-
GreenSock community forums where questions about GSAP and HTML5/JavaScript animation are answered. Uncommonly kind and welcoming tone.
#Javascript UI Libraries #JS Library #Gradient Generator 54 social mentions
-
Create beautiful CSS animations in your browser
#Design Tools #Developer Tools #Javascript UI Libraries 19 social mentions
-
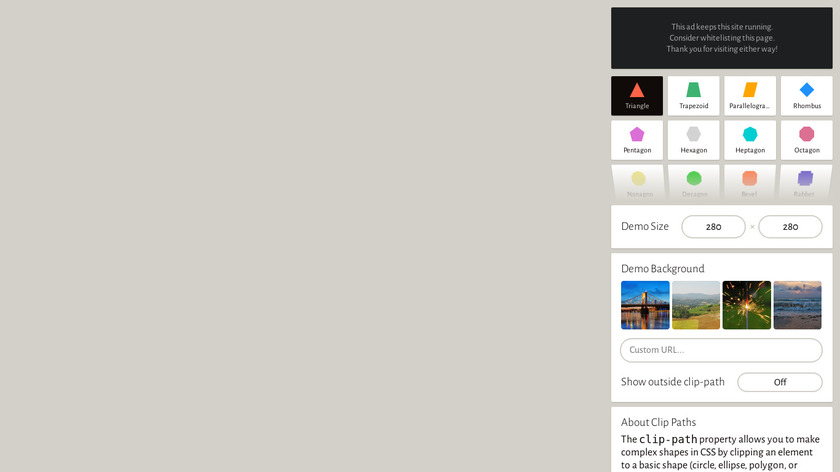
Drag and points to generate clip-path CSS
#Design Tools #Developer Tools #Productivity 24 social mentions



Product categories
Summary
The top products on this list are GreenSock, Animista, and Clippy - CSS Clip-path Maker.
All products here are categorized as:
Libraries for creating interactive and dynamic charts and graphs.
Gradient Generator.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!