-
GreenSock community forums where questions about GSAP and HTML5/JavaScript animation are answered. Uncommonly kind and welcoming tone.
#Javascript UI Libraries #Gradient Generator #JS Library 54 social mentions
-
Create beautiful CSS animations in your browser
#Design Tools #Developer Tools #Javascript UI Libraries 19 social mentions
-
A back to the basics CSS starter kit.Pricing:
- Open Source
#Developer Tools #Design Tools #Gradient Generator 17 social mentions
-
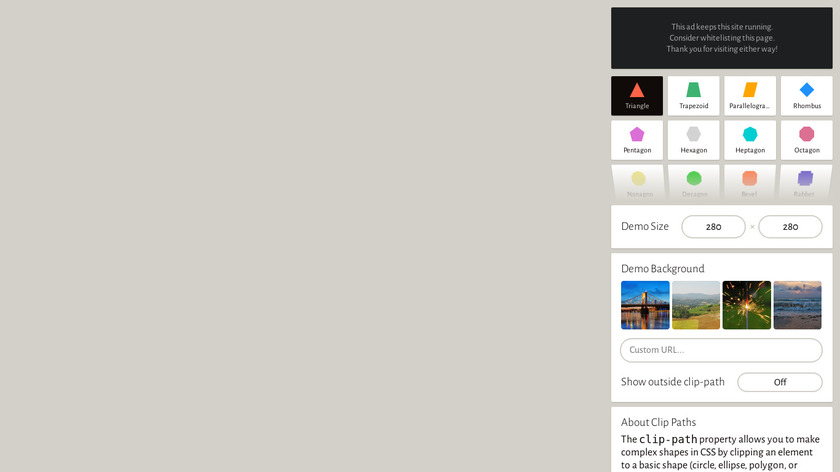
Drag and points to generate clip-path CSS
#Design Tools #Developer Tools #Gradient Generator 23 social mentions
-
A timeline editor for CSS animations
#Design Tools #Developer Tools #CSS Framework 4 social mentions
-
NOTE: kouto swiss has been discontinued.The missing CSS toolbox for Stylus
#Design Tools #Graphic Design Software #Image Editing
-
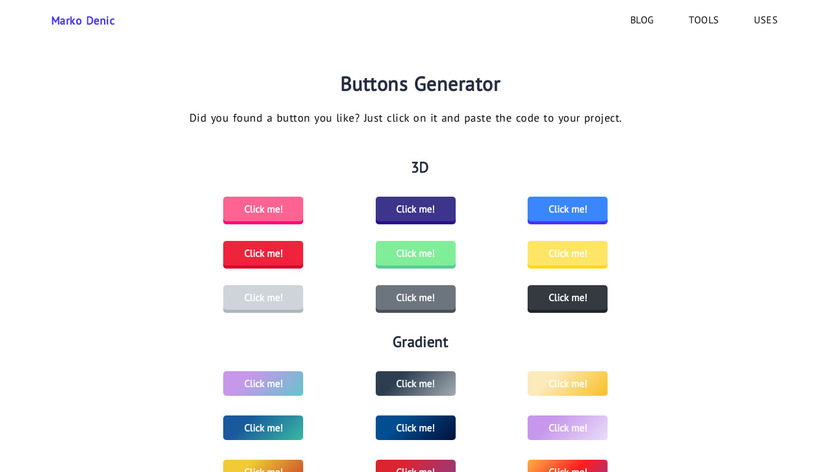
100+ buttons you can use in your project
#Productivity #Developer Tools #Design Tools 5 social mentions







Product categories
Summary
The top products on this list are GreenSock, Animista, and Shoelace.css.
All products here are categorized as:
Libraries and frameworks for building user interfaces with JavaScript.
Gradient Generator.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!