-
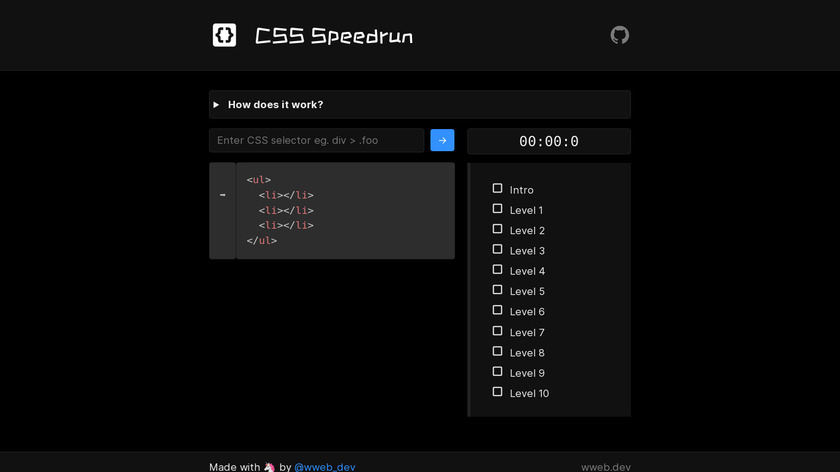
A game for learning CSS flexboxPricing:
- Open Source
#CSS Tools #Online Education #Design Tools 252 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
#Developer Tools #Design Tools #Website Design 870 social mentions
-
Sleek and comprehensive online reference for CSSPricing:
- Open Source
#CSS Tools #CSS Tutorials #CSS 7 social mentions
-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
#CSS Framework #Development Tools #Design Tools 328 social mentions
-
A small fun app to test and improve your CSS knowledge.Pricing:
- Open Source
#Tech #Design Tools #Social Media Tools 1 social mentions
-
From Signups to Sales, digital actions would be impossible without buttons.Pricing:
- Open Source
#Design Tools #Productivity #Developer Tools
-
Versatile metallic finish for your CSSPricing:
- Open Source
#Developer Tools #Design Tools #Productivity 1 social mentions
-
Lottie is an online platform that helps the users in editing and shipping their animations in a few clicks.Pricing:
- Open Source
#Animation #Design Tools #Vector Graphic Editor 92 social mentions
-
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.Pricing:
- Open Source
#CSS Framework #Development Tools #Design Tools 2 social mentions
-
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
#Developer Tools #Design Tools #Javascript UI Libraries 156 social mentions
-
Curated collection of 180 free fresh background gradients 🚀Pricing:
- Open Source
#Design Tools #Gradient Generator #Color Gradients 4 social mentions
-
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.Pricing:
- Open Source
#CSS Framework #Development Tools #Design Tools 109 social mentions
CSS Grid Garden
A game for learning CSS grid layout
As CSS Grid Garden is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source