CodePen
A front end web development playground. subtitle
CodePen Alternatives
The best CodePen alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/jsfiddle-alternatives
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
-
/codesandbox-alternatives
Online playground for React
-
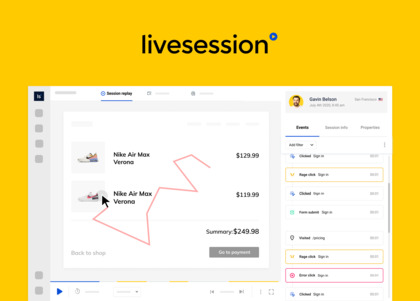
Try for free
LiveSession helps you analyze users’ behavior, improve UX, find JS bugs, and increase conversion rates using session replays, and event-based product analytics.
-
/github-alternatives
Originally founded as a project to simplify sharing code, GitHub has grown into an application used by over a million people to store over two million code repositories, making GitHub the largest code host in the world.
-
/replit-alternatives
Code, create, andlearn together. Use our free, collaborative, in-browser IDE to code in 50+ languages — without spending a second on setup.
-
/pastebin-com-alternatives
Pastebin.com is a website where you can store text for a certain period of time.
-
/visual-studio-code-alternatives
Build and debug modern web and cloud applications, by Microsoft
-
/js-bin-alternatives
Sample of the bin:
-
/stackblitz-alternatives
Online VS Code Editor for Angular and React
-
/node-js-alternatives
Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications
-
/glitch-alternatives
Glitch is the friendly community where everyone builds the web. Simple, powerful interface for creating web apps.
-
/css-scan-alternatives
Instantly check or copy computed CSS from any element for only ~95$
-
/plunker-alternatives
Plunker is an online community for creating, collaborating on and sharing your web development ideas.
-
/eloquent-javascript-alternatives
Free ebook for the JS Beginners
Generic CodePen discussion
 LiveSession
LiveSession