-
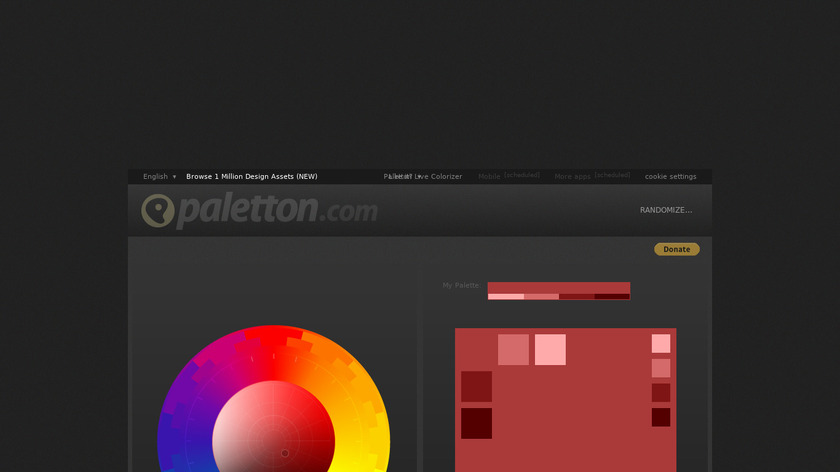
Color Scheme Designer
My go-to color links (general color theory stuff): - https://paletton.com/ palettes with color theory and can generate the entire scheme. - https://medialab.github.io/iwanthue/ I want hue, uses k-means to separate out colors, great for graphs and getting contrast on those.
#Color Tools #Design Tools #Color Gradients 53 social mentions
-
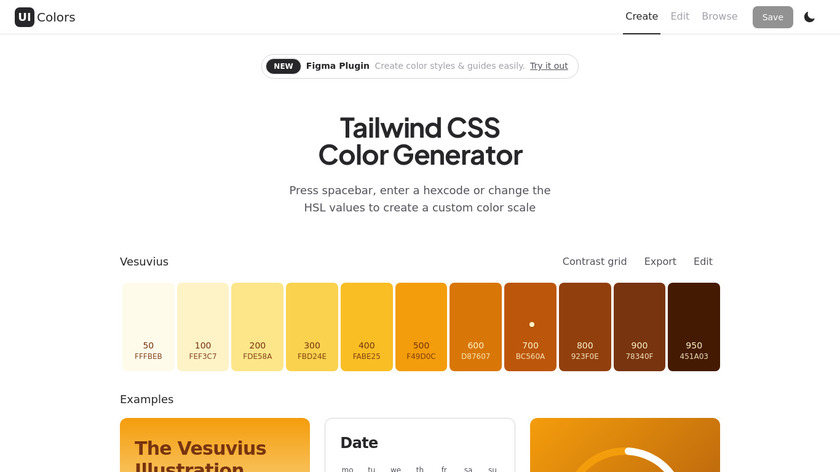
UI Colors is a tool to create, edit, preview, export and save Tailwind CSS colors.
#Design Tools #User Experience #Developer Tools 4 social mentions
-
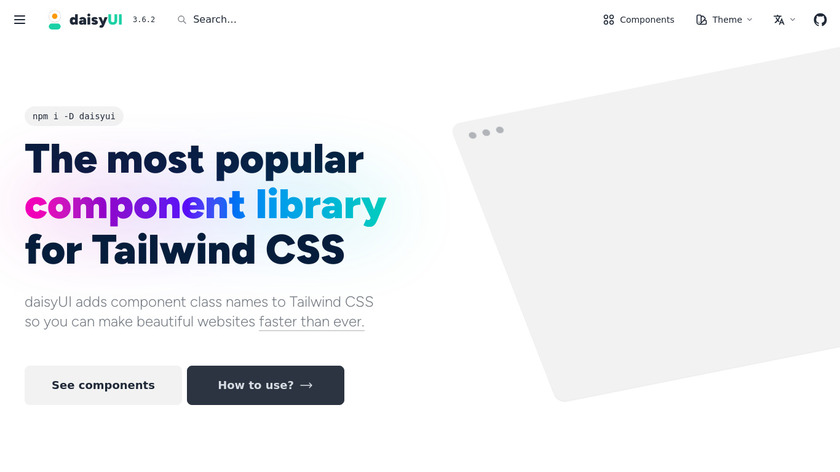
Free UI components plugin for Tailwind CSSPricing:
- Open Source
If you're looking for grab and go components, Daisy UI or Flowbite might be more your speed, I've used both with minimal headache. https://daisyui.com/.
#Design Tools #User Experience #Developer Tools 137 social mentions
-
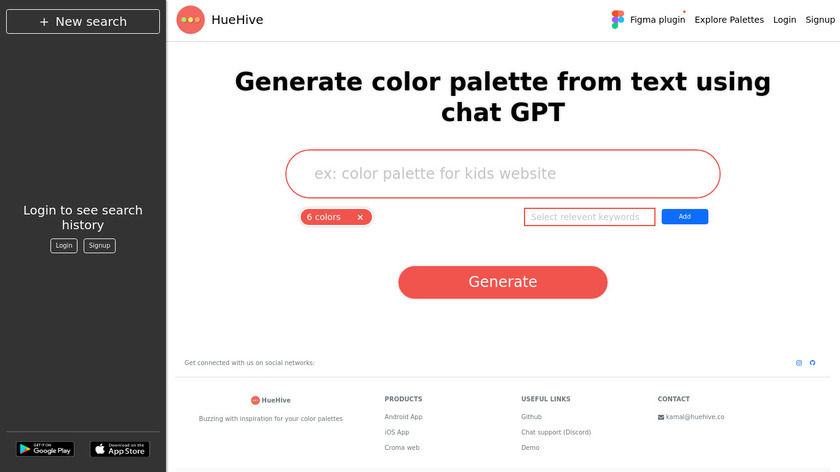
Generate color palette from text using chat GPTPricing:
- Open Source
Https://huehive.co is another tool that lets you generate and visualize color palettes using ChatGPT.
#Design Tools #Color Tools #Color Gradients 1 social mentions
-
Create accessible color systems 🎨
This is amazing. Until now I used https://colorbox.io which first originated at Lyft before becoming an independent project.
#Color Palette Generator #Color Tools #Color Picker 6 social mentions
-
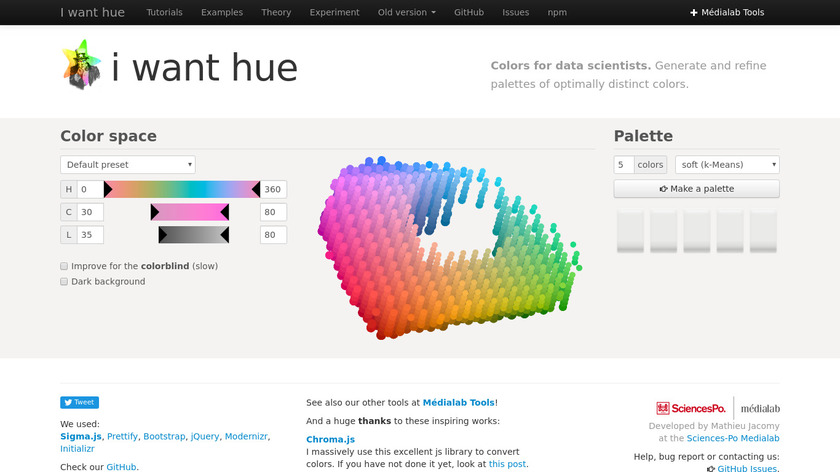
Colors for data scientists. Generate and refine palettes of optimally distinct colors.
My go-to color links (general color theory stuff): - https://paletton.com/ palettes with color theory and can generate the entire scheme. - https://medialab.github.io/iwanthue/ I want hue, uses k-means to separate out colors, great for graphs and getting contrast on those.
#Design Tools #Color Tools #Color Gradients 12 social mentions
-
Create, analyze and edit smooth color palettes
Great tool, very useful. I use it to generate a color palette from a single color, then take its output and feed it into https://palettte.app to manually adjust each one.
#Color Tools #Design Tools #Color Gradients 2 social mentions
-
Ready-to-use Tailwind CSS blocks
I like Daisy, and I tried a lot of component libraries before deciding on Daisy. https://chakra-ui.com, https://ripple-ui.com, https://flowbite.com, https://tailblocks.cc, https://ui.shadcn.com, https://headlessui.com.
#Design Tools #UI Design #Components Library 2 social mentions
-
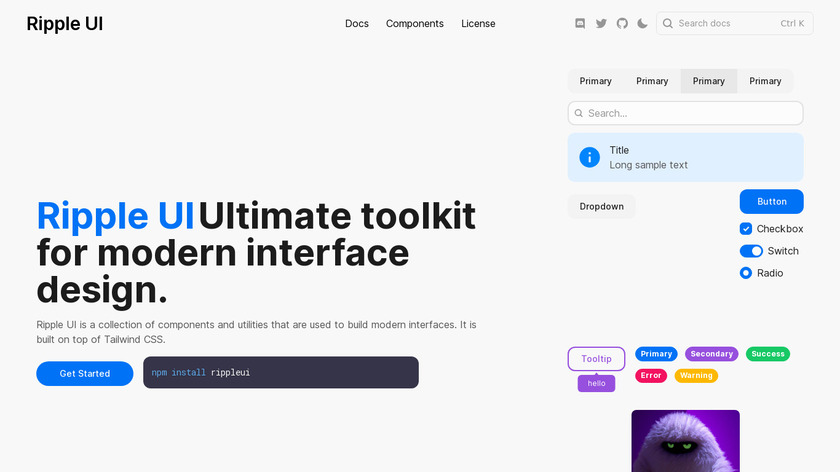
Cleanest, modern and beatifull Tailwind CSS components.Pricing:
- Open Source
I like Daisy, and I tried a lot of component libraries before deciding on Daisy. https://chakra-ui.com, https://ripple-ui.com, https://flowbite.com, https://tailblocks.cc, https://ui.shadcn.com, https://headlessui.com.
#Developer Tools #Design Tools #Web App 1 social mentions
-
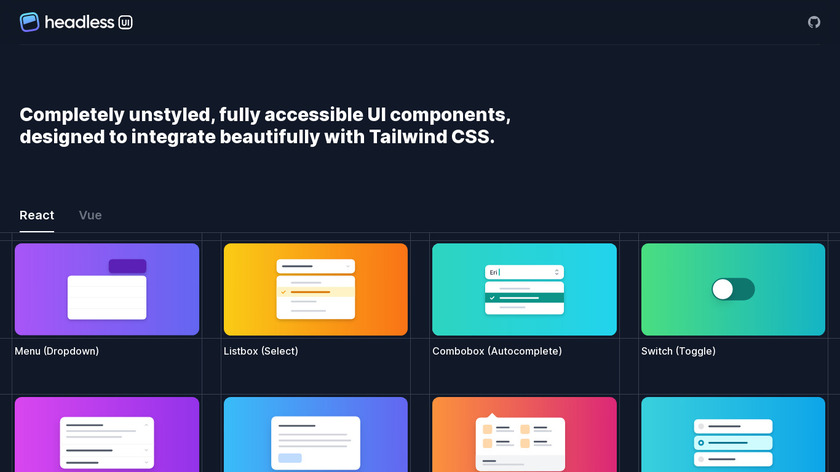
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.Pricing:
- Open Source
I like Daisy, and I tried a lot of component libraries before deciding on Daisy. https://chakra-ui.com, https://ripple-ui.com, https://flowbite.com, https://tailblocks.cc, https://ui.shadcn.com, https://headlessui.com.
#Design Tools #UI Design #Components Library 28 social mentions
-
Simple, modular and accessible UI components for your React applications.Pricing:
- Open Source
I like Daisy, and I tried a lot of component libraries before deciding on Daisy. https://chakra-ui.com, https://ripple-ui.com, https://flowbite.com, https://tailblocks.cc, https://ui.shadcn.com, https://headlessui.com.
#Design Tools #Developer Tools #UI 197 social mentions










Discuss: Tailwind Color Palette Generator
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 9 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago