-
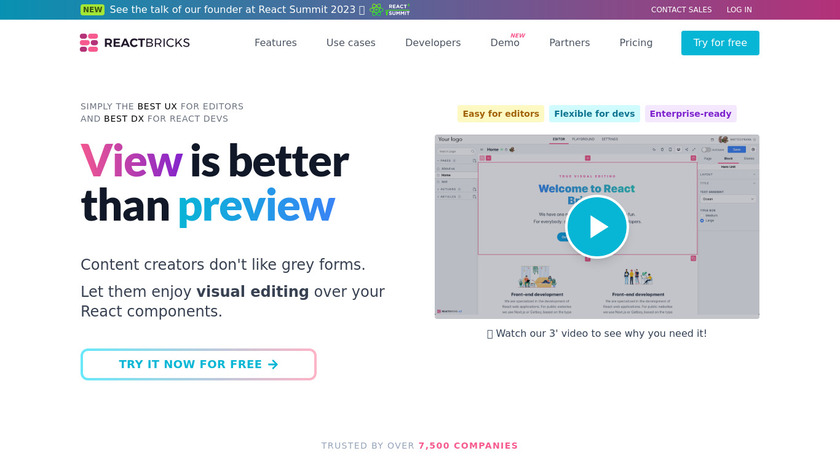
React Bricks is a CMS with the best Visual editing experience for Content editors, but great for Developers too, as content blocks are React components defined in code.
If you are searching for a headless CMS solution that supports React Server Components, consider exploring React Bricks, co-founded by me, which recently released v4.2, fully supporting server components. It also provides two Next.js starter projects: one is a blank project, while the other one comes with Tailwind CSS, pre-made content blocks, and a blog.
#Web App #CMS #No Code 11 social mentions
-
A small framework for server-rendered universal JavaScript appsPricing:
- Open Source
As of the time I am writing this, the recommended way to use Server Components is through the Next.js framework with the App Router.
#Developer Tools #Web Frameworks #JavaScript Framework 1094 social mentions


Discuss: Where do React Server Components fit in the history of web development?
Related Posts
Developer Tools (Aug 1)
saashub.com // 2 months ago
Web Frameworks (Apr 4)
saashub.com // 6 months ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 7 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 8 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 8 months ago