-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
Tailwind CSS is a fairly new open-source CSS framework initially released on the 1st of November, 2017 by Adam Wathan and Steve Schoger, now part of the Tailwind Labs company.
#Developer Tools #Design Tools #Website Design 1024 social mentions
-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
Bootstrap was and still is the most popular CSS framework in the web industry, originally released by Mark Otto and Jacob Thornton on August 19, 2011.
#Developer Tools #Design Tools #Web Frameworks 364 social mentions
-
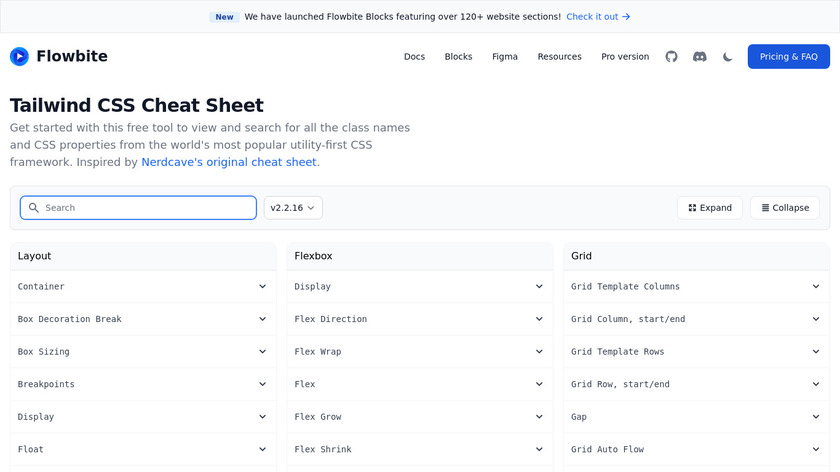
Get access and search for every utility class from Tailwind CSS on a single page and accelerate your development process.
Now you can use all of the default utility classes that you can check out by browsing their official documentation or this cheat sheet.
#Design Tools #Open Source #Developer Tools 2 social mentions
-
Free UI components plugin for Tailwind CSSPricing:
- Open Source
#Design Tools #User Experience #Developer Tools 159 social mentions




Discuss: Bootstrap vs Tailwind CSS - what are the differences and which one should you choose?
Related Posts
Design Tools (Aug 6)
saashub.com // about 2 months ago
Developer Tools (Aug 1)
saashub.com // 2 months ago
Logo Maker (May 30)
saashub.com // 4 months ago
Generative Ai (Apr 11)
saashub.com // 6 months ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 7 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 9 months ago