-
Ionicons offers fonts for Ionic Framework.Pricing:
- Open Source
#Development Tools #UI #Design Tools 2 social mentions
-
Making the web more beautiful, fast, and open through great typographyPricing:
- Open Source
#Fonts #Web Fonts #Free Fonts 335 social mentions
-
Simply beautiful open source iconsPricing:
- Open Source
#Web Icons #Vector Icons #Icons 63 social mentions
-
Make everything from dingbat webfonts to full-fledged text typefaces in the most Mac-like font...Pricing:
- Open Source
#Design Tools #Image Marketplace #Graphic Design Software 18 social mentions
-
Custom fonts for AndroidPricing:
- Open Source
#Design Tools #Productivity #Software Development
-
Beautiful, free SVG icons from the makers of Tailwind CSS.Pricing:
- Open Source
#Web Icons #Vector Icons #Icon Fonts 66 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
#Developer Tools #Design Tools #Website Design 868 social mentions
-
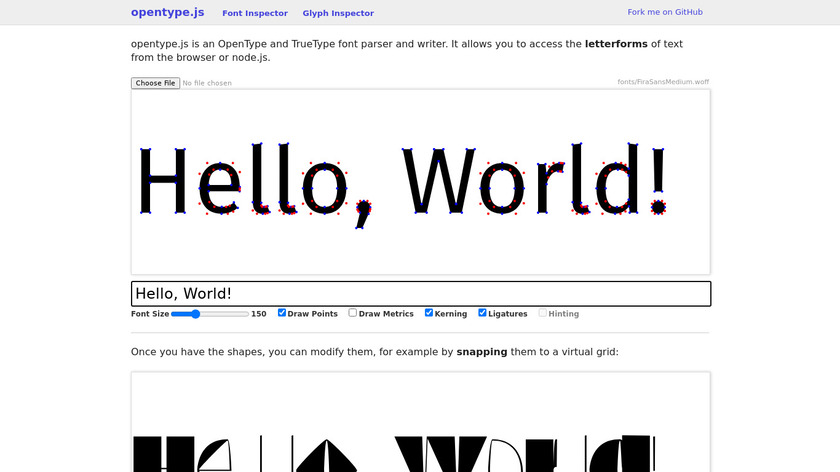
Opentype.js is an OpenType and TrueType font parser and writer.Pricing:
- Open Source
#Design Tools #Image Marketplace #Web Icons 2 social mentions
CSS Icon
CSSIcon is set made with pure css code and no dependencies.
As CSS Icon is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source