-
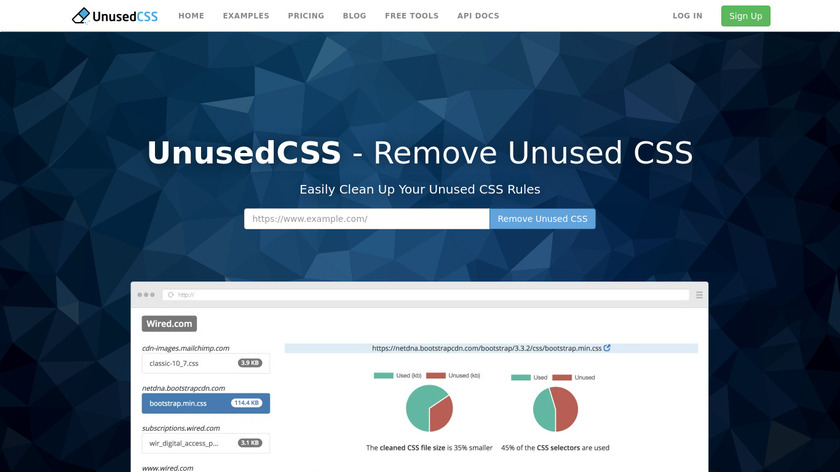
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
#Developer Tools #CSS Tools #Development 1 social mentions
-
Lightweight, responsive and modern CSS framework for faster and extensible development.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 4 social mentions
-
A Beautiful Boilerplate for Responsive, Mobile-Friendly DevelopmentPricing:
- Open Source
#Development Tools #CSS Framework #Website Design 17 social mentions
-
CSS-Tricks is a website about websites.
#CSS Tools #CSS #CSS Tutorials 136 social mentions
-
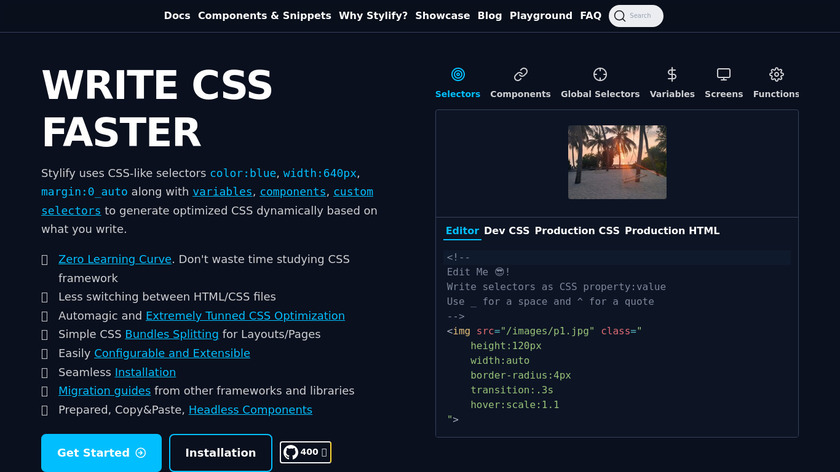
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.Pricing:
- Open Source
- Free
- Free Trial
#CSS Framework #UI #Website Design 19 social mentions
-
Learn how to build for the web and see where you stand 🌟Pricing:
- Open Source
#SEO Tools #Website Monitoring #Tool 130 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Automated Testing #Website Testing #Browser Testing 383 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
#Online Education #CSS Tools #Design Tools 266 social mentions








Product categories
Summary
The top products on this list are Unused CSS, Spectre.css, and Skeleton CSS.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
Online HTML Viewer
CuratedUIList
FlyCSS - Classless CSS
DivCat
Kuma UI
CSS-snippets.io
Kickstart CSS
tilepieces
Compass CSS
Nectar-GPT
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!