-
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.Pricing:
- Open Source
Sliders — Swiper: Swipe through content seamlessly.
#Javascript UI Libraries #Developer Tools #Charting Libraries 22 social mentions
-
Compress and compare images with different codecs, right in your browserPricing:
- Open Source
Image optimizer: Squoosh your images for better performance.
#Image Editing #Image Optimisation #Photos & Graphics 175 social mentions
-
Uploads anything you throw at itPricing:
- Open Source
#Development #Javascript UI Libraries #Tool 5 social mentions
-
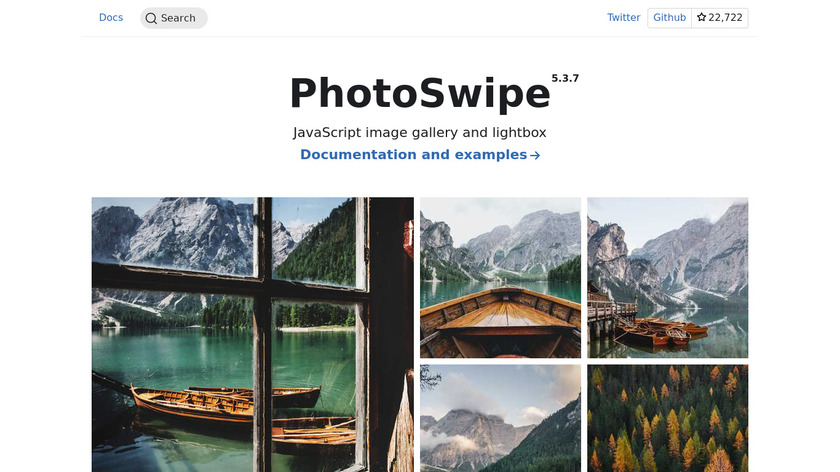
JavaScript gallery, no dependencies.Pricing:
- Open Source
Gallery PhotoSwipe: Showcase your images elegantly with PhotoSwipe.
#Web Frameworks #Developer Tools #Ruby Web Framework 7 social mentions
-
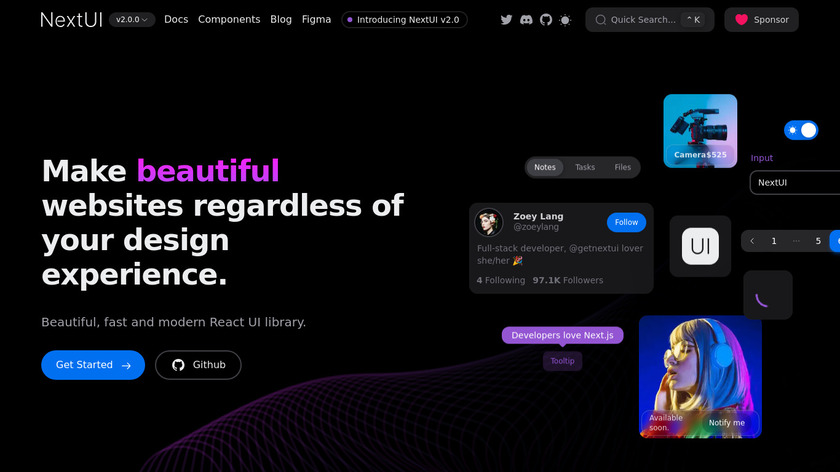
NextUI is the next-gen UI React library that allows you to make beautiful websites regardless of your design experience, comes with awesome features like Auto Dark Mode recognition, Themes support, easy customization, Best-in-class DX and much more.Pricing:
- Open Source
NextUI: Craft beautiful interfaces effortlessly with NextUI.
#Design Tools #Open Source #User Experience 21 social mentions
-
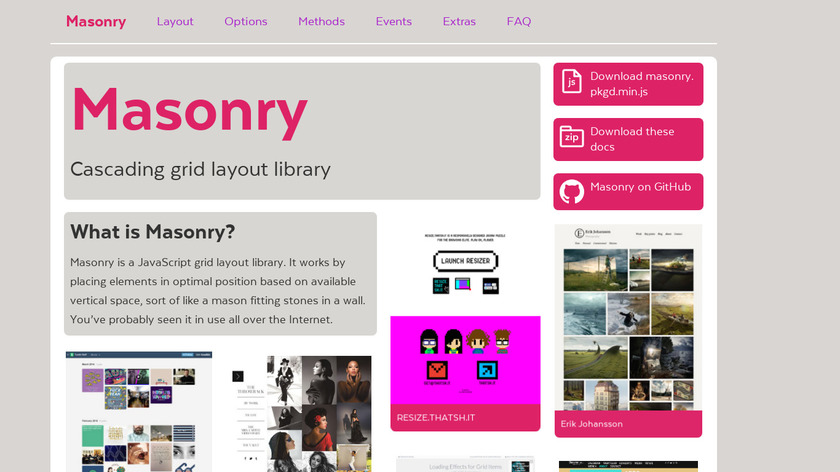
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats.Pricing:
- Open Source
Masonry Grid: Create dynamic grid layouts with ease.
#Developer Tools #Video & Movies #Productivity 24 social mentions
-
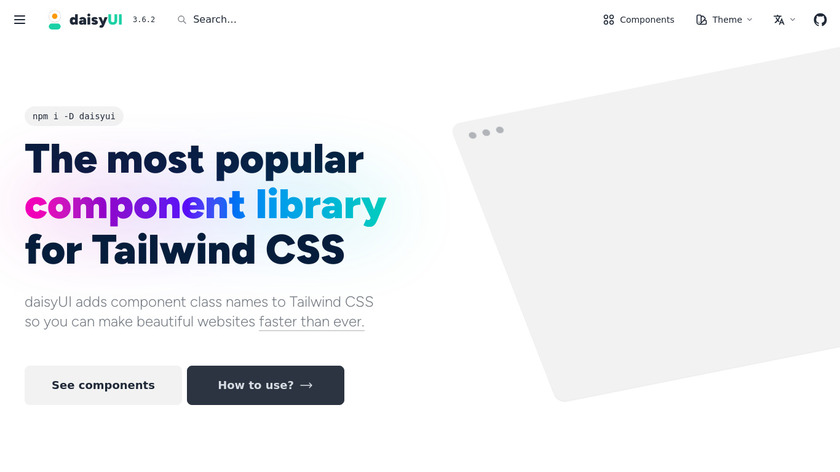
Free UI components plugin for Tailwind CSSPricing:
- Open Source
#Design Tools #User Experience #Developer Tools 138 social mentions
-
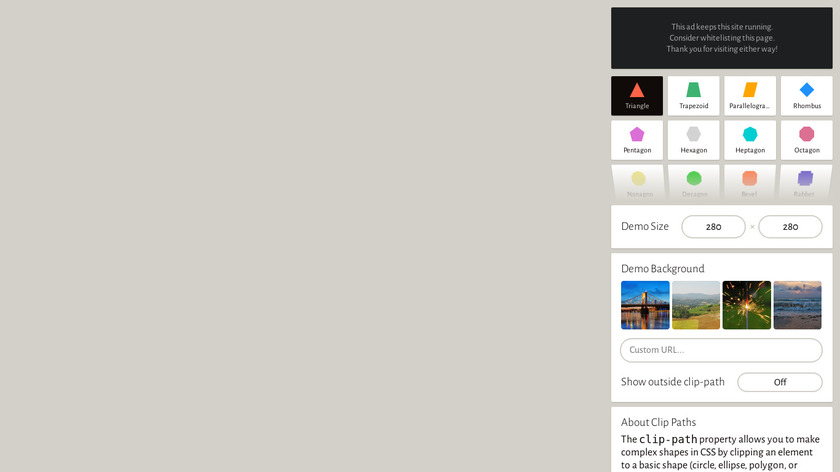
Drag and points to generate clip-path CSS
Clip path: Get creative with shapes using Clippy.
#Design Tools #Developer Tools #Productivity 24 social mentions
-
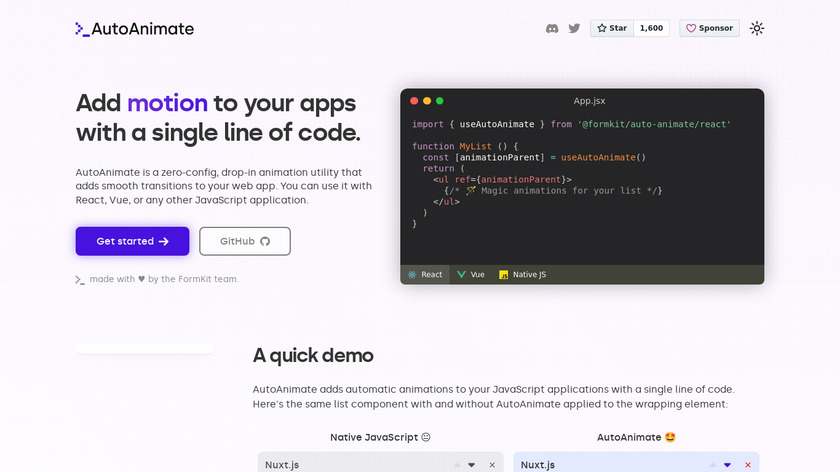
A zero-config, drop-in animation utility that automatically adds smooth transitions to your web app. Use it with React, Vue, or any other JavaScript application.Pricing:
- Open Source
#Application And Data #Libraries #Javascript UI Libraries 5 social mentions
-
Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.Available for JavaScript, React and Vue.js
Elementos 3D — Atropos: Add immersive 3D elements to your projects.
#Developer Tools #Tech #Design Tools 5 social mentions










Discuss: Frontend resources! 🚀
Related Posts
Compare: App Store Screenshots Generators
appscreens.com // 4 months ago
15 Top Bootstrap Alternatives For Frontend Developers in 2024
coursesity.com // 3 months ago
9 Best Bootstrap Alternatives | Best Frontend Frameworks [2024]
hackr.io // 11 months ago
22 Best Bootstrap Alternatives & What Each Is Best For
thectoclub.com // about 1 month ago
Boost Your Productivity with These Top Text Editors and IDEs
convesio.com // 7 months ago
What's The Best C++ IDE? Our Top C++ IDEs & Editors In 2024
hackr.io // about 2 years ago