-
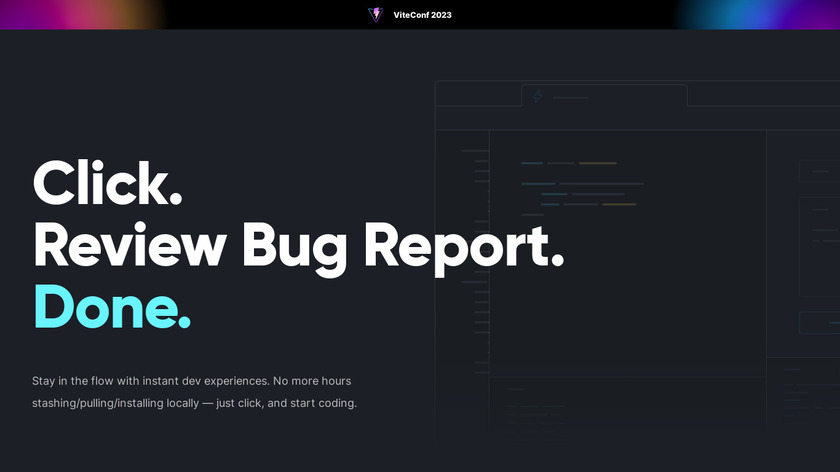
Online VS Code Editor for Angular and ReactPricing:
- Open Source
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#Text Editors #Programming #Programming Tools 109 social mentions
-
Code, create, andlearn together. Use our free, collaborative, in-browser IDE to code in 50+ languages — without spending a second on setup.
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#Programming #Programming Tools #IDEs And Text Editors 641 social mentions
-
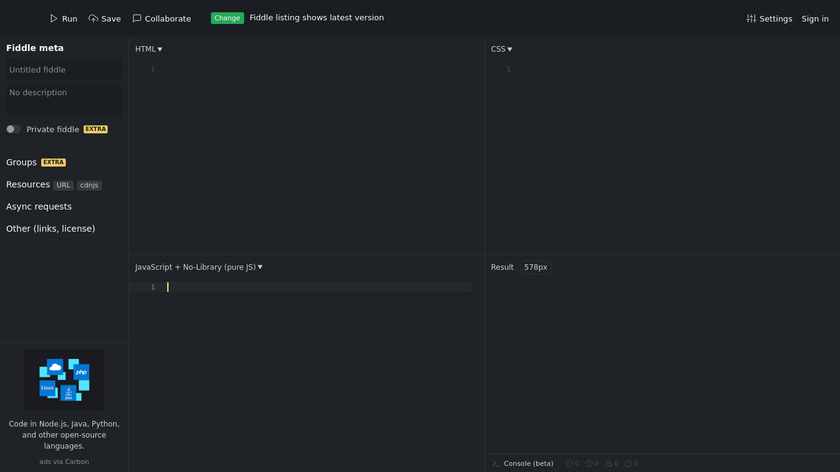
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#Programming #Software Development #Programming Tools 203 social mentions
-
One click dev environment for GitHubPricing:
- Open Source
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#IDE #Text Editors #Programming 76 social mentions
-
GItHub Codespaces is a hosted remote coding environment by GitHub based on Visual Studio Codespaces integrated directly for GitHub.
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#Text Editors #Programming #IDE 149 social mentions
-
Online playground for ReactPricing:
- Open Source
For a few years I have been aware of on-line development environments such as JSBin, JSFiddle and CodePen. They have spearheaded on-line development and more recently a new breed of on-line resources have become available including CodeSandbox, Stackblitz and Replit. You can even access your GitHub repos directly through an in-browser (web) version of MS Visual Studio Code by pressing the full-stop (try it in one of your own repos). Of course there are also cloud offerings from Amazon, Google, Microsoft, etc. But they require a little more configuration and setup than I was happy to incur. Finally, there are two relatively new offerings in this space in the form of GitPod and GitHub Codespaces. I have signed up but not yet explored what they have to offer.
#Text Editors #Programming #Programming Tools 310 social mentions






Discuss: Software development on a Chromebook
Related Posts
Programming (Apr 5)
saashub.com // 6 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago
Ide (Feb 4)
saashub.com // 8 months ago
Text Editors (Oct 9)
saashub.com // 12 months ago
6 GitHub Copilot Alternatives You Should Know
swimm.io // over 1 year ago
10 Best Github Copilot Alternatives in 2024
geeksforgeeks.org // over 1 year ago