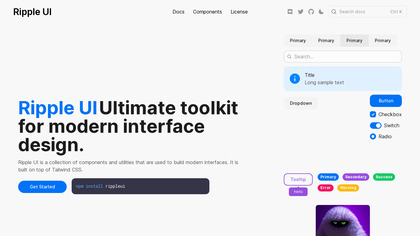
RippleUI
Cleanest, modern and beatifull Tailwind CSS components.
- Open Source
RippleUI Alternatives
The best RippleUI alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/daisyui-alternatives
Free UI components plugin for Tailwind CSS
-
/tailgrids-alternatives
Handcrafted Library of Tailwind CSS UI Components, Blocks, Sections, UI Kit and Templates to Speed up Your Development Workflow.
-
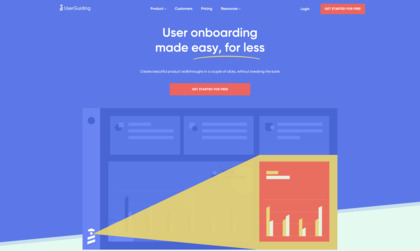
Try for free
User onboarding made easy, for less. Create product walkthroughs in a couple of clicks, without breaking the bank.
-
/flowbite-alternatives
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
-
/chakra-ui-alternatives
Simple, modular and accessible UI components for your React applications.
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
-
/lstore-graphic-alternatives
Mockup Scene Creator
-
/shuffle-for-bootstrap-alternatives
Bootstrap drag and drop builder for busy developers.
-
/dopeui-alternatives
DopeUI is a collection of modern UI Design templates created using Figma.
-
/ant-design-system-for-figma-alternatives
A large library of 2100+ handcrafted UI components
-
/huehive-alternatives
Generate color palette from text using chat GPT
-
/iwanthue-alternatives
Colors for data scientists. Generate and refine palettes of optimally distinct colors.
-
/paletton-alternatives
Color Scheme Designer
-
/colorbox-io-alternatives
Create accessible color systems 🎨
RippleUI discussion