-
The jQuery plugin for magical scroll interactions.Pricing:
- Open Source
#Animation #JavaScript #CSS 24 social mentions
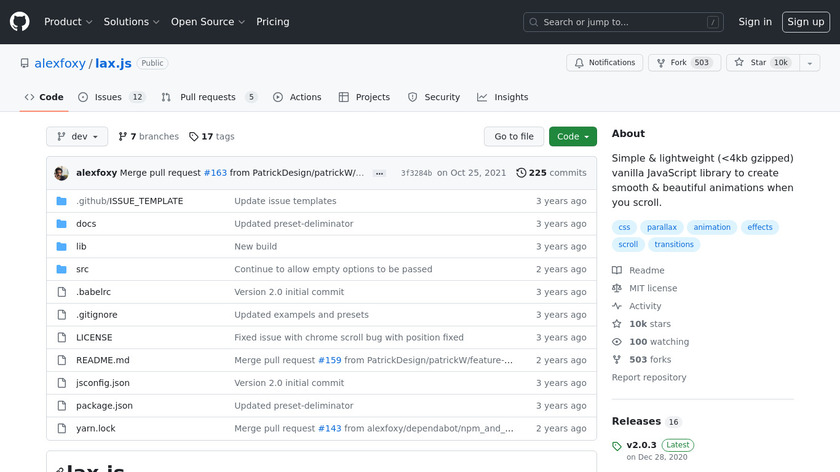
-
Create beautiful & smooth animations when you scroll
#Animation #JavaScript #CSS 1 social mentions
-
ScrollReveal is a tool to add scroll animations for web and mobile browsers.Pricing:
- Open Source
#Animation #JavaScript #CSS 2 social mentions
-
Craft interactive 3D animations, without code
#Animation #JavaScript #CSS
-
Generate unique SVG design assets in just a few seconds
#Design Tools #Developer Tools #Vector Graphic Editor 5 social mentions






Product categories
Summary
The top products on this list are ScrollMagic, WOW.js, and Lax.js.
All products here are categorized as:
Software for creating animations and motion graphics.
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
Fitbit Sense
svg-grabber
Web4College
Drop to GIF
Gapplin
iOS 8 GUI for Sketch
Smooth CoffeeScript
The Little Book on CoffeeScript
Codegres.org
Make Web Video
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!