-
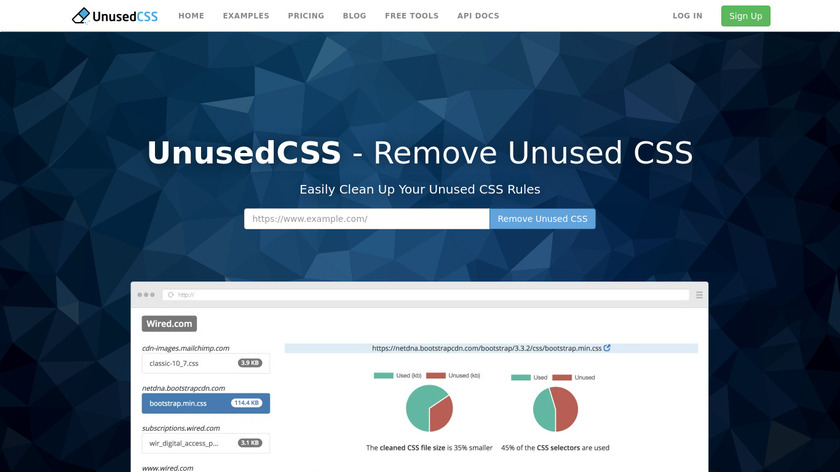
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
#Developer Tools #CSS Tools #CSS
-
Create beautiful CSS animations in your browser
#Developer Tools #Design Tools #Javascript UI Libraries 19 social mentions
-
A simple web app to generate svg waves, unique every time
#Vector Graphic Editor #Design Tools #Animation 19 social mentions
-
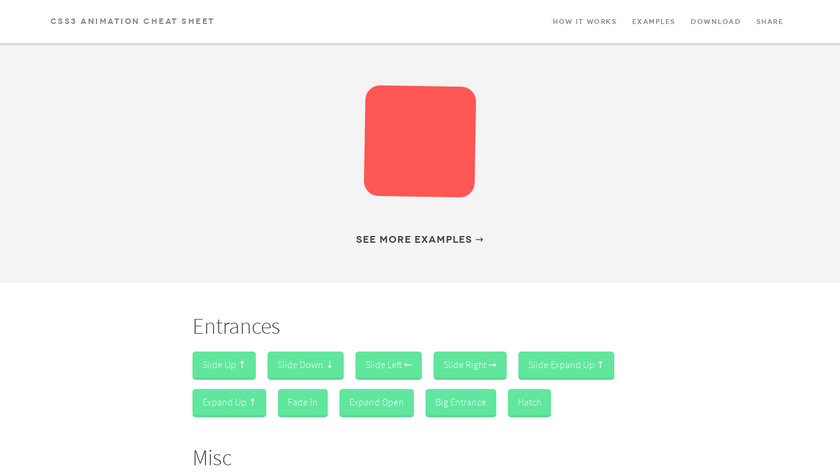
Awesome CSS3 plugin for spiffy animations
#Design Tools #Developer Tools #Website Design
-
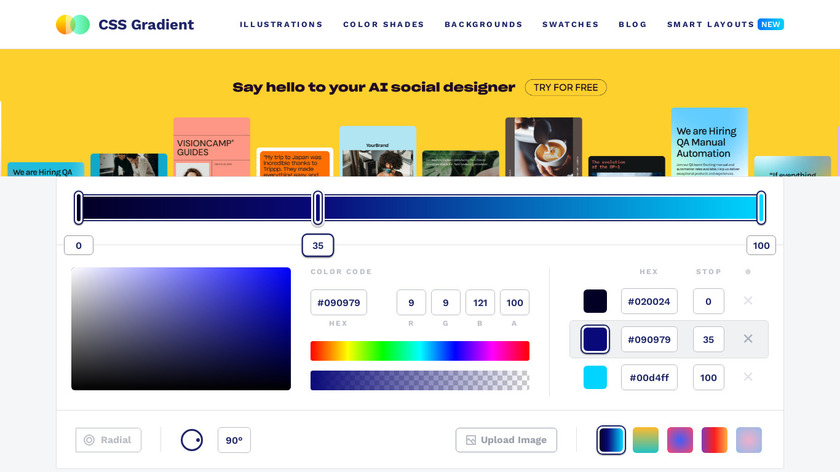
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Gradient Generator #Gradient Editor #Color Gradients 37 social mentions
-
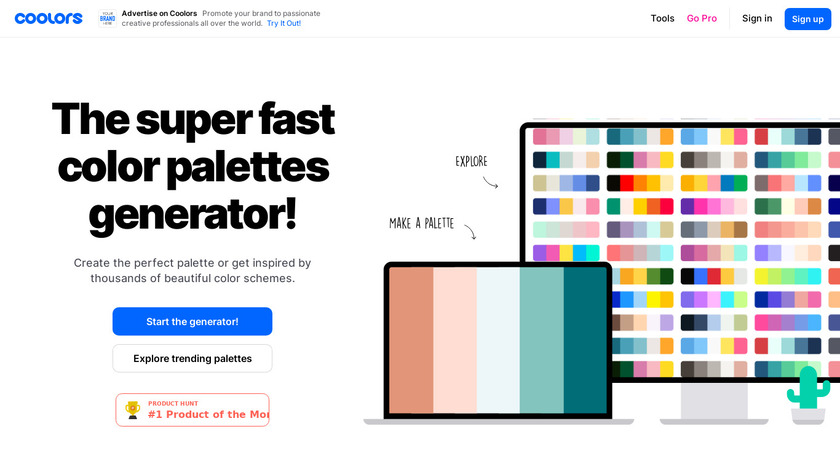
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
#Design Tools #Color Gradients #Color Tools 536 social mentions
-
Complete set of Instagram filters in pure CSSPricing:
- Open Source
#Developer Tools #Design Tools #Gradient Generator 1 social mentions
-
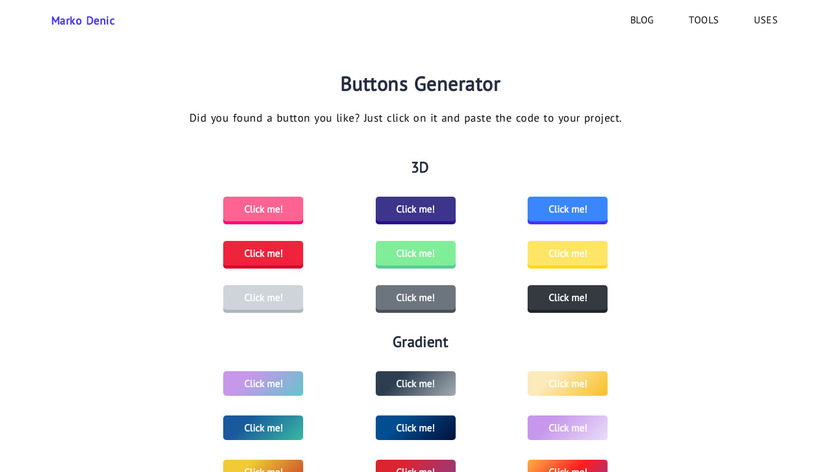
100+ buttons you can use in your project
#Productivity #Developer Tools #Design Tools 5 social mentions








Product categories
Summary
The top products on this list are Unused CSS, Animista, and Get waves.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
Gradient Generator.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
bttn.css
Color Morph
Gradient Zoo
CSStyle
Shoelace.css
Water.css
Clippy - CSS clip-path Generator
Unfold AI
CSS Image Effects
Balloon.css
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!