-
A game for learning CSS flexboxPricing:
- Open Source
#CSS Tools #Online Education #Design Tools 252 social mentions
-
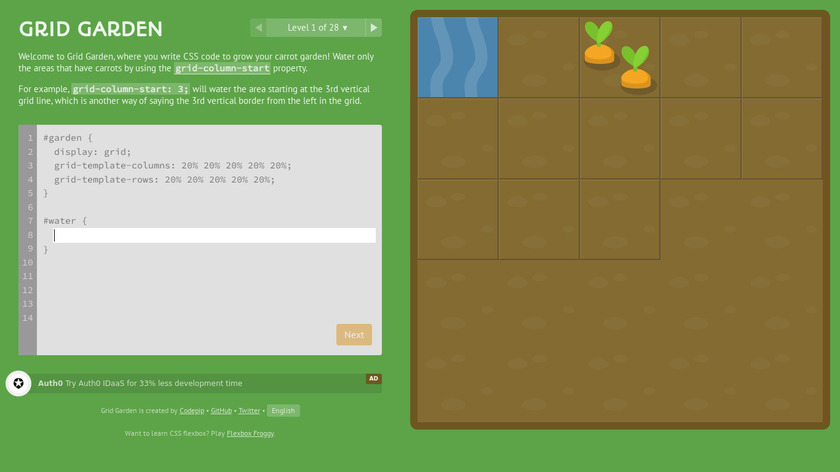
A game for learning CSS grid layoutPricing:
- Open Source
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
-
Sleek and comprehensive online reference for CSSPricing:
- Open Source
#CSS Tutorials #CSS Tools #CSS 7 social mentions
-
Simple tool to generate css grids
#Design Tools #Developer Tools #CSS Tools 21 social mentions
-
A 20 video course that will help you master CSS Flexbox
#CSS Tools #Design Tools #CSS Games 10 social mentions






Product categories
Summary
The top products on this list are Flexbox Froggy, CSS Grid Garden, and CSS Reference.
All products here are categorized as:
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
CSS Games.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!