-
Community-based Q&A part of the Stack Exchange platform.
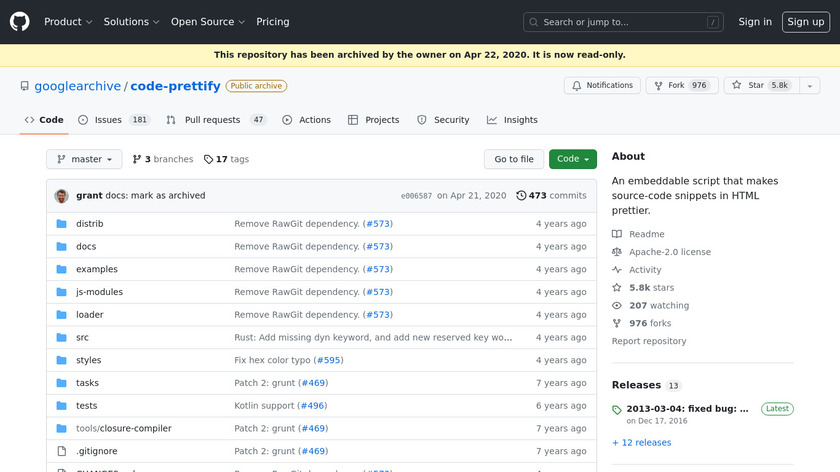
I made a decision that I would use a code library to implement this functionality rather than write my own library. I decided to use the Code Prettify library from the Google archives in GitHub. I haven’t used this library before but according to the readme on the github page for code-prettify it is used to power https://code.google.com/ and http://stackoverflow.com/ which is encouraging.
#Developers #Forums #Questions And Answers 892 social mentions
-
Code Prettify is an embeddable script that makes source-code snippets in HTML prettier.
#Marketing Tools #Customer Feedback #User Feedback 1 social mentions
-
Google Code is a rich collaboration platform, providing a top-class development environment for open source projects.
I made a decision that I would use a code library to implement this functionality rather than write my own library. I decided to use the Code Prettify library from the Google archives in GitHub. I haven’t used this library before but according to the readme on the github page for code-prettify it is used to power https://code.google.com/ and http://stackoverflow.com/ which is encouraging.
#Development #Code Collaboration #Git 1 social mentions



Discuss: How I was able to configure syntax highlighting on my WordPress site
Related Posts
Marketing Tools (Jan 22)
saashub.com // 8 months ago
Best Forums for Developers to Join in 2025
notchup.com // 9 months ago
Top 10 Developer Communities You Should Explore
qodo.ai // over 1 year ago
9 Best Forums for Developers in 2024
crossover.com // over 1 year ago
10 Best FOMO Tools in 2024 to Create Urgency
wisernotify.com // over 1 year ago
10 Alternatives to FOMO Social Proof For Shopify Websites
contentpowered.com // about 1 year ago