-
Easy snippets of code essentials and generators
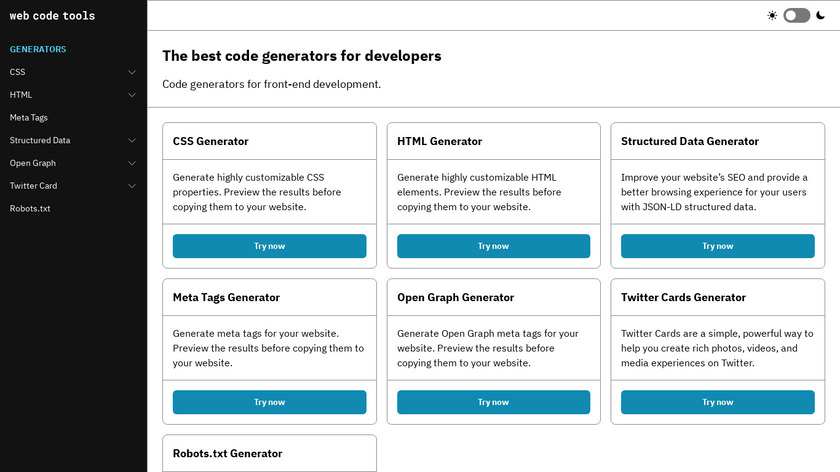
3- https://webcode.tools Webcode tools: Visualize Your Code with Ease Webcode.tools is a visualizer that I wish was available when I was learning web development. You can experiment with properties and values, test design ideas in the sketching phase, and even set up proper SEO, meta tags, Robot.txt files, and more!
#Productivity #Documentation #Directory 3 social mentions
-
Hassle-free mix, preview & download trendy font combinations
7- https://fontpairings.bypeople.com/ Font Pairings: Experiment with Typeface and Fonts For those who love to experiment with typeface and font pairings, Font Pairings is the tool for you. It's highly interactive and fun, and you might just get too caught up in it!
#Fonts #Web Fonts #Free Fonts 1 social mentions


Discuss: No AI Needed! 7 Proven Time-Saving Apps and tools To Turn Every Front-End Developer & Designer into a Design Ninja 🎨🥷🏽! Part Two
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Graphic Design Software (Feb 14)
saashub.com // 8 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 10 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // almost 2 years ago