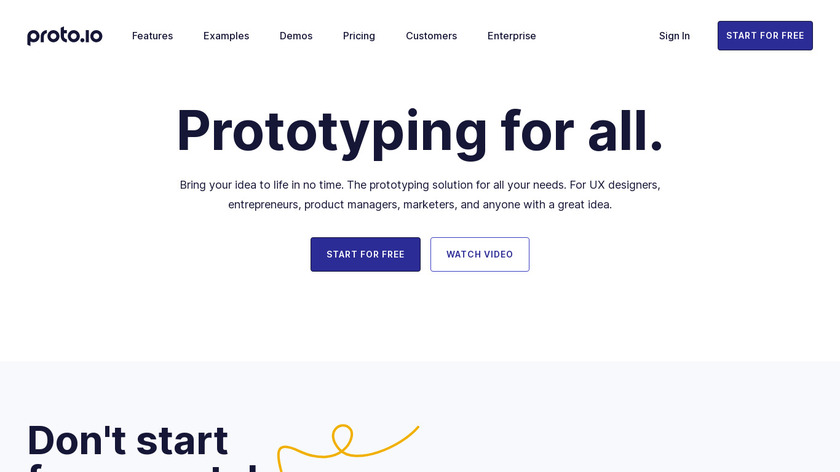
Create fully-interactive high-fidelity prototypes in minutes that look and work exactly like your app should. Sign up for a free 15-day trial and get started.
Proto.io is an online designing and prototyping tool, focused mainly on mobile applications. This tool offers an intuitive drag-and-drop editor, making it easy for designers to create prototypes. It also includes a wide array of design elements, interactive functions, and components to add stars to your UI creations & prototypes. What’s more? You can build realistic prototypes as well to test them on different mobile devices your clients use. However, don’t expect much on the collaboration front, you’re limited to commenting only.
#Prototyping #Design Collaboration #Design Tools 28 social mentions
-
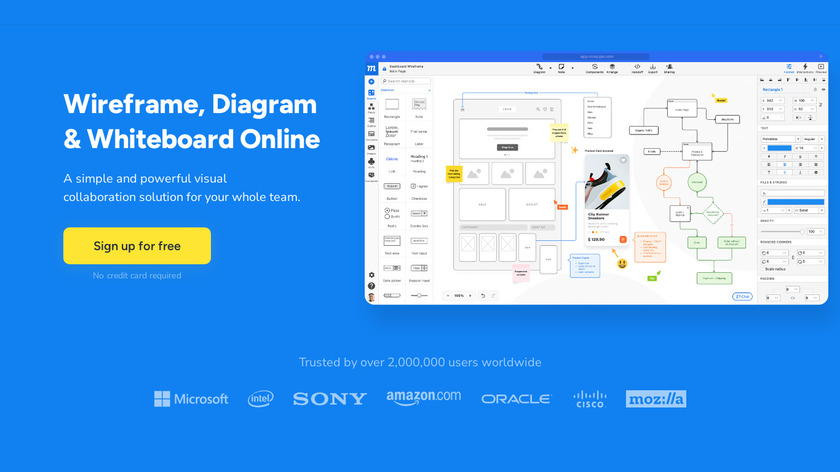
The most stunning HTML5 app for creating resolution-independent SVG mockups, wireframes & interactive prototypes for your next project
Moqups is another online application for building mockups, wireframes, and prototypes of UI designs. From diagrams to full-fledged and interactive prototypes, you can get it all done on this web-based app. The strong collaboration features let your design team access and interact from anywhere to provide feedback and suggest changes. You also get a good-sized built-in icon and stencils library along with a wide range of editing tools to take designing to the next level. The app integrates easily with popular cloud storage services, making it a great pick. Keep in mind, though, that you may want to consider the paid version for this tool. The free version may not meet your expectations.
#Prototyping #Design Collaboration #Design Tools 5 social mentions
-
Collaboration app for UI designers & frontend developers
Zeplin is a smart Adobe XD alternative for code lovers. It is a code-based design app where you can source all your components from Storybook, Github, Bitbucket, SourceForge, and other repositories, so they are always code-ready. The app also integrates seamlessly with team collaboration and project management tools like Trello, Proofhub, Monday, Jira, and Slack, offering integration with design applications like Figma, Adobe XD, etc. You can access the code snippets to initialize them and can also check the summaries of your components in your designs.
#Collaborative Design And Prototyping #Design Tools #Design Collaboration 22 social mentions
-
The prototyping and specification software used by 87% of the Fortune 100. Beyond mockups, design interactive prototypes for business solutions, websites, and applications.
Axure RP is a popular desktop application for UX designers to create interactive HTML prototypes for mobile, desktop, and web applications. RP (Rapid Prototyping) is the core focus of the tool and lets you design prototypes from just rough ideas. You can also use the tool to create personas, sitemaps, user workflows, customer journey maps, and wireframes. With an easy-to-use and navigate interface, the designing process gets super easy. Even though UI designers won’t find this tool as efficient as Figma or Adobe XD, web designers and UX designers will love it. Using Axure, everyone can get their design job done with ease.
#Prototyping #Design Collaboration #Design Tools
-
Turbo prototyping tool for websites 🚀
Draftium is a free, web-based alternative to Adobe XD. Equipped with many design features and functionalities and over 200 blocks and 300 prototype templates, you can easily create responsive prototypes for any device. The free asset library also has a lot to offer. Using real-time collaboration features, developers and clients can communicate and leave comments, access comment history, and do things faster. You will find the app interface easy to use. Just pick a template, modify the content, add preferred elements, review, collaborate, and hand it off to the dev team. As easy as you like!
#Mockups, Wireframing And Prototyping #Website Design #Website Builder
-
NOTE: Framer.com has been discontinued.Bring your designs to life.
Framer was initially an application used by programmers but now has developed as a visual editor. This lightning-fast design tool lets you create interactive and responsive design elements. You can easily set up your screens by utilizing their Stacks feature and much more. The app works great on desktop, mobile, and tablets. If you know basic programming and are looking for some fast idea validation, give this tool a try for your design ventures.
#Prototyping #Design Collaboration #Design Tools 2 social mentions










Discuss: 10 Best Adobe XD Alternatives (Free & Paid)
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Graphic Design Software (Feb 14)
saashub.com // 8 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 10 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // almost 2 years ago